Аптымізацыя сумеснага выкарыстання Facebook і OG мета-тэгі
- Увядзенне ў мета-тэгі
- Падабенства паміж SSO і SEO
- Разуменне аптымізацыі малюнкаў
- Разуменне аптымізацыі капіявання
- Аптымізацыя паведамленняў на некалькіх прыладах
- Укараненне адкрытых тэгі графіка
- Іншыя сайты, дзе гэта спатрэбіцца
- Ці ёсць у вас OG тэгі, рэалізаваныя на вашым сайце?

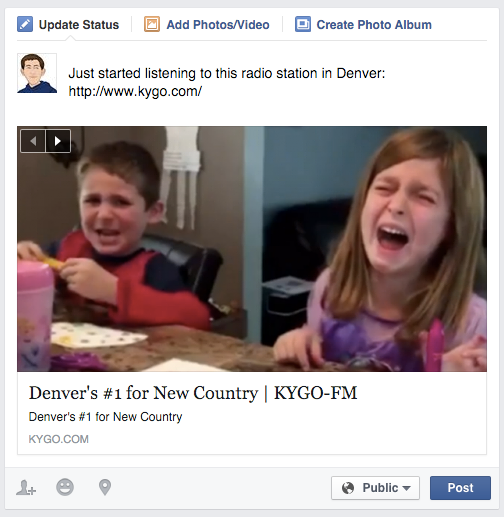
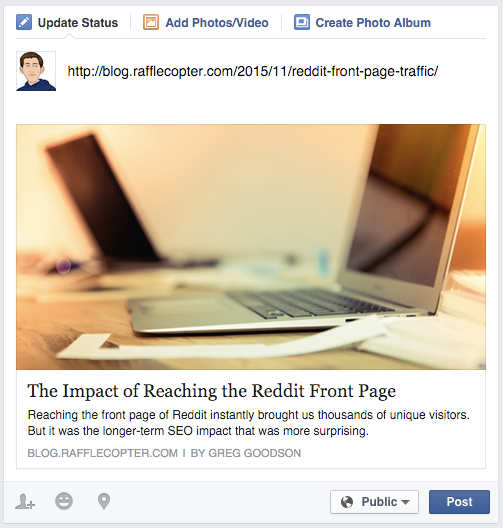
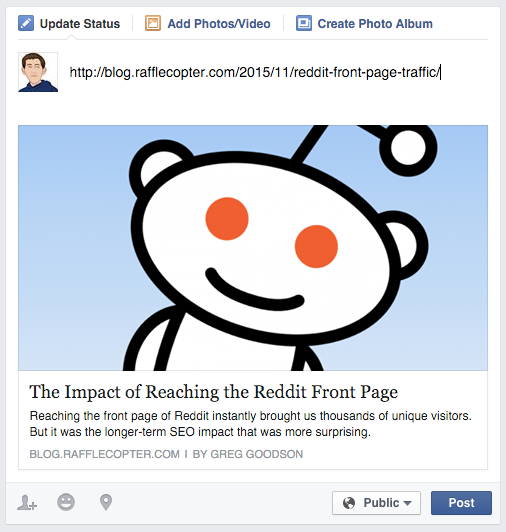
Вы, напэўна, скончылі прачытанне блога або артыкула раней, адправіліся размясціць яго на Facebook праз абнаўленне статусу, а потым вырашылі прыняць рашэнне супраць яго, таму што, калі вы ўставілі URL, папярэдні прагляд выглядаў як дзярмо.
Ці, магчыма, вы бачылі, што хто-то іншы падзяляе сваю паведамленне ў блогу на Facebook, але малюнак, якое выкарыстоўвалася ў абнаўленні стану, не той вобраз, які вы хочаце падзяліць.

Вышэй я спрабую падзяліцца сайтам радыё на сваім графіку Facebook, але я бачу, як плачуць дваіх дзяцей. Гучыць знаёма? Калі вы шукаеце новыя вобласці вашага блога або вэб-сайта для аптымізацыі ў новым годзе, гэта цудоўнае месца, дзе вы можаце пачаць: аптымізаваць змест для абмену Facebook .
TL; пост: блог: У артыкуле ніжэй мы навучым вас, як зрабіць ваш сайт і паведамленні ў блогу выглядаюць дзіўна, калі яны распаўсюджваюцца на Facebook, дадаўшы на свой сайт адкрытыя графікі.
Увядзенне ў мета-тэгі
Падобна таму, як можна дадаць мета-тэгі назвы і апісання ў свой блог па прычынах SEO, адкрытыя тэгі з графікам - гэта мета-тэгі, якія выкарыстоўваюцца для аптымізацыі таго, як ваш кантэнт адлюстроўваецца на Facebook.
