Какие ошибки допускает веб-дизайнер и на что обратить внимание при создании сайта
Опубликовано: 01.09.2018

Основная работа веб-дизайнера направлена на создание креативной, понятной и функциональной страницы, посредством которой интернет посетитель сможет найти нужную ему информацию без лишних трат времени. Однако большинство начинающих разработчиков в погоне за красивой и привлекательной картинкой допускают ошибки на первых этапах создания макета, что приводит к отказу заказчика или потере целевой аудитории для уже существующего сайта. Важно понимать, что работа веб-дизайнера заключается не в том, чтобы сделать максимально насыщенный и яркий интернет ресурс, а в создании сайта, который принесет выгоду как для пользователя, так и для владельца сервиса. Таким образом, следует выделить ряд типичных ошибок, которые рекомендовано учесть, прежде чем совершать необдуманные действия.

Типичные ошибки и рекомендации по их устранению
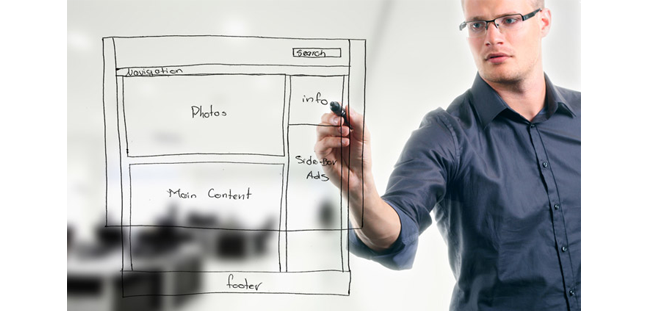
Размер и макет сайта В большинстве случаев начинающий разработчик и креативная личность не обращают внимания на размеры будущего сайта, в результате создают страницу, которая либо не помещается в стандартные габариты, либо слишком мала, что вызывает трудности в восприятии изложенной информации. Статистика указывает на то, что свыше 50% дизайнеров поступают именно таким образом. Рекомендованный размер рабочей площади для будущего сервиса составляет 960 px. Придерживайтесь его, и ваш ресурс не будет выглядеть ущербно. 
TOP 5 ОШИБОК ПРИ СОЗДАНИИ И НАПОЛНЕНИИ САЙТА. КОНКУРС СРЕДИ ПОДПИСЧИКОВ КАНАЛА
Размеры и выдержанные пропорции в макете Часто встречается подобная картина — одинаковые элементы на различных страницах сервиса представлены в разных размерах, что визуально не очень красиво, а, главное, вызывает сложности в процессе верстки. Кроме этого, возможна ошибка, связанная с размерами блоков. В данном случае для восприятия пользователя лучше придерживаться выбранного одного стандарта. Таким образом, если установили размер новостей, например, 120х400, то придерживайтесь его для всего контента в других блоках, включая визуальное размещение информации на странице.

Сетки и направляющие Современные интернет ресурсы пестрят прыгающими картинками и информацией, которая не закреплена на странице. В данном случае, речь идет о размещении данных со строго выдержанными пропорциями. Веб-дизайнеру следует использовать сетки и специальные направляющие, посредством которых визуальная картинка для пользователя, изображение для верстальщика в дальнейшем останутся неизменными, а, главное, такими, какими их хотел видеть художник.

