Вкладки jQuery на WordPress сайте без плагинов
Опубликовано: 02.09.2018

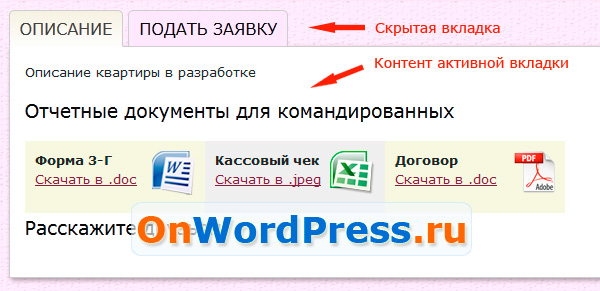
На многих сайтах и блогах используются вкладки. Вкладки используются для того, чтобы визуально сэкономить место на сайте или сгруппировать необходимым образом контент. Принцип работы вкладок в том, что они прячут определенный контент слоями. Сверху мы видим только один слой контента, но можем с легкостью обратиться к другому интересующему контенту, щелкнув по следующей вкладке.
jQuery.Пишем свой плагин
Как сделать вкладки на сайте
Для создания вкладок на сайте WordPress совсем не обязательно устанавливать плагины. С помощью плагинов наверное тоже можно сделать вкладки, но так как я предпочитаю работать с кодом, а не с плагинами, то я предлагаю сделать вкладки на сайте с помощью jQuery .
Аккордеон вкладки (табы) на jQuery
Скачиваем необходимые файлы
Для начала вам необходимо скачать небольшой скрипт для вкладок . Далее открываем архив tabs.rar и закачиваем файл с помощью ftp клиента к себе на сайт, например, в папку /js. Затем нужно подключить этот скрипт и jQuery библиотеку к вашему сайту. Наверное многие уже знают как это делать, но я, пожалуй, повторюсь.
Подключаем библиотеку jQuery и файл tabs.js к сайту
С помощью ftp клиента, откройте папку с вашей wordpress темой и найдите файл header.php . Также этот файл можно отредактировать через админку WordPress на вкладке Дизайн -> Редактор . Между открывающимся и закрывающимся тегом head вставьте следующие строки:
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.2.3/jquery.min.js"></script> <script type="text/javascript" src="/js/tabs.js"></script>Первая строка подключает библиотеку jQuery, а вторая файл javascript для создания вкладок. Если вы положили файл tabs.js не в папку js, а в какую либо другую, то вам необходимо указать полный путь до файла.
Создаем вкладки на сайте
Таким образом мы подключили необходимые файлы к сайту для создания вкладок. Далее нам нужно разбить необходимый контент на вкладки. HTML структура вкладок в общем-то проста.
<!-- Начинаются вкладки --> <ul class="tabs tabs1"> <li class="t1 tab-current">Имя первой вкладки</li> <li class="t2">Имя второй вкладки</li> </ul> <!-- Первая вкладка --> <div class="t1"> Содержимое первой вкладки </div> <!-- Вторая вкладка --> <div class="t2"> Содержимое второй вкладки </div> <!-- Заканчиваются вкладки -->Именно таким образом нужно организовывать вкладки на сайте, не меняя название классов (class) и айди (id). К примеру, если вы решили сделать комментариии вкладками, то редактировать вам нужно файл single.php , куда необходимо вставить этот код выше и заполнить необходимым контентом.
Редактируем стили вкладок
Также в файл style.css необходимо внести изменения. А именно, нужно добавить следующий код и отредактировать при необходимости под стить вашего сайта:
/* tabs -------------------------------------------------------------------- */ ul.tabs { height: 25px; line-height: 25px; margin: 0 0 3px; list-style: none; } * html ul.tabs {margin-bottom: 0;} ul.tabs li { float: left; margin-right: 1px; border-radius: 5px 5px 0 0; -moz-border-radius: 5px 5px 0 0 !important; -webkit-border-radius: 5px 5px 0 0; -khtml-border-radius: 5px 5px 0 0; } ul.tabs li a { display: block; padding: 5px 10px; margin: 0 4px 0px 0; color: #111; font-size: 12pt; text-transform: uppercase; text-decoration: none; cursor: pointer; background: #fce7ff; border: 1px solid #ccc; border-bottom: 0px solid #F9F9F9; position: relative; border-radius: 5px 5px 0 0; -moz-border-radius: 5px 5px 0 0 !important; -webkit-border-radius: 5px 5px 0 0; -khtml-border-radius: 5px 5px 0 0; } * html ul.tabs li a { float: left; border-radius: 5px 5px 0 0; -moz-border-radius: 5px 5px 0 0 !important; -webkit-border-radius: 5px 5px 0 0; -khtml-border-radius: 5px 5px 0 0; } *+html ul.tabs li a { float: left; border-radius: 5px 5px 0 0; -moz-border-radius: 5px 5px 0 0 !important; -webkit-border-radius: 5px 5px 0 0; -khtml-border-radius: 5px 5px 0 0; } ul.tabs li.tab-current a { color: #444; background: #fff; padding: 5px 10px; border-radius: 5px 5px 0 0; -moz-border-radius: 5px 5px 0 0 !important; -webkit-border-radius: 5px 5px 0 0; -khtml-border-radius: 5px 5px 0 0; border: 1px solid #ccc; border-bottom: 1px solid #fff; margin-bottom: -1px; } div.t2, div.t3, div.t4 { display: none; } div.t1, div.t2, div.t3, div.t4 { float: left; width: 100%; background: #fff; box-shadow: 2px 2px 4px rgba(0, 0, 0, 0.4); -moz-box-shadow: 2px 2px 4px rgba(0, 0, 0, 0.4); -webkit-box-shadow: 2px 2px 4px rgba(0, 0, 0, 0.4); -khtml-box-shadow: 2px 2px 4px rgba(0, 0, 0, 0.4); padding: 15px 0; border: 1px solid #ccc; } /* end tabs ----------------------------------------------------------------------- */Как использовать вкладки на сайте
Я очень часто вижу что с помощью вкладок прячут несколько форм комментариев, например видимой оставляют стандартную форму комментирования, а на скрытых вкладках оставляют комментарии ВКонтакте и Facebook , что очень удобно. Также вкладками делают боковое меню (sidebar), или на некоторых сайтах скрытой вкладкой делают некоторые формы заказа или другой второстепенный контент.

Вот собственно и все. Вкладки у вас уже должны были заработать, если вы все правильно сделали и подключили. Если будут вопросы или замечания, пишите в комментариях :)
Подписывайтесь и получайте полезные статьи на почту!