Гэтыя мета-тэгі паказваюць Facebook назву старонкі (og: title), апісанне (og: description), асноўнае малюнак (og: image) і тып (og: type). Гэта не толькі тэгі, але і тыя, на якія я буду звяртаць увагу ў гэтым артыкуле. Больш падрабязна пра тэгі, апісаныя ў пратаколе Open Graph, можна даведацца тут: http://ogp.me/#types
Як гэта пачалося
Калі вы наведаеце старонку пратакола Open Graph і прачытайце дакумент, вы даведаецеся, што og-тэгі былі канцэптуалізаваныя Facebook. Паколькі сацыяльны абмен стаў усё больш і больш распаўсюджаным, мета-тэгі з адкрытым графікам нарадзіліся як праект з адкрытым зыходным кодам у канцы 2010 года.
Сёння адкрытыя тэгі з графікам з'яўляюцца шырока прынятымі пратаколамі, але дзіўна, што колькасць сайтаў і блогаў, якія не карыстаюцца тэгамі Og, нават праз пяць гадоў пасля іх стварэння. Варта рэалізаваць og-тэгі на вашым сайце, калі вы гэтага яшчэ не робіце - яны выкарыстоўваюць усё больш і больш сайтаў і прыкладанняў кожны дзень. Наш блог яшчэ нядаўна аптымізаваў адкрытыя тэгі з графікам толькі нядаўна ... так што не адчуваю сябе занадта дрэнна;)
Пры праглядзе нашага блога трафік 1 з кожных 5 наведвальнікаў накіроўваецца праз сацыяльны канал. З тых наведвальнікаў, якія прыходзяць з сацыяльнага канала, палова з іх - Facebook. Сацыяльны трафік становіцца асноўным драйверам трафіку для ўсіх сайтаў і больш не можа ігнаравацца. Па словах Шарахоліка , трафік у сацыяльных сетках склаў амаль траціну агульнага трафіку на сайты ў 4 квартале 2014 года.
Акрамя таго, вы можаце прачытаць некаторыя пераканаўчыя статыстычныя дадзеныя з іх галіновага справаздачы за 2014 год тут , Сацыяльны трафік BuzzFeed быў у пяць разоў больш, чым у 2014 годзе. Аптымізацыя вашага сайта для сацыяльнага абмену больш не падобная на такую дрэнную ідэю, ці не так?
Цікава паглядзець, як выглядаюць вашы паведамленні, калі яны распаўсюджваюцца на Facebook? Скапіюйце і ўстаўце URL у адладчык адчыненых графікаў тут: https://developers.facebook.com/tools/debug/
Падабенства паміж SSO і SEO
Каб лепш зразумець, як SSO можа дапамагчы вам павялічыць трафік, можна параўнаць SSO з SEO. Лепшы спосаб апісаць адрозненні паміж SSO і SEO - гэта тое, што SSO больш засяроджана на тым, каб прыцягнуць увагу і пісаць прывабныя CTA ў сацыяльнай абстаноўцы, у той час як SEO больш арыентаваны на арыентацыю ключавых слоў у даследаванні.
SEO выступае за аптымізацыю пошукавай сістэмы . У вас ёсць сайт, і вы хочаце праехаць да яго праз пошукавыя сістэмы. Добрая практыка SEO дазваляе максімальна часта максімальна адлюстроўваць свой сайт на старонцы вынікаў пошуку.
SSO выступае за аптымізацыю сацыяльнага абмену (гэта яшчэ не агульнапрынятая абрэвіятура). У вас ёсць сайт, і вы хочаце, каб прывесці трафік да яго праз сайты сацыяльных сетак. Добрыя практыкі SSO дазваляюць аптымізаваць ваш сайт так, каб, калі артыкул, вэб-старонка або URL-паведамленне ў блогу абмяркоўваліся, гэта адлюстравана паслядоўная фрагмент, які прадстаўляе вашу старонку, абагульняючы тое, што можна чакаць пра тое, калі хто-то пойдзе праз.
SEO супраць SSO: Назвы тэгі
Загаловак, аптымізаваны для пошукавых сістэм, напісаны ў адпаведнасці з адпаведнымі ключавымі словамі, якія хто-то можа шукаць, але ўсё яшчэ з'яўляецца дакладным апісаннем змесціва вашай старонкі. Звычайна Google будзе паказваць толькі 60 знакаў, а часам менш. Каб аптымізаваць загаловак, вам трэба было б зрабіць не больш за 55 сімвалаў і быць арыентаванымі на ключавыя словы.
