iPhone 5 і iOS 6 - крок вперед для HTML5 розробників: веб-інспектор, новий API і багато іншого - CMS Magazine
- Пара слів
- Про iPhone 5:
- НОВИЙ емулятор
- Що потрібно зробити для нових пристроїв
- визначення пристрою
- Додатки робочого столу
- IOS 6 і розробка HTML5
- управління файлами
- API веб аудіо
- Smart App Banners
- CSS 3 фільтри
- CSS 3 cross-fade
- Повноекранний режим в Safari
- Animation timing API
- CSS Image Set
- Passbook купони і доставка квитків
- API сховища і оновлення веб-додатків
- Оновлення формату Web view
- віддалене тестування
- Інші незначні нововведення
- Чого б нам ще хотілося
- думки наостанок
Нова версія Apple iOS вже тут, разом з новим iPhone 5 і iPod Touch п'ятого покоління. Як будь-яку велику новинку, реліз супроводжує безліч нових можливостей для HTML5 розробників, а офіційної документації - як завжди - не надто багато.
Пара слів
Я збираюся розділити статтю на дві частини: iPhone 5 і нововведення iOS 6.
Про iPhone 5:
- Новий розмір екрану
- новий емулятор
- Що потрібно робити
- проблеми
Нові функції iOS 6:
- Завантаження файлів і доступ до камери за допомогою Media Capture і File API
- Веб аудіо API
- Банери Smart App для інтеграції в додатки
- Фільтри CSS 3
- Затінення CSS 3
- Часткова підтримка зображень CSS
- Підтримка повноекранної розгортки
- API таймінгу і анімації
- Підтримка зображень з декількома рівнями дозволу
- Passbook-купони і доставка квитків
- Перероблений API сховища і веб-додатків
- Зміни формату WebView для оригінальних веб-додатків
- Тестування додатків за допомогою Remote Web Inspector
