Як створити сайт і не зламати собі голову
- Методи розробки сайтів і їх особливості
- Етапи ручної розробки сайту
- Фахівці, які в ідеалі повинні працювати над сайтом:
- Плюси ручної розробки сайту
- Мінуси ручної розробки сайту
- Розробка сайту на конструкторі
- види конструкторів
- Плюси розробки сайту на конструкторі
- Мінуси розробки сайту на конструкторі
- Що вибрати
- Як вибрати підрядника для розробки сайту
- Як оцінити якість готового сайту
- Чек-лист: що потрібно перевірити перед релізом
Відповідаємо на найчастіші запитання, які виникають перед розробкою або замовленням сайту. Стаття написана на основі доповіді Олексія Гришко (Marked, Mindspot, Persik). Дизайнер, UX-проектувальник, підприємець і стратег розкладає по поличках різні підходи. Розповідає, як вибрати спосіб розробки, підрядника та за якими критеріями оцінити готовий проект.

- Методи і етапи розробки сайтів і їх особливості
- Розробка сайту на конструкторі
- Як вибрати підрядника для розробки сайту
- Як оцінити якість готового сайту
- Чек-лист: що потрібно перевірити перед релізом
Ми живемо в епоху цифрової еволюції - і ще пам'ятаємо часи, коли для інтернету все робилося руками, технічних можливостей було мало, а обмежень багато. Зараз же в інтернеті ми спостерігаємо бадьору динаміку: всі продукти гнучкі, підлаштовуються під пристрій, змінюють мови і контент.
І не за горами майбутнє інтернету - кришесносная персоналізація. Сайти стануть аналогами пошукових систем, відстежуючи цифровий "слід" користувача і підлаштовуючись під нього. Різні відвідувачі на одному і тому ж сайті будуть бачити зовсім різний дизайн, контент і СТА. Але це в майбутньому, а поки повернемося до сьогоднішнього дня.
На даний момент в веб-розробці існує два види сутностей:
- сайти (Лендінзі, візитки, інтернет-магазини, корпоративні блоги і т. д.) - виконують відносно прості функції з надання та обміну інформацією;
- веб-додатки, які здатні обробляти і довго зберігати великі масиви даних.
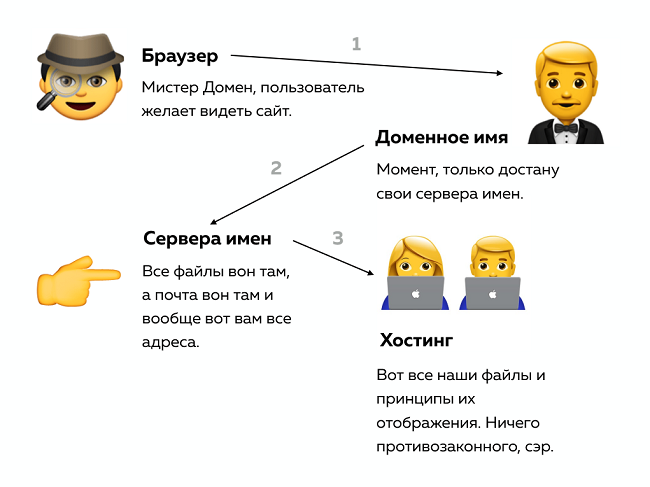
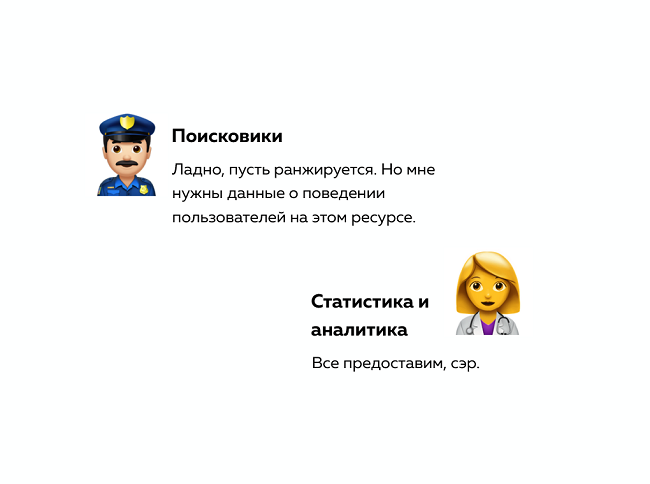
Сайт - це динамічний організм, який оточений певної цифрової екосистемою: пошуковими і поштовими системами, соціальними мережами, системами обліку (CRM) і збору статистики, а також своїми, унікальними інтеграціями.