Загаловак, аптымізаваны для сацыяльнага абмену на Facebook, напісаны як пераканаўчы і прывабны заклік да дзеяння, напісаны для чалавека, але ўсё яшчэ з'яўляецца дакладным апісаннем змесціва вашай старонкі. Звычайна Facebook будзе паказваць толькі ад 70 да 90 сімвалаў, у залежнасці ад зместу і прылады (працоўнага стала, планшэта або мабільнага тэлефона). Для таго, каб аптымізаваць загаловак, вам трэба было б мець не больш за 70 сімвалаў і не быць занадта засяроджаным на ключавых словах, а на прывабнай CTA або захопе ўвагі.
SEO супраць SSO: Апісанне Тэгі
Апісанне, аптымізаванае для пошукавых сістэм, напісана як дакладнае апісанне змесціва вашай старонкі, якое рэкламуе ваш кантэнт для тых, хто знаходзіцца на старонцы вынікаў пошуку. Звычайна Google будзе паказваць толькі да 160 знакаў, а часам менш. Каб аптымізаваць тэг апісання, лепш за ўсё мець не больш за 155 знакаў.
Тэг апісання, аптымізаваны для сацыяльнага абмену на Facebook, напісаны як дакладнае апісанне змесціва вашай старонкі і рэкламу вашага змесціва тым, хто знаходзіцца на старонцы вынікаў пошуку. Каб аптымізаваць тэг апісання, вам трэба было б не больш за 150 сімвалаў і праверыць, выкарыстоўваючы нават больш кароткія тэгі.
Майце на ўвазе, што мета-апісанні не ўплываюць на алгарытмы рэйтынгу Google (хоць фраза можа быць выдзелена на старонцы вынікаў пошукавай сістэмы, калі яна адпавядае запыту ключавога слова). З улікам сказанага, многія апісанні SEO, якія мы выкарыстоўваем на нашым блогу, вельмі падобныя, а часам ідэнтычныя нашымі апісаннямі SSO. Тым не менш, разумеем, што намеры чытачоў адрозніваюцца ў залежнасці ад таго, ці трапляюць яны на ваш сайт праз пошукавую сістэму супраць сацыяльнай сеткі.
