Как выводить разные сайдбары для отдельных Записей и Страниц
Опубликовано: 01.09.2018

Если вы не первый день знакомы с WordPress и понимаете общую структуру строения темы для WordPress, то наверняка вы заметили, что в большинстве тем оформления на сайте выводится один и тот же сайдбар повсюду: на главной странице, в записях, в обычных страницах и так далее. Также часто встречаются темы, в которых на главной странице сайдбара нет, но он есть в одном и том же виде на всех остальных страницах. В этом уроке я покажу, как можно отображать разные кастомные сайдбары для разных типов записей или страниц. Это отличный трюк, который поможет расширить функциональность вашего сайта и придать ему более оригинальный вид.
Для реализации этого трюка мы задействуем Произвольные поля в WordPress и возможность вызова сторонних php шаблонов . Чтобы у вас все получилось, желательны базовые навыки по работе с HTML и CSS.
Итак, в вашей активной теме оформления должны быть файлы single.php и page.php . Первый отвечает за вывод Записей на сайте, второй — за Страницы . Откройте нужный файл (в зависимости от того, где вы хотите настроить кастомный сайдбар) в любом текстовом редакторе и найдите там следующий код:
Создание шаблона для отдельной страницы WordPress
<?php get_sidebar(); ?>
Замените найденный код на следующий:
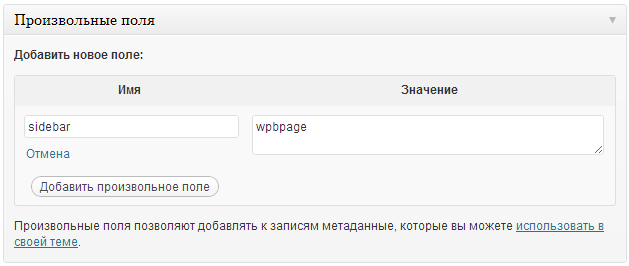
<?php $sidebar = get_post_meta($post->ID, "sidebar", true); get_sidebar($sidebar); ?>Теперь вы можете открыть в редакторе любую запись или страницу (или создать новую). Все, что нужно сделать — это добавить новое произвольное поле с именем " sidebar " и значением, которое будет содержать название шаблона вашего кастомного сайдбара. Например, если вы впишите " wpbpage ", то в этой записи или странице в качестве сайдбара будет отображаться файл sidebar-wpbpage.php .
КАК СДЕЛАТЬ ТОП ДОНАТЕРОВ I "Будущий стример!"
Подсказка : если вы не видите Произвольные поля в редакторе, зайдите в Настройки экрана в верхнем правом углу и выберите там эту опцию.

Чтобы это сработало, вы должны перед этим загрузить готовый файл вашего сайдбара на сайт, а потом вызвать его через Произвольное поле , как описано выше. Этот способ достаточно часто используется в крупных онлайн журналах и блогах, где много разных типов записей, и в каждой из них свой сайдбар. Самый простой способ изменить стандартный сайдбар — скопировать оригинальный файл sidebar.php , дать файлу другое имя и вносить свои правки в код.
Надеюсь, вам пригодится этот маленький трюк с кастомными сайдбарами. Если вы знаете другой способ по индивидуальной настройке сайдбаров на отдельных записях, поделитесь с нами в комментариях.