- Більш швидкий движок JavaScript і інші новини
IPHONE 5
У новому iPhone 5 - також як і в iPod Touch 5 п'ятого покоління - відбулася лише одна зміна, дійсно важлива для веб-розробників - екранне дозвіл. У обох пристроїв широкий чотиридюймовим WDVGA (Wide Double VGA) екран з роздільною здатністю 640 x 1 136 пікселів, Retina-дисплей 346 DPI - як його називають в Apple. Ширина пристроїв та ж, що була у iPhone 4 / 4S, але в портретної розгортці вони на 176 пікселів більше у висоту.
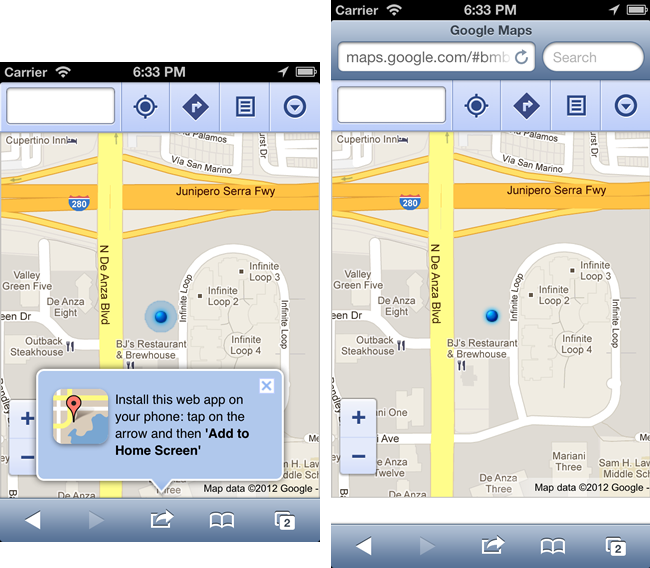
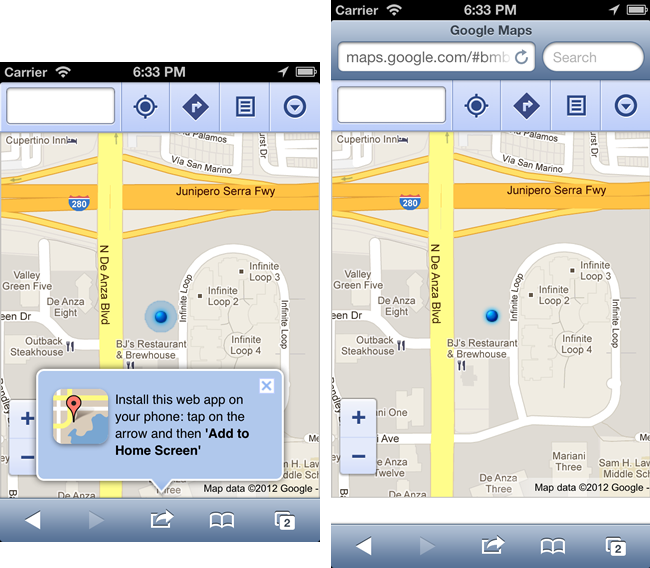
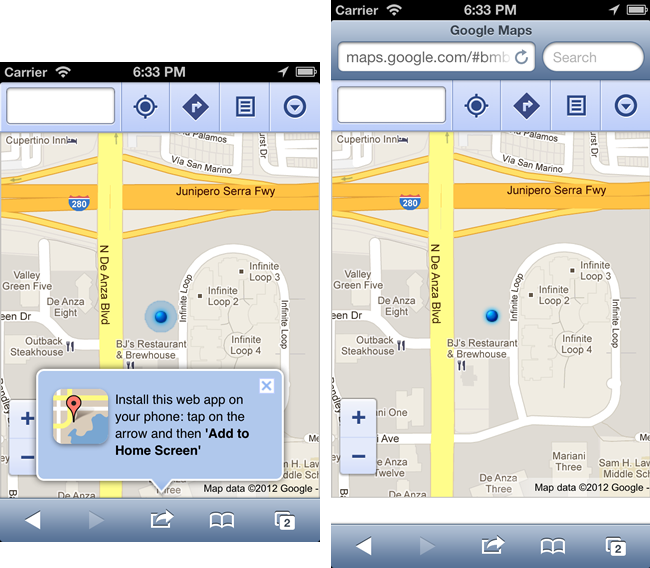
Будьте насторожі, якщо ви розробляли додаток під певну висоту екрану, як у випадку Google Maps. Як бачите (правий знімок зроблений з iPhone 5) внизу екрана з'явилася біла смуга, а адресний рядок не ховається, тому що на екрані розміщується мало контенту.

НОВИЙ емулятор
Будьте насторожі, якщо ви розробляли додаток під певну висоту екрану, як у випадку Google Maps. Як бачите (правий знімок зроблений з iPhone 5) внизу екрана з'явилася біла смуга, а адресний рядок не ховається, тому що на екрані розміщується мало контенту.

Новий Xcode 4 (доступний на Mac AppStore ) Включає оновлений емулятор iOS. Нова версія працює в трьох варіантах симуляції iPhone:
- iPhone: iPhone 3GS, iPod Touch 1ого-3его покоління
- iPhone Retina 3.5 ": iPhone 4, iPhone 4S, iPod Touch 4ого покоління
- iPhone Retina 4 ": iPhone 5, iPod Touch 5ого покоління
Новий емулятор також включає новий додаток Maps, що заміняє Google Maps і Passbook.