Разуменне аптымізацыі малюнкаў
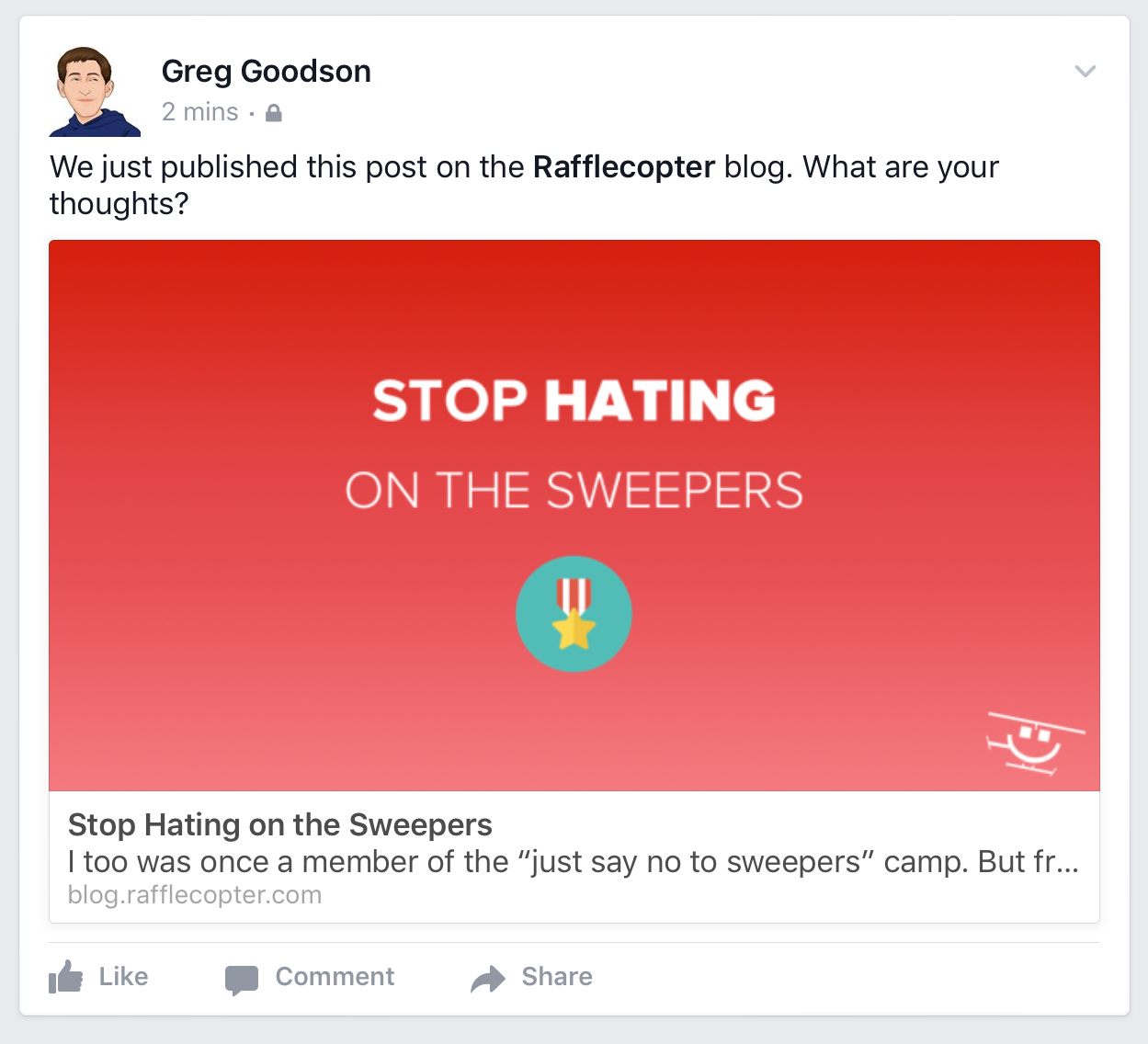
Тое, што SSO мае, што SEO не прапануе, гэта выявы. Важна думаць пра тое, які вобраз вы хацелі б адлюстраваць, калі ваша паведамленне распаўсюджвалася на навінах Facebook. Facebook рэкамендуе выкарыстоўваць малюнкі, якія складаюць не менш за 1200 х 630 пікселяў для лепшага прагляду на прыладах з высокім дазволам, але вы можаце пазбавіцца ад выкарыстання малюнкаў, якія складаюць 600 х 315. Калі малюнак менш 200 х 200, гэта не будзе. з'яўляюцца.
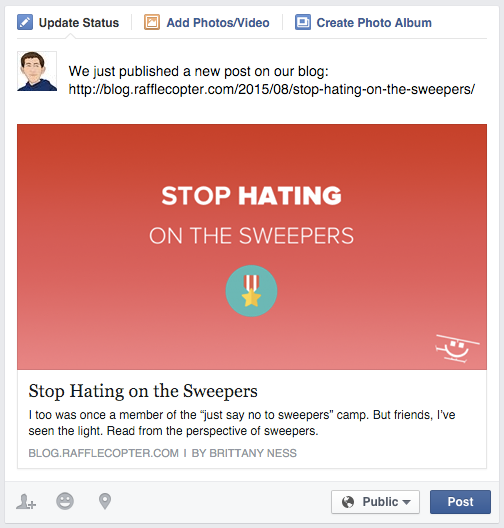
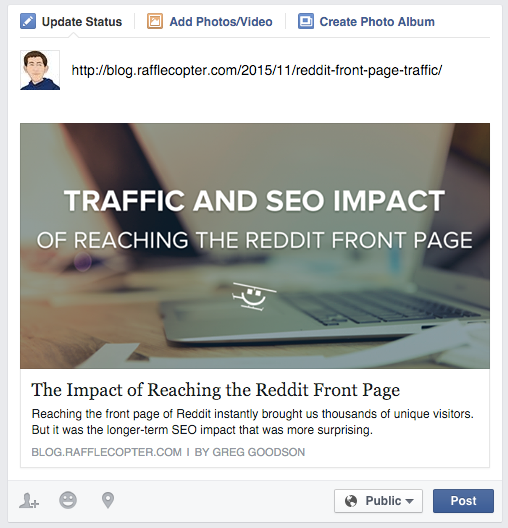
Яшчэ адно важнае вымярэнне, якое вы павінны ведаць, - гэта тое, што Facebook рэкамендуе захаваць прапорцыю 1,91: 1, калі вы хочаце, каб адлюстравалася поўная выява. Калі вашы малюнкі ў тэгу og: image 600 x 315 і вышэй, то яны будуць з'явіцца ў гэтым стужцы навін пры агульным доступе:

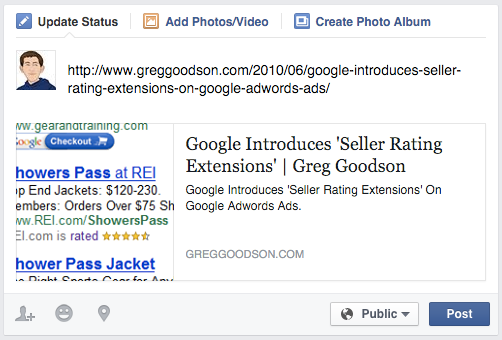
Калі малюнак менш 600 x 315 px, малюнак будзе па-ранейшаму адлюстроўвацца, але ўлічыце, што памер малюнка будзе менш. Вось нядрэнна аптымізаваны URL з майго старога асабістага блога (скараціць мне слабы ўзровень, гэта паведамленне з 2010 г.):

Шукаеце ідэі пра тое, што можа ўключаць у сябе выявы? Пры стварэнні малюнка для сацыяльнага абмену прыведзены тры напрамкі.
