Облако тегов на WordPress
Опубликовано: 01.09.2018

На многих ресурсах выводятся теги непросто для заполнения пустого места или красоты, как это часто бывает, а и для прямого назначения. Материал группируют по определенным словам, что лучше позволяет находить необходимую информацию. Или даже заменяют стандартные рубрики на сортировку по тегам, это относится к большим порталам.
Сегодня мы рассмотрим один способ вывода облака тегов на отдельной странице сайта, и через стандартный виджет, задав каждому тегу разный цвет ссылки или фона. В итоги получим цветное облако тегов, и ко всему этому добавим вывод обычных меток в конце поста.
Мы не будем использовать специальные плагины, хоть в официальном репозитории их очень много по этой теме. К примеру, для создания 3D облака тегов , старенький и всем известный модуль. Все действия выполним в ручном режиме, так сказать, своими силами с помощью некоторых функций.
Как установить облако тегов на сайт WordPress
Облако тегов на отдельной странице
Для реализации нам понадобится создать шаблон страницы , убрать лишние функции и добавить свои в нужном месте. Детали, касающиеся шаблона, я пропущу в описание, затрону только основные моменты (со всем остальным можете ознакомиться по ссылке выше).
Евгений Попов. Как настроить облако тегов wordpress
Продублируйте стандартный файл page.php , сохраните его под именем tags.php и в самом начале файла добавьте комментарий:
/* Template Name: tag cloud */Внутри данного файла уберите ненужные функции: цикл, навигация, форму комментариев и все остальное, что не понадобится. По идеи должно остаться header, sidebar, footer и блоки, сохраняющие корректность вида контента.
Дальше добавить функцию вывода тегов примерно туда, где находилась функция контента. Выглядит так: <p><?php the_content(); ?></p> заменим ее на эту:
<div id="page-cnt" class="tags"> <?php wp_tag_cloud('smallest=12&largest=18&unit=px&number=0&orderby=count&order=DESC');?> </div>Осталось прописать в файле functions.php следующий код:
function colorCloud($text) { $text = preg_replace_callback('|<a (.+?)>|i', 'colorCloudCallback', $text); return $text; } function colorCloudCallback($matches) { $text = $matches[1]; #Цвет фона тегов $colors = array('F99','C9C','F96','6CC','6C9','37A7FF','B0D686','E6CC6E'); $color=$colors[dechex(rand(0,7))]; $pattern = '/style=(\'|\")(.*)(\'|\")/i'; #Стили тегов $text = preg_replace($pattern, "style=\"display: inline-block; *display: inline; *zoom: 1; color: #fff; text-shadow: 1px 1px 1px #989898; padding: 1px 5px; margin: 0 5px 5px 0; background-color: #{$color}; border-radius: 2px; text-decoration: none!important; -webkit-transition: background-color .4s linear; -moz-transition: background-color .4s linear; transition: background-color .4s linear;\"", $text); $pattern = '/style=(\'|\")(.*)(\'|\")/i'; return "<a $text>"; } add_filter('wp_tag_cloud', 'colorCloud', 1);Он добавит рандомный (случайный) цвет фона меток.
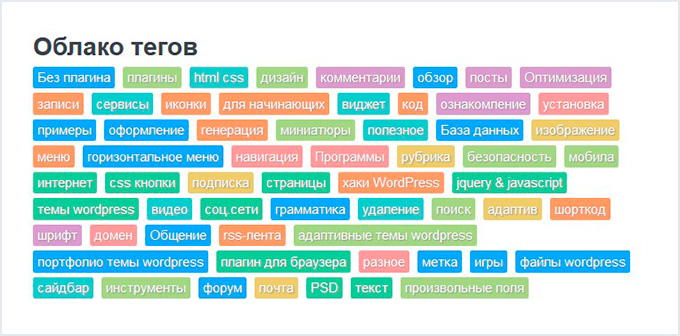
Результат.

Цветное облако тегов в сайдбаре
Чтобы в сайдбаре вывести обычное облако тегов, достаточно использовать стандартный виджет. Он присутствует изначально на любом сайте WordPress, и находится в разделе «Внешний Вид-Виджеты». Но, по неизвестным причинам, если это кому-то не подходит можно также использовать функцию wp_tag_cloud. Только вначале подключить поддержку php в текстовом виджете , затем в него поместить такой код:
<?php wp_tag_cloud('smallest=12&largest=18&unit=px&number=0');?>И в последнем действие добавим в файл functions.php следующий код:
function colorCloud($text) { $text = preg_replace_callback('|<a (.+?)>|i', 'colorCloudCallback', $text); return $text; } function colorCloudCallback($matches) { $text = $matches[1]; $color = dechex(rand(0,16777215)); $pattern = '/style=(\'|\")(.*)(\'|\")/i'; $text = preg_replace($pattern, "style=\"color:#{$color};$2;\"", $text); return "<a $text>"; } add_filter('wp_tag_cloud', 'colorCloud', 1);Он присвоит каждой ссылки разный цвет.
Предупреждение. Не используйте одновременно две эти функции (цвет фона, цвет ссылки) иначе может быть конфликт. Выбирайте что-то одно, и оно будет работать со всеми метками.
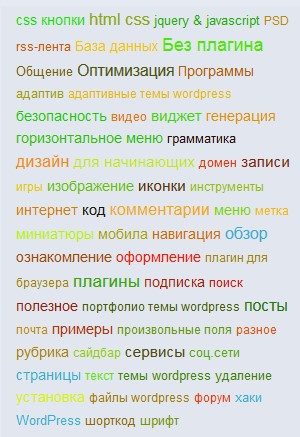
Результат.

Вывод меток в конце поста
В заключении, как говорилось выше, выведем теги в конце статьи. Нам нужно добавить в файл single.php , после функции <?php the_content(); ?>, такой код:
<div class="tagpost"><?php the_tags('Метки: ', ', ', '<br />'); ?></div>И чуток стилей оформления.
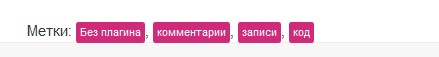
.tagpost a{ background:#D02B7B; border-radius:2px; padding:4px; text-decoration:none !important; color:#fff!important; font-size:11px; }Результат.

Вот и все.
Источник: http://www.wpdaxue.com/wp-tag-cloud.html