Що потрібно зробити для нових пристроїв
Взагалі, якщо ваш сайт / додаток вже оптимізовані під вертикальний скролінг, труднощів виникнути не повинно. Та ж точка огляду, та й іконки, і техніки для iPhone 4 / 4S повинні працювати. Пам'ятайте: оновлюючи iOS ви також оновлюєте Web View. Це означає, що всі оригінальні веб-додатки, такі як PhoneGap / Apache Cordova, і псевдо-браузери, на зразок Google Chrome для iOS, також оновлюються. Однак, якщо ваше додаток налаштоване під певну висоту екрану, у вас можуть бути проблеми. Погляньте хоча б на розташований нижче приклад роботи сайту Google Maps на iPhone 4 і iPhone 5. Оскільки висота екрану в ньому налаштована як постійна величина, панель навігації під згортається і внизу екрану з'являється біла смуга.
Будьте насторожі, якщо ви розробляли додаток під певну висоту екрану, як у випадку Google Maps. Як бачите (правий знімок зроблений з iPhone 5) внизу екрана з'явилася біла смуга, а адресний рядок не ховається, тому що на екрані розміщується мало контенту.

Якщо ви використовували техніку адаптивного веб-дизайну, проблем у вас, зрозуміло, бути не повинно. Дизайни, зверстані за цією методикою залежні від ширини, але не від висоти екрана.
визначення пристрою
Коли писалася ця стаття, iPhone 5 ще не надійшов у продаж. Однак, наскільки я зміг переконатися, в даний час ідентифікувати iPhone 5 з боку сервера неможливо. Клієнтське додаток дозволяє лише визначити, що це iPhone з iOS 6, але той же самий user agent використовується і для iPhone 4S з iOS 6.
Mozilla / 5.0 (iPhone; CPU iPhone OS 6_0 like Mac OS X)
AppleWebKit / 536.26 (KHTML, like Gecko) Version / 6.0 Mobile / 10A403 Safari / 8536.25
Тому єдиним способом визначити наявність чотиридюймові пристрої iPhone залишається використання JavaScript і / або медіа запитів в клієнтської частини програми. Якщо ці дані потрібні вам на сервері, можете розмістити cookie з клієнта при наступному завантаженні. Пам'ятайте, що висота екрана цих пристроїв +1136 пікселів, але з точки зору CSS пікселів (незалежного дозволу), мова йде про приблизно 568 пікселях висоти, оскільки дані пристрої мають піксельний співвідношення 2 до 1.
isPhone4inches = (window.screen.height == 568);
За допомогою CSS медіа запитів і адаптивного веб-дизайну ми можемо визначити iPhone 5 в такий спосіб:
@media (device-height: 568px) and (-webkit-min-device-pixel-ratio: 2) {
/ * IPhone 5 or iPod Touch 5th generation * /
}
Додатки робочого столу
Для веб-додатків робочого столу проблема виглядає куди серйозніше. В період дії договору про нерозголошення інформації, я повідомляв про це в Apple, але до сих пір не отримав ніякої відповіді.
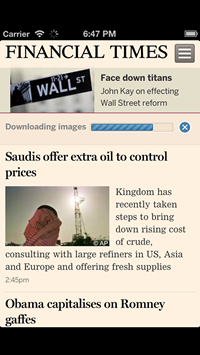
Простіше кажучи, коли ви додаєте на робочий стіл веб-сайт, який підтримує мета-тег apple-mobile-web-app-capable, ваше додаток працює лише в режимі емуляції iPhone з екраном 3.5 дюйма (і не займає весь екран), як ви можете бачити це на прикладі веб-додатки Financial Times.
Чорні смуги, які ви бачите знизу і зверху не є проблемами зображення. Саме так веб-додаток розгортається на весь екран, коли його запускають на iPhone 5 і новому iPod Touch.

Хоча не додавати додатків зайвої висоти, коли OS не може точно визначити, чи сумісне воно з широким екраном, і було хорошою ідеєю, шляхом тестів мені вдалося з'ясувати, що немає ніякого способу визначити, чи є наш додаток сумісним з чотиридюймовим екраном. Я перепробував всі комбінації з тих, до яких зміг додуматися, і з'ясував, що якщо ви додасте apple-touch-startup-image з дозволом 640x1096, iPhone 5 виведе його спливаючих вікном, але воно буде урізано до 640x920, принаймні саме так відбувається в компільовані симуляторі (майже фінальної його версії).