Выявы з тэкстам . Вы можаце змясціць тэкст у малюнак. Уключэнне закліку да дзеяння ў малюнку можа зрабіць вашу публікацыю больш прывабнай для абмену або прагляду.

Фотаздымкі і выявы . Паспрабуйце выкарыстоўваць акцыі малюнкаў з сайта выявы накшталт Shutterstock або Unsplash , альбо фатаграфіі, якія вы самі зрабілі. На малюнку разгледзім уключэнне прадукту, людзей, якія выкарыстоўваюць ваш прадукт, альбо лагатып вашага брэнда.

Графіка і ілюстрацыі . Замест таго, каб ісці па маршруце фатаграфавання, абярыце графічную або ілюстрацыйную, тэкст або тэкст.

Разуменне аптымізацыі капіявання
Адкрыць назву графіка . Калі ваш загаловак больш за 90 сімвалаў, Facebook пачне абрэзаць яго. Паспрабуйце захаваць назву кароткім. Захоўванне загалоўка менш за 70 знакаў дасць усім загалоўку магчымасць з'яўлення на настольных і мабільных прыладах. Уключыце CTA. Зрабіце вашу назву прывабнай. Апішыце, пра што ваш артыкул.
Адкрыць Графік Апісанне . Калі ваша апісанне больш за 250 знакаў, Facebook пачне ўрэзаць сваё апісанне. У залежнасці ад прылад, на якіх з'явілася ваша публікацыя, ваша апісанне можа нават не паказвацца (асабліва на мабільным тэлефоне). Як і ваша назва, паспрабуйце захаваць кароткае апісанне. Мэта, каб трымаць яго пад 150 знакаў. Дайце сваім чытачам падставу, каб перайсці праз пераканаўчую копію.
Па-за скрынкі . Вы можаце атрымаць крыху творчага характару з назвай і апісаннем адкрытых графікаў. Мы бачылі, што некаторыя маркі цалкам выдаляюць апісанне і спадзяюцца на адкрыты загаловак графіка, каб выканаць усе размовы. Мы бачылі, што некаторыя загалоўкі выкарыстоўваюць усе шапкі. Гэта быў сапраўдны захоп увагі, хоць мне здавалася, што я быў крычаў. Вы таксама можаце выкарыстоўваць хэштэгі як у загалоўку, так і ў апісанні адкрытых графічных тэгі. Атрымаць творчы!
Аптымізацыя паведамленняў на некалькіх прыладах
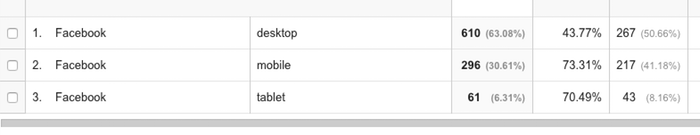
Трафік, які рухаецца на ваш сайт праз Facebook, верагодна, адбываецца з мноства спалучэнняў прылад / аперацыйнай сістэмы. Каб выкарыстаць наш блог у якасці прыкладу, вось разбор прылад, якія выкарыстоўваюцца пры наведванні нашага сайта праз Facebook:

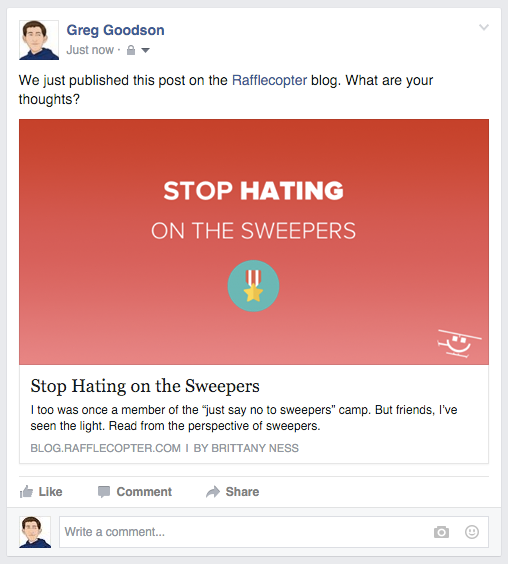
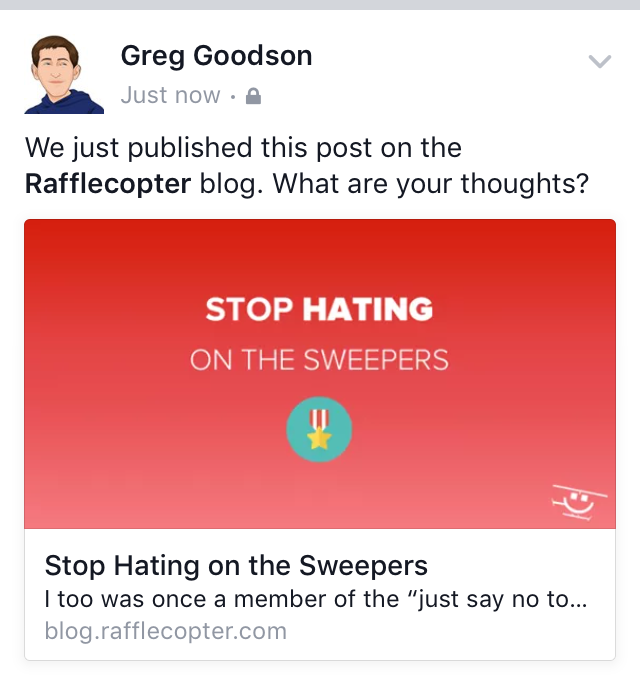
