Admin_notices — Срабатывает во время вывода заметок (сообщений, ошибок) в верхней части страницы админ-панели. Прикрепляемая функция должна выводить HTML на экран. Хук-событие WordPress
Опубликовано: 01.09.2018
Срабатывает во время вывода заметок (сообщений, ошибок) в верхней части страницы админ-панели. Прикрепляемая функция должна выводить HTML на экран.
Несмотря на то, что сообщение выводится по заголовком, технически это сообщение выводится раньше, оно просто затем перемещается под заголовок скриптом. Сделано это для удобства, чтобы заметку можно было вывести раньше чем выводится HTML код самой страницы.
Админ-заметки в WordPress (admin notises API)
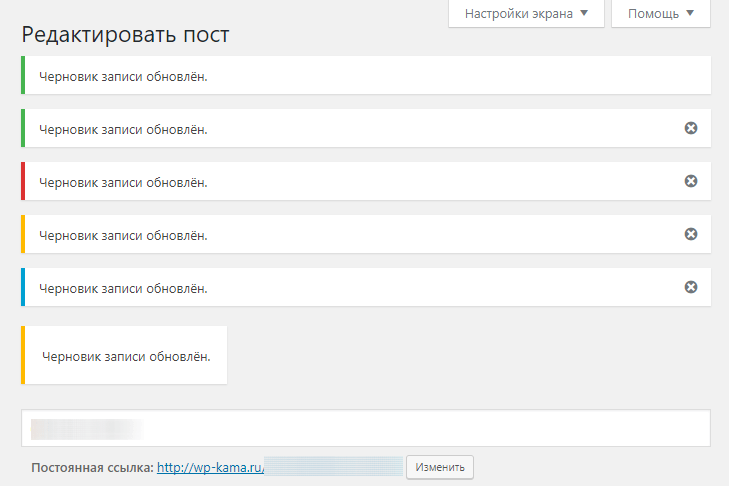
Пример того как выглядит такая заметка:

А так выглядит её код:
<div id="message" class="notice notice-success is-dismissible"> <p>Запись обновлена. <a href="http://wptest.ru/zagolovok/">Посмотреть</a></p> </div>Так выглядит шаблон таких сообщений
<div class="{class}"><p>{message}</p></div> {class}CSS классы блока. Обязательный класс notice и к нему добавляем, в зависимости от нужд:
notice-success - для успешных операций. Зеленая полоска слева.
notice-error - для ошибок. Красная полоска слева.
notice-warning - для предупреждений. Оранжевая полоска слева.
notice-info - для информации. Синяя полоска слева.
is-dismissible - добавляет иконку-кнопку "закрыть" (крестик в конце блока). Иконка добавляется через javascript. По клику на нее блок-заметка будет скрыт (удален).class="notice notice-success is-dismissible" - пример всего набора классов.
Есть еще класс update-nag - это блок с оранжевой полоской. Будет расположен перед заголовком <h2>, а не после и будет иметь css свойство inline-block, а не block, т.е. не на всю ширину экрана.
Использовать этот тип не рекомендуется нигде.
До версии 4.7 были еще класса updated - то же что notice-success и error - то же что notice-error. Они все еще поддерживаются, но использовать их не рекомендуется.
{message} Текст или HTML сообщения.Аналоги события admin_notices
У этого хука есть заменители, аналоги, которые принято использовать для той же цели: вывести сообщение, но в других условиях:
network_admin_notices - используется для работы с мультисайтовой сборкой, сообщение будет выводиться для администратора сети.
user_admin_notices - используется для работы с мультисайтовой сборкой, сообщение будет выводиться для администратора сайта сети.
all_admin_notices - работает точно так же, как admin_notices, но имеет другое название. Наверное, для наглядности цели использования в коде плагина, также возможно в будущем будут работать в разных условиях.Использование
add_action( 'admin_notices', 'action_function_name_11' ); function action_function_name_11(){ // Действие... }Примеры
#1 Базовое использование
Представим, что мы пишем плагин и при обновлении на странице опций плагина нам нужно вывести сообщение "Настройки обновлены!". Для этого в функции обработки POST запроса, при успешном обновлении добавим функцию к событию 'admin_notices':
add_action( 'admin_notices', 'my_plugin_notice' ); function my_plugin_notice() { ?> <div class="notice notice-success is-dismissible"> <p>"Настройки обновлены!"</p> </div> <?php }Также, здесь мы можем использовать функцию локализации _e , чтобы сообщение можно было переводить:
<div class="notice notice-success is-dismissible"> <p><?php _e( 'Настройки обновлены!', 'my-text-domain' ); ?></p> </div>Класс "updated" выведет сообщение с белым фоном и зеленой полоской слева.
#2 Вывод ошибки
Пример аналогичный первому, только тут выведем сообщение об ошибке.
add_action('admin_notices', 'my_plugin_error_notice'); function my_plugin_error_notice(){ $message = "Ошибка сохранения"; echo '<div class="notice notice-error is-dismissible"> <p>'. $message .'</p></div>'; }Класс "error" выведет сообщение с белым фоном и красной полоской слева.
#3 Нестандартный блок
add_action('admin_notices', function(){ echo '<div class="update-nag"><p>Моё Сообщение</p></div>'; });Класс "update-nag" выведет сообщение с белым фоном и оранжевой полоской слева. Кроме того, блок будет расположен перед заголовком (тегом <h2>)
Где используется хук
В файле: /wp-admin/admin-header.php
... */ do_action( 'network_admin_notices' ); } elseif ( is_user_admin() ) { /** * Prints user admin screen notices. * * @since 3.1.0 */ do_action( 'user_admin_notices' ); } else { /** * Prints admin screen notices. * * @since 3.1.0 */ do_action( 'admin_notices' ); } /** * Prints generic admin screen notices. * * @since 3.1.0 */ do_action( 'all_admin_notices' ); if ( $parent_file == 'options-general.php' ) require(ABSPATH . 'wp-admin/options-head.php');