ОНОВЛЕНО 20.09: Рішення знайдено, спасибі хлопцям, які підказали. Мені вдалося обійти проблему. Як би дико це не звучало, вам потрібно забути про видимої ширині в значенні ширина = пристрій-ширина або ширина = 320. Якщо ви не поставите параметри видимого сектора, все буде працювати як треба. Те ж саме відноситься і до інших параметрів; якщо вам не потрібні 980 пікселів viewport, заданих за замовчуванням, можете зробити наступне:
Навіть якщо ви використовуєте сектор з шириною, відмінною від 320, чорні смуги не з'являться.
Замість того, щоб змінювати кожне з значень viewport, можете використовувати нижченаведений скрипт для динамічної їх заміни.
if (window.screen.height == 568) {// iPhone 4 "
document.querySelector ( "meta [name = viewport]"). content = "width = 320.1«;}
Стартове зображення не обрізається по висоті, не дивлячись на повідомлення деяких розробників. Звичайно ж, якщо ви хочете використовувати його, воно повинно бути в дозволі 640x1096, також ви можете застосовувати медіа запити для використання інших форматів на різних пристроях. Деякі з тестерів повідомляли, що вам необхідно називати стартове зображення в форматі оригінальних додатків «[email protected]», проте це не так. Ви можете назвати його як завгодно. Атрибут габаритів розгортки повністю ігнорується.
Ви можете використовувати медіа запити для створення різних стартових зображень:
<Link href = "startup.png" rel = "apple-touch-startup-image" sizes = "640x920" media = "(device-height: 480px)">
Якщо ви хочете додати альтернативну версію для пристроїв з низьким дозволом, можете також використовувати медіа-вираз -webkit-device-pixel-ratio. Якщо ви все ще дивуєтеся, чому 568 пікселів, а не 1136, має згадайте, що ми використовуємо CSS пікселі, а в даних пристроях фізичні пікселі їх дворазово перевищують.
Іншими словами, весь трюк у видимому секторі екрану. Чому? Я не знаю, чесно. Мені здається, це просто баг. Але це єдине рішення, яке поки вдалося знайти.
Інша проблема, яка з'явиться у вас ще до покупки нового пристрою - це іконки робочого столу. iTunes встановить їх посилання з резервного сховища і поки не ясно, чи зможемо ми оновити сумісність. Навіть якщо ви поміняєте параметри видимого сектора екрану, це не допоможе, якщо іконки були встановлені до внесення змін, і ви в результаті отримаєте ті ж чорні смуги.
IOS 6 і розробка HTML5
iOS 6 доступна у вигляді безкоштовного оновлення для всіх iOS 5 пристроїв, але не для iPad'ов першого покоління, так що дуже скоро ми побачимо в мережі користувачів обох версій, а також станемо свідками першого фрагментирования ринку iPad'ов. Перелічені нижче знахідки будуть корисні всім користувачам пристроїв на базі iOS, що переходять на iOS 6. Як завжди - на жаль - Apple дає нам лише часткову і неповну інформацію про оновлення, а також зміни в Safari, так що мені - як завжди - довелося в поті чола розкопувати DOM самому в пошуках додаткової інформації про сумісність.
управління файлами
Нарешті! Safari для iOS 6 підтримує завантаження через input type, а також, частково, через HTML Media Capture .
Як ви можете бачити на картинці, проста операція нижче запитує у користувача файл з камери або з галереї. Мені дуже подобається, як Safari замість імені файлу показує самі знімки відразу ж після того, як ви їх вибираєте.
Single file
<Input type = "file">
Ми також можемо запитувати декілька файлів, використовуючи новий логічний атрибут HTML5. В даному прикладі користувач може використовувати як джерело власну камеру.
