Визуальный редактор WordPress – плагин TinyMCE Advanced
Опубликовано: 11.10.2017

Дорогие читатели, сегодня мы поговорим об удобстве написания и оформления статей для блога. А именно, о плагине для WordPress TinyMCE Advanced.
Визуальный редактор Wordpress | Плагин TinyMCE Advanced улучшенный редактор
Содержание статьи:
Зачем нужен нормальный визуальный редактор WordPress
Возможно, вы уже воспользовались советом из статьи Windows Live Writer — программа для написания статей и пишете ваши записи через нее. А может она вам не понравилась. Да и разные ситуации, когда воспользоваться ей не предоставляется возможным и нужно писать статью через админку блога с использованием визуального редактора (WYSIWYG — “Что видишь, то и получаешь”).
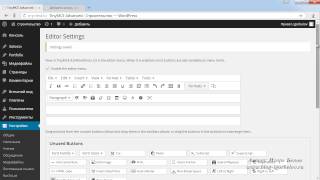
В WordPress встроен стандартный визуальный редактор, который не достаточно функционален и удобен в использовании. Выглядит он так:
Роль визуального редактора в жизни блогера огромна: каждому необходимо оформлять статьи красиво, аккуратно и удобно для зрительного восприятия. Кроме того работа с блогом должна доставлять удовольствие, а значит редактор должен быть удобен и просто в использовании, а его функционал – интуитивно понятен.В общем, сегодня мы научимся устанавливать нормальный визуальный редактор на вордпресс, а поможет нам в этом плагин TinyMCE Advanced.
Не работает визуальный редактор WordPress?
Если по какой-то причине у вас вообще не работает стандартный визуальный редактор, не стоит переживать, он вам не нужен. Сразу переходите к установке плагина TinyMCE Advanced, который обеспечит вам расширенный полноценный визуальный редактор в вордпресс.
. Если вы не знаете, как его установить, учитесь здесь .
Настройка плагина
В админке блога: «Параметры» -> «TinyMCE Advanced». Открылись настройки плагина. Названия кнопок сейчас на английском, но не переживайте, при редактировании статьи визуальный редактор отобразится полностью на русском. Четыре строки сверху показывают строки визуального редактора, которые можно наполнять функциональными элементами. Ниже расположен перечень имеющихся кнопок. Перетаскивая левой кнопкой мыши значки, вы сможете расположить их в нужном порядке. Аналогично можно избавиться от ненужных инструментов: перетащите их мышью вниз. Обратите внимание, что чем больше инструментов вы добавите на панель редактора, тем медленнее он будет работать. Поэтому добавляйте только те кнопки, которыми вы пользуетесь.Как отключить визуальный редактор WordPress
Если вдруг вы хорошо владеете html и редактор только мешает вам своими ошибками и глюками, возможно вы захотите его выключить. В WordPress это делается так: зайдите в раздел «Пользователи», выберите своего пользователя и вы увидите, что самым первым пунктом настроек является чекбокс «Отключить визуальный редактор». Поставьте галочку и редактор перестанет отображаться.