Формы и цвета Бытует следующее утверждение — «Красота в простоте». Данный аспект существует не случайно, поскольку достаточно часто встречаются такие интернет ресурсы, в которых используются на всех страницах ВСЕ цвета радуги. Такое оформление вызывает у 50% посетителей желание поскорее покинуть сайт, чтобы не сойти с ума от буйства красок. Рекомендовано применить 3-4 цвета в создании визуально приятного ресурса, кроме этого, не стоит экспериментировать и подбирать оттенки «на глаз». Выбрав синий или зеленый, придерживайтесь его. 
Наложение слоев Подобный инструмент лишь усугубляет восприятие картинки или изложенной информации. Не стоит применять разнообразие теней или оттенков, следует исключить практику обводки или внешнего, внутреннего свечения. Лучше подберите гармоничный цвет исходя из тематики сайта и воспользуйтесь внутренней или внешней тенью. 
Формы и кнопки Иногда, заходя на какой-то сайт, видишь сложные для восприятия формы, нестандартные элементы, которые не только не вызывают интереса разобраться, а наводят на мысль поскорее покинуть этот заковыристый ресурс. Не изобретайте велосипед, примените стильные и понятные элементы, как для верстальщика, так и для будущего юзера. Поиграйте с цветом, подберите шрифт, но не изощряйтесь с формами, поскольку это приведет к созданию сложного макета и нечитабельной страницы. Кроме этого, обратите внимание на кнопки для пользователя, поскольку они должны быть прорисованы. Это позволит наладить взаимосвязь между сайтом и человеком, пришедшим к вам на сайт впервые. 
Ошибки, связанные с контентом
Очень часто встречаются ошибки не только с проектированием макета сайта, но и с контентом. В большинстве случаев художник пытается наполнить сервис огромным количеством информации, однако не обращает внимание на некоторые аспекты, что приводит к созданию нефункционального ресурса. Шрифты в веб-дизайне О проблеме и ошибках, связанных с неправильно подобранными шрифтами, можно говорить не один раз, поскольку начинающие художники не обращают внимание на данный момент, пытаюсь сделать страницу яркой и креативной. Рекомендации в следующем:
Размер и цвет шрифта должны быть понятными, хорошо просматриваемыми и читабельными. Пользователю не нужна просто картинка, он пришел на ваш сервис за информацией. Пользуйтесь бесплатными шрифтами, при этом выбирайте 2-3 варианта, иначе, вы можете сделать страницу полностью неинформативной. Используйте только целые пиксели, никаких дробных чисел (18,3; 15,5), поскольку верстальщик не сможет попросту свести все в одно целое, в результате получится очень некрасивый текст.
Нецелевое размещение информации

Часто, открывая сайт, видишь массу ненужной информации, которая не только отвлекает внимание пользователя, но и формирует мнение о непрофессионализме веб-дизайнера или разработчика ресурса. К числу подобных элементов относят:
GIF-анимация или бегущая строка — один из основных моментов, которые не следует использовать в наполнении сайта контентом, поскольку это визуально удешевит сервис и сделает его непрестижным; любого смыслового значения информеры — курсы валют, прогнозы погоды и т.д.; акцентные и яркие картинки, которые не относятся к теме сервиса; звуковые ролики или громкое музыкальное приветствие, записанное для посетителя, вошедшего на сайт.К дополнительным рекомендациям по созданию креативного и полезного для современного юзера сайта стоит отнести следующее:
1. Сегодня не в моде длинные текстовые посты, усыпанные картинками. На грамотно продуманной странице информация будет в дозированном формате с несколькими картинками. Лучший совет — выделите отдельное портфолио или продумайте внутреннюю перелинковку, поскольку этот инструмент позволит читателю максимально быстро освоиться на сайте и изучить его со всех сторон. 2. Данные о владельце сервиса не следует прятать, рекомендовано выделить отдельную страницу под цены, трафики, контактную информацию. Продумать более сдержанное оформление, без кричащих фраз и явной рекламы, поскольку современный юзабилити должен проявить инициативу и купить товар исходя из его полезности, а не навязанной нужности. 3. Прежде чем браться за работу по разработке дизайна для нового сайта, изучите макеты конкурирующих фирм, поскольку это позволит учесть их ошибки и продумать более оригинальную страницу.Изложенная информация дает повод задуматься над правильностью не только художественного оформления сайта, но и над необходимостью в более комплексном подходе к созданию функционального ресурса для целевой аудитории. Проверьте на практике, и убедитесь насколько правильно продуман сайт, ведь от этого зависит ваша репутация, как веб-дизайнера, и востребованность созданного ресурса!