Multiple files
<Input type = "file" multiple>
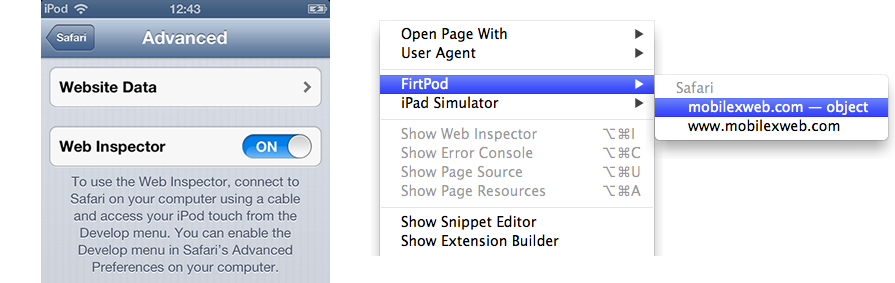
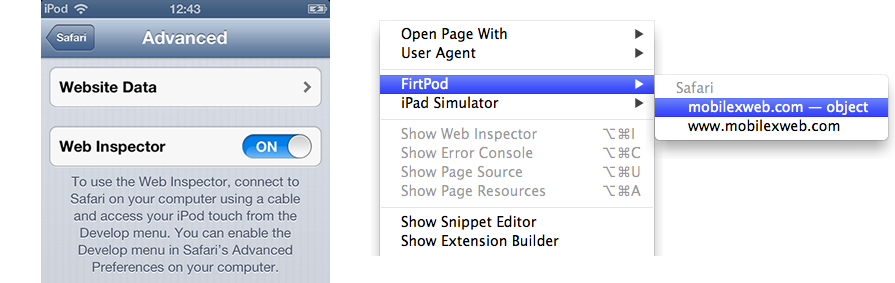
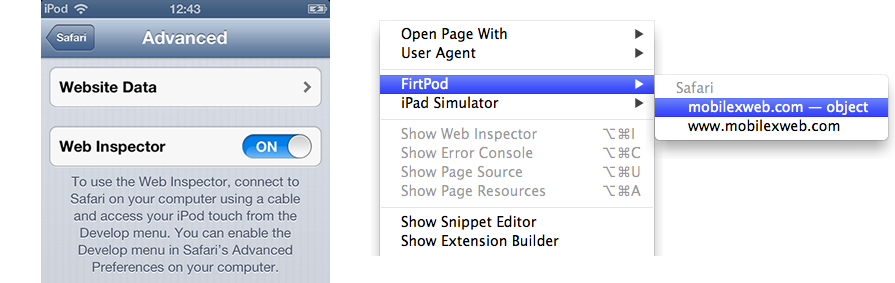
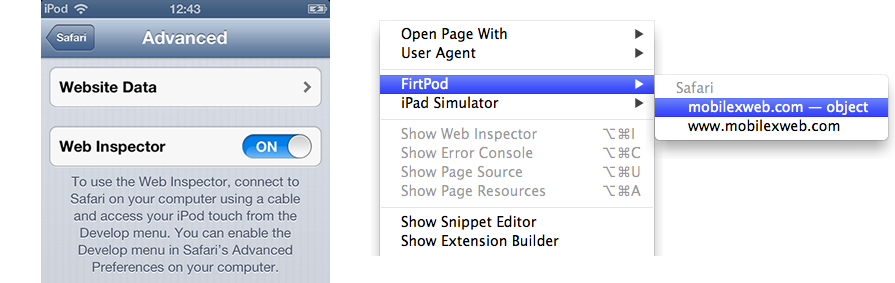
З міркувань безпеки, насамперед ви повинні активувати Web Inspector через меню Settings> Safari> Advanced. Новий інспектор означає, що стара консоль JavaScript більш недоступна.

Примусово використовувати камеру можна лише за допомогою capture = "camcorder". Втім, ми можемо вказати, що хочемо отримати лише знімок або відео, використовуючи атрибут accept.