Калі вы ствараеце свой адкрыты загаловак графіка і тэгі апісання і малюнак, каб адпавядаць ім, вы будзеце праглядаць яго з працоўнага стала, але памятайце, як ён можа з'явіцца на іншых прыладах. Ніжэй прыводзіцца папярэдні прагляд таго ж паведамлення ў блогу, які праглядаецца з дапамогай браўзэра працоўнага стала, планшэта (праз прыкладанне Facebook iPad) і мабільнага прылады (праз прыкладанне iPhone iPhone) адпаведна.



Вышэй малюнкі паказваюць пост, які мае памер выявы 700 × 340, даўжыню загалоўка 27 знакаў і даўжыню апісання 135 знакаў. Гэта добра аптымізаваны пост. Звярніце ўвагу, як апісанне на планшэце і мабільным прыладзе скарочана пасля 70 і 46 знакаў адпаведна. Яшчэ больш прычын, каб вашы загалоўкі і апісанні былі кароткімі.
Ніжэй прыведзены пост, які меў памер малюнка 245 x 165, і неаптымізаваны тэг загалоўка і апісання. Хутчэй за ўсё, гэты пост не атрымае вялікай колькасці клікаў у навінах фэйсбуку. Зноў жа, мы пакажам вам папярэдні прагляд таго ж паведамлення ў блогу, які праглядаецца з браўзэра на працоўным стале, планшэта (праз прыкладанне Facebook iPad) і мабільнага прылады (праз прыкладанне iPhone iPhone) адпаведна.



Укараненне адкрытых тэгі графіка
Як і ў назвах SEO і тэгі апісання, у код вашага сайта дадаюцца адкрытыя тэгі з графікам дзе-небудзь у <head> вашай старонкі. Малюнак, які вы выкарыстоўваеце, можа размясціцца вамі, але ён таксама можа быць размешчаны ў іншым месцы. Мы сутыкнуліся з адкрытымі графічнымі малюнкамі, якія размяшчаюцца ў блогу (што мы робім), але бачылі і выявы, размешчаныя на Імгур , AWS або Dropbox. Пакуль малюнак даступна, месца, дзе ён знаходзіцца, не будзе ўплываць.
Ёсць некалькі убудоў, якія вы можаце знайсці, каб дапамагчы вам лепш кіраваць адкрытымі тэгі графікамі.
Аптымізацыя сацыяльнага абмену WordPress (WPSSO)
 Асабліва засяродзіўшы ўвагу на нашым блогу WordPress, убудова, які мы выкарыстоўваем (і рэкамендуем!), Называецца WPSSO - вы можаце прачытаць больш падрабязную інфармацыю пра плягін на іх сайце. У іх ёсць бясплатная версія, якая ахоплівае ўсе асновы, а адначасовая платная плата ў памеры 49 долараў за сайт дазволіць атрымаць доступ да дадатковых функцый, такіх як іншыя убудовы і падтрымка, падтрымка відэа і лепшая падтрымка электроннай камерцыі.
Асабліва засяродзіўшы ўвагу на нашым блогу WordPress, убудова, які мы выкарыстоўваем (і рэкамендуем!), Называецца WPSSO - вы можаце прачытаць больш падрабязную інфармацыю пра плягін на іх сайце. У іх ёсць бясплатная версія, якая ахоплівае ўсе асновы, а адначасовая платная плата ў памеры 49 долараў за сайт дазволіць атрымаць доступ да дадатковых функцый, такіх як іншыя убудовы і падтрымка, падтрымка відэа і лепшая падтрымка электроннай камерцыі.
Гэты убудова ахоплівае ўсе вашыя базы, што датычыцца таго, што мы абмяркоўвалі ў гэтым паведамленні, але можа зрабіць нашмат больш. Вялікія водгукі, вельмі магутныя, і іх каманда некалькі разоў дапамагла нам праз падтрымку і можа паручыцца за іх спагадлівасць. Гэты ўбудова быў абноўлены 3 дні таму і мае водгук пра 4.5 з 5 зорак.
Аб гэтым плягіне вы можаце прачытаць тут: http://wpsso.com/extend/plugins/wpsso/
Вы можаце прачытаць іх водгукі ў каталогу плягінаў WordPress тут: https://wordpress.org/plugins/wpsso/
Пратакол адкрытага графіка WP Facebook
Гэты убудова апрацоўвае амаль усё, што мы абмяркоўвалі ў гэтым паведамленні. Гэта убудова, распрацаванае спецыяльна для вас, каб "дадаваць на свой сайт адпаведныя мета-тэгі і значэнні Facebook Open Graph, так што калі агульныя спасылкі выглядаюць дзіўна!" Гэта бясплатны убудова, мае некалькі выдатных аглядаў і ахоплівае ўсе вашыя базы. Гэты ўбудова быў абноўлены пяць месяцаў таму і мае водгук 3.8 з 5 зорак.
Вы можаце прачытаць іх водгукі ў каталогу плягінаў WordPress тут: https://wordpress.org/plugins/wp-facebook-open-graph-protocol/
Убудова Facebook для WordPress дадае сацыяльныя убудовы Facebook на ваш сайт WordPress. Гэтыя убудовы могуць дапамагчы вам кіраваць адкрытымі тэгі на Facebook, а таксама мець іншыя функцыі, такія як аўтаматычнае абмен новымі паведамленнямі ў часопісе Facebook аўтара або на старонцы Facebook вашага сайта. Гэта убудова, створанае Facebook. Ён не атрымаў шмат добрых водгукаў, але гэта даволі мінімальна і можа зрабіць працу, у некаторай ступені. Гэты ўбудова быў абноўлены 2 гады таму і мае водгук пра 2.2 з 5 зорак.
Вы можаце прачытаць іх водгукі ў каталогу плягінаў WordPress тут: https://wordpress.org/plugins/facebook/
Іншыя сайты, дзе гэта спатрэбіцца
Разумеючы, што з улікам Facebook былі створаны адкрытыя тэгі, іншыя сайты і сацыяльныя сеткі будуць выкарыстоўваць мета-тэгі з адкрытым графікам. У той час як гэты артыкул абмяркоўваецца ў прыватнасці, на Facebook, калі вы рэалізуеце мета-тэгі з адкрытым графікам на вашым сайце, вы будзеце аптымізаваць спосаб прагляду вашага сайта ў іншых месцах.
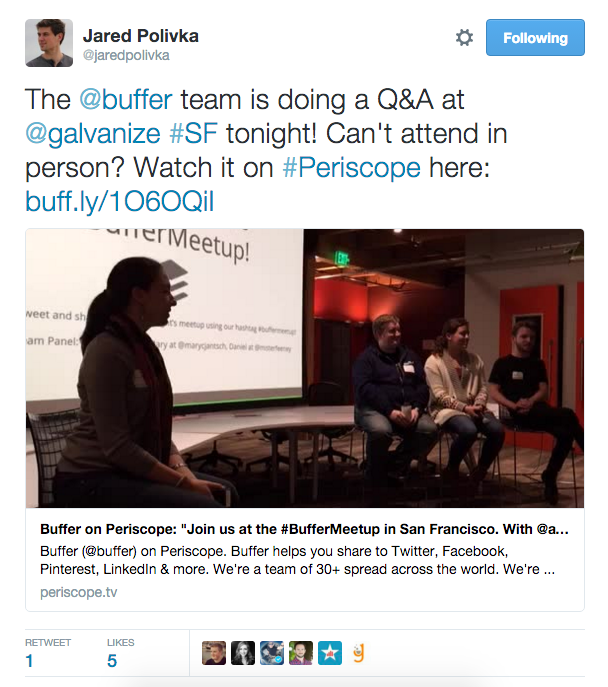
Щебетать і щебетать карты. Twitter будзе глядзець на адкрытыя тэгі з графікам, але спачатку, калі Twitter спрабуе знайсці тэгі на вашай старонцы, ён будзе правяраць уласную ўласнасць - тэгі з карт Twitter. Вось прыклад карты Twitter:

Карты Twitter, створаныя з мета-тэгаў, з'явяцца, калі Tweet альбо пашыраецца ў часовай шкале (у Інтэрнэце), альбо праглядаецца на старонцы індывідуальнай пастаяннай спасылкі ў Tweet (націснуўшы на дату з часовай шкалы). У прыведзеным вышэй прыкладзе карта Twitter - гэта малюнак і загаловак ніжэй.