Розглянемо на спрощеному прикладі, як ця екосистема працює:





Методи розробки сайтів і їх особливості
Існує два методи розробки сайтів: ручний і за допомогою конструктора. Детально розберемо кожен з них з їхніми плюсами і мінусами.
Етапи ручної розробки сайту
- Бріфованіе. Бриф - не те ж саме, що ТЗ. Це перелік питань, відповіді на які допомагають зрозуміти, навіщо вам сайт, які ви ставите цілі, яким хочете його бачити, який у нього повинен бути функціонал і т. Д.
- Дослідження. По-хорошому, перед початком роботи потрібно провести дослідження - аналіз ринку, цільової аудиторії і сайтів-конкурентів. Про те, як вони проводяться, окремо описано в статті "Перевірити теорію 4Р і створити затребуваний продукт" .
- Проектування (скетчінга) і прототипування. Етап, на якому створюються перші "начерки" сайту, його прототип.
- Тестування. Створений раніше прототип тестується на життєздатність.
- Графічний дизайн. Якщо на попередньому етапі все в порядку, дизайнер може приступити до створення "глядабельних" версії сайту. Зрозуміло, за заздалегідь затвердженим ТЗ.
- Верстка. Після того, як дизайн всіх сторінок готовий і затверджений, до роботи приступає Front-End розробник - він робить так, щоб все відмальовані дизайнером елементи стали розмітки, динамічними і т. Д.
- Програмування. Back-End розробники змушують все зроблене раніше працювати по прописаним сценарієм.
- Тестування. На цьому етапі перевіряємо - чи все працює і працює так, як задумано.
- Аналітика та поліпшення. Аналізуємо помилки і поведінку користувачів, виправляємо баги і покращуємо все, що можна поліпшити.
- Навчання адміністрування. Це останній етап, на якому розробники вчать замовників керувати сайтом. Як мінімум, додавати і оновлювати контент).
Фахівці, які в ідеалі повинні працювати над сайтом:
- проектний менеджер;
- UX-дизайнер або три окремих фахівця UX: дослідник, UX-проектувальник і UX-аналітик;
- графічний дизайнер або окремо UI-дизайнер і ID-дизайнер;
- верстальник (Front-End розробник);
- програміст (Back-End розробник);
- SEO-спеціаліст;
- копірайтер;
- маркетолог;
- тестувальник.
Плюси ручної розробки сайту
- Висока гнучкість - ви можете робити все, що завгодно і як завгодно. Технічні обмеження мінімальні.
- Надійність створеного проекту знаходиться виключно в руках розробників і не залежить від третіх сторін.
- Безпека. Це особливо важливо для великих серйозних проектів, які потребують як в захисті даних користувачів, так і в захисті даний самої системи.
Мінуси ручної розробки сайту
- Пряма залежність від компанії-розробника - якщо потрібно щось доробити або поміняти, доведеться витратити час і кошти.
- Дорого. Вартість ручної розробки сайту в рази перевищує номінальну вартість будь-якого конструктора.
- Довго. Робота над усіма етапами, описаними вище, вимагає часу.
- Складність комунікації. Кожна зміна, виправлення, коментар буде проходити через складну ланцюжок взаємодій різних фахівців і відділів.
Розробка сайту на конструкторі
Багато хто плутає шаблон сайту і конструктор, але на ділі це зовсім різні речі. Шаблон - це стандартне рішення, одне для всіх. Його можна лише трохи підкоригувати під себе, наповнити своїм контентом і викотити.
За допомогою ж конструктора можна зібрати своє, унікальне рішення, використовуючи вже готові модулі.
Рекомендуємо корисну статтю по темі - «CMS для створення сайту бізнесу: огляд 5 платформ» .
види конструкторів
За спеціалізацією:
- e-commerce - Opencart, Shopify;
- landing Page - Tilda, LP Generator, SquareSpace;
- блог-платформи - WordPress, Tilda, Readymag;
- для медіа - Readymag, Verstka, Semplice;
- все інше - Wix, Joomla, Drupal.
За масштабованості:
- найбільш гнучкі - WordPress, Joomla, Drupal;
- з деякими обмеженнями - Wix, WebFlow;
- Проте масштабовані - SquareSpace, Tilda, LPGenerator.
Плюси розробки сайту на конструкторі
- Незалежність від розробників, висока гнучкість - будь-які зміни можна внести відразу, без зволікань.
- Низька вартість - немає команди фахівців, яким потрібно платити.
- Висока швидкість розробки - багато рішень вже враховані і прописані за замовчуванням.
- Структура сторінок і блоків перевірена не тільки фахівцями, але і на практиці, на сотнях інших, таких же як у вас, проектів. І все за замовчуванням буде працювати так, як треба.
Мінуси розробки сайту на конструкторі
- Пряма залежність від розробника конструктора - якщо у них щось піде не так, це торкнеться і вас.
- Обмеження в реалізації занадто кастомних рішень.
- Подальша робота тільки з фахівцем, який відмінно знає саме цей конструктором. Звідси випливає також і те, що крутість конструктора безпосередньо залежить від його популярності.
Що вибрати
Шаблонне рішення - коли у вас є товар, який потрібно швидко "злити". Якщо для вас на першому місці терміни і ви не плануєте масштабироваться.
Розробка на конструкторі - коли вам потрібно протестувати рішення, у вас немає особливих вимог до функціонала, а бюджет невеликий.
Ручна розробка - коли ви вже підтвердили гіпотезу про те, що все буде працювати і можна витрачати багато ресурсів. Коли потрібна гарантія безпеки, дуже багато даних і складна внутрішня система з особистим кабінетом і т. Д.
Як вибрати підрядника для розробки сайту
- Дивіться на якість вже реалізованих їм проектів (не кількість, а саме якість).
- Запитуйте відгуки у минулих клієнтів (але намагайтеся фільтрувати, не всі відгуки об'єктивні).
- Оцініть якість комунікації (швидкість відповіді і якість відповіді). Якщо вам відповідають довго або побіжно - варто насторожитися.
- Зверніть увагу, наскільки потенційний підрядник занурюється в ваш проект. Підрядник повинен вивчити вашу бізнес-модель, продукт, визначити відповідальних осіб, підготувати пропозицію зі свого боку. І вже після цього копати в бік технічних тонкощів. Якщо ж вас відразу завалюють технічними термінами і питаннями - ставте великий знак питання.
Як оцінити якість готового сайту
- Якість графічного дизайну і верстки. Навігація і елементи повинні бути очевидними - кнопка повинна бути кнопкою, наприклад. На сайті має бути вільний простір, він повинен "дихати". Адекватні кольору і читабельний шрифт. Крім цього, сайт повинен давати вичерпну інформацію про продукт / послугу.
- Якість контенту. Текст легко і приємно читати, іконки унікальні і допомагають швидше зрозуміти, про що йде мова. Відео та зображення високої якості.
Чек-лист: що потрібно перевірити перед релізом
- Всі номери робочі?
- Онлайн-форми працюють правильно?
- Спливаючі вікна відпрацьовують за заданим сценарієм?
- У текстах немає орфографічних і пунктуаційних помилок?
- Мобільна версія сайту відображається коректно?
- Ще раз перевіряємо всі контактні дані.

Спливаючі вікна відпрацьовують за заданим сценарієм?
У текстах немає орфографічних і пунктуаційних помилок?
Мобільна версія сайту відображається коректно?