<Input type = file accept = "image / *«>
Система не підтримує завантаження інших типів файлів, включаючи аудіо, документи Pages і PDF. Також відсутня підтримка getUserMedia для прямої трансляції з камери.
Що можна зробити з картинкою або відео, після того, як вони обрані?
- Відправити їх за допомогою форми POST (старомодний механізм завантаження)
- використовувати XMLHttpRequest 2 для їх завантаження за допомогою AJAX (підтримується навіть послідовна завантаження)
- Використовувати наявний в iOS 6 файловий API , Що дозволяє JavaScript зчитувати байти безпосередньо і управляти файлом з боку клієнта. Відмінний приклад роботи API ви можете знайти на HTML5Rocks .
API веб аудіо
Розробники ігор на HTML5 повинні радіти! Вперше в мобільному браузері з'явився Web Audio API . Цей API дозволяє нам обробляти і синтезувати аудіо за допомогою JavaScript. Якщо ви ніколи не бавилися з аудіо базового рівня, API може здатися вам трохи дивним, але з ним можна освоїтися досить швидко.
Знову ж таки, на HTML5Rocks є відмінна стаття про те, як почати роботу з Audio API.
Ще більше інформації і новин про API ви можете знайти на http://www.html5audio.org
Smart App Banners
Веб-сайт або оригінальне додаток? Якщо відповідь «і те й інше», тепер ми можемо об'єднати зусилля і зв'язати наш веб-сайт і мобільний додаток. Адже за допомогою Smart App Banners тепер Safari може демонструвати баннер в разі, якщо відкритий веб-сайт має пов'язане з ним додаток. Банер показує кнопку «INSTALL» в разі, якщо це додаток ще не встановлено у користувача і кнопку «VIEW», що дозволяє відкрити його, якщо воно встановлено. Також ми можемо відправляти аргументи з веб на оригінальний додаток. Це дозволяє відкривати додаток з тим же контентом, який користувач переглядав на веб-сайті.
Для підключення Smart App Banner ми повинні створити мета-тег зі значенням name = "apple-itunes-app". Але спочатку ми повинні відшукати яку ми маємо додаток на iTunes Link Maker і отримати там його ID.
Ми можемо призначити рядкове значення аргументу, використовуючи app-argument, а також, якщо ми беремо участь в програмі iTunes Affiliate program ми можемо додати affiliate-data до того ж мета-тегу.
<Meta name = "apple-itunes-app" content = "app-id = 9999999, app-argument = xxxxxx, affiliate-data = partnerId = 99 & siteID = XXXX">
Банер займає 156 пікселів (312 на hi-dpi пристроях) у верхній частині екрану, поки користувач не клацне по нижній частині екрана або кнопці його закриття, після чого сайт знову розгортається на весь екран. Банер працює як DOM-об'єкт в HTML, проте він таким не є. На iPad - особливо в альбомної розгортці - він займає надто багато місця.
З міркувань безпеки, насамперед ви повинні активувати Web Inspector через меню Settings> Safari> Advanced. Новий інспектор означає, що стара консоль JavaScript більш недоступна.

Кілька секунд банер показує анімовану смугу завантаження, в цей час система перевіряє, чи відповідає запропоноване додаток поточного пристрою користувача і шукає відповідність в App Store. При негативному результаті банер автоматично згортається. Таке можливо, наприклад, якщо додаток призначений виключно для iPad'ов, а ви намагаєтеся запустити його на iPhone або якщо воно є лише в німецькому App Store, а ваш аккаунт прив'язаний до Сполучених Штатів.
CSS 3 фільтри
CSS 3 фільтри - це набір операцій з зображеннями, які ми можемо застосовувати, використовуючи функції CSS, і реалізуючи ефект чорно-білого зображення, розмиття, тіні, корекцію яскравості і багато іншого. Ці функції будуть застосовані до того, як контент буде візуалізовано на екрані. Ми можемо одночасно використовувати кілька фільