Как наложить социальные кнопки на видео YouTube в WordPress
Опубликовано: 24.08.2018

Видеоролики являются одним из лучших способов чтобы увеличить взаимодействие с пользователем. Один из читателей недавно интересовался, возможно ли наложить кнопки «Поделиться в социальных сетях» на видео, как это сделано на сайте UpWorthy. В этой статье мы покажем вам как наложить оверлеем социальные кнопки на видео YouTube в WordPress.
Как добавить кнопку сайта или социальной сети в шапку на канале YouTube
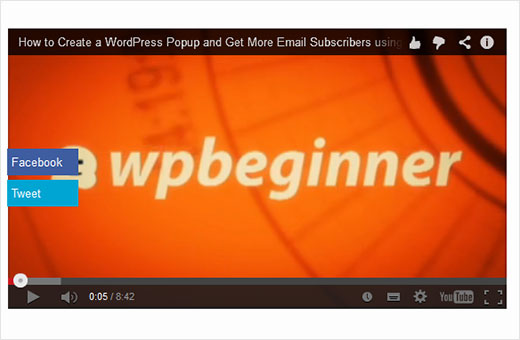
Пример того, как это будет выглядеть в итоге:

Накладываем социальные кнопки на видео YouTube в WordPress
Существует несколько способов реализации задуманного. Большинство из них предполагают вставку небольшого HTML кода каждый раз, когда вы добавляете новое видео. Вместо этого мы решили создать шорткод, который автоматизирует наложение оверлея.
Как сделать значок ПОДПИШИСЬ на видео для YOUTUBE
Просто скопируйте и вставьте следующий код в файл functions.php вашей темы или в плагин для сайта WordPress :
/// Devise's YouTube Share Overlay Buttons function wpb_yt_buttons($atts) { // Получаем ID видел из шорткода extract( shortcode_atts( array( 'video' => '' ), $atts ) ); // Выводим видеоролик $string .= '<div id="video-container"><iframe src="//www.youtube.com/embed/' . $video . '" height="315" width="560" allowfullscreen="" frameborder="0"></iframe>'; // Добавляем кнопку Поделиться от Facebook $string .= '<ul class="share-video-overlay" id="share-video-overlay"><li class="facebook" id="facebook"><a href="https://www.facebook.com/sharer/sharer.php?u=https%3A%2F%2Fyoutube.com/watch%3Fv%3D'. $video .'" target="_blank"> Facebook</a></li>'; // Добавляем кнопку Поделиться от Twitter $string .= '<li class="twitter" id="twitter"><a href="http://www.twitter.com/share?&text=Check+this+video&url=http%3A//www.youtube.com/watch%3Fv%3D'. $video .'">Tweet</a></li></ul>'; // Закрываем контейнер видео $string .= '</div>'; // Возвращаем результат return $string; } // Добавляем шорткод add_shortcode('wpb-yt', 'wpb_yt_buttons');Вышеприведенный код создает шорткод, который автоматически добавляет кнопки twitter и facebook к вашим видео. Эти кнопки видны только тогда, когда пользователь наводит курсор мыши на видео. Вы можете самостоятельно добавлять другие социальные сети по такому же принципу.
Для того, чтобы использовать этот шорткод, вам нужно всего лишь добавить ID видео с YouTube в шорткод вот таким образом:
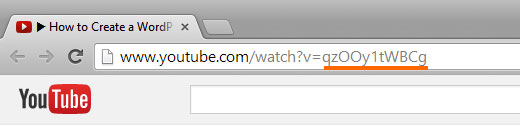
[wpb-yt video="qzOOy1tWBCg"]Получить сам ID видео с YouTube можно из ссылки. Вот так:

Теперь, когда вы добавили видео, вы увидите на ролике простой текст со ссылками для того, чтобы поделиться видео в Facebook или Twitter. Вы наверняка заметили, что эти ссылки никак не стилизированы.
Давайте это исправим, создав симпатичные кнопки, чтобы выглядело всё это чуточку приятнее. Также мы сделаем так, чтобы эти кнопки скрывались по-умолчанию, и выводились только при наведении курсора мыши на видео контейнер. Для этого добавьте следующий код CSS в таблицу стилей вашей текущей темы (обычно это файл style.css в корне папки с темой):
#share-video-overlay { position: relative; right: 40px; top: -190px; list-style-type: none; display: block; opacity: 0; filter: alpha(opacity=0); -webkit-transition: opacity .4s, top .25s; -moz-transition: opacity .4s, top .25s; -o-transition: opacity .4s, top .25s; transition: opacity .4s, top .25s; z-index: 500; } #share-video-overlay:hover { opacity:1; filter:alpha(opacity=100); } .share-video-overlay li { margin: 5px 0px 5px 0px; } #facebook { color: #ffffff; background-color: #3e5ea1; width: 70px; padding: 5px; } .facebook a:link, .facebook a:active, .facebook a:visited { color:#fff; text-decoration:none; } #twitter { background-color:#00a6d4; width: 70px; padding: 5px; } .twitter a, .twitter a:link, .twitter a:active, .twitter a:visited, .twitter a:hover { color:#FFF; text-decoration:none; }Вот и все. Теперь у вас есть кнопки социальных сетей, наложенные на видео с YouTube в вашем WordPress.
Не стесняйтесь править код CSS или сниппет шорткода для более точного соответствия вашим задачам и внешнему виду сайта.
Надеемся, что эта статья помогла вам наложить кнопки «Поделиться в социальных сетях» на видео YouTube в WordPress. Какие еще социальные сети вы добавите себе на видео? Пишите в комментариях ниже.
VN:F [1.9.22_1171]
Rating: 0.0/ 5 (0 votes cast)