Калі тэгі на Twitter не знойдзеныя, то ён вернецца да адкрытых графічных тэгі. Такім чынам, калі ў вас ёсць тэгі на вашым сайце, то вы атрымаеце карысць у Twitter, акрамя Facebook. Больш падрабязна пра карты Twitter можна даведацца тут: https://dev.twitter.com/cards/overview
Праграмнае забеспячэнне для іншых сацыяльных сетак, прыкладанняў і паведамленняў. Сайты накшталт LinkedIn, Google+ і Pinterest таксама глядзяць на адкрытыя графікі. Па словах LinkedIn, " калі ў іх прысутнічаюць тэгі Open Graph, сканер LinkedIn не павінен спадзявацца на свой уласны аналіз, каб вызначыць, які змест будзе распаўсюджвацца, што паляпшае верагоднасць таго, што інфармацыя, якая распаўсюджваецца, менавіта тое, што вы мелі намер. «
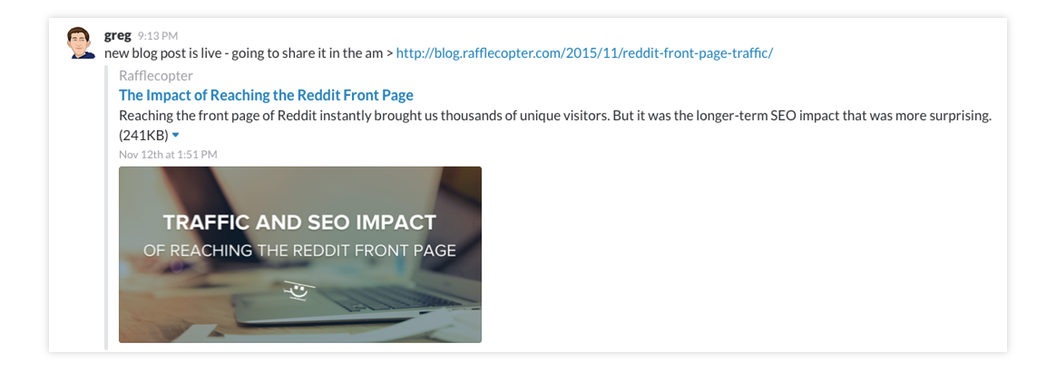
Акрамя таго, любое прыкладанне або праграмнае забеспячэнне для абмену паведамленнямі, якія хочуць забяспечыць большы вопыт, могуць паглядзець, ці ёсць у вашага сайта адкрытыя тэгі для графікаў пры сумеснай спасылцы. Мы выкарыстоўваем прыкладанне для абмену паведамленнямі Slack, якое дапамагае нашай камандзе мець зносіны, і яны будуць правяраць тэги og пры ўстаўцы спасылкі на артыкул, відэа і г.д.

Ці ёсць у вас OG тэгі, рэалізаваныя на вашым сайце?
Калі вы яшчэ не дадалі адкрытых тэг-графікаў на свой сайт, зрабіце рэзалюцыю на новы год. Застаецца адкрыць тэгі з адкрытым графікам - мы спадзяемся, што гэты артыкул правядзе вас праз поспех выявы. Паколькі ў кастрычніку мы толькі што ў кастрычніку ўвялі ў блогу афіцыйную рэалізацыю малюнкаў og: images, час пакажа, ці будзе гэта ўплыў на наш трафік, але настаў час, калі нашы артыкулы перасталі выглядаць як дзярмо, калі яны былі перададзены агульным доступам.
У вас ёсць пытанне аб адкрытых графічных мета-тэгах? Пакінуць каментар ніжэй!
Гучыць знаёма?Аптымізацыя вашага сайта для сацыяльнага абмену больш не падобная на такую дрэнную ідэю, ці не так?
Цікава паглядзець, як выглядаюць вашы паведамленні, калі яны распаўсюджваюцца на Facebook?
Ці ёсць у вас OG тэгі, рэалізаваныя на вашым сайце?
У вас ёсць пытанне аб адкрытых графічных мета-тэгах?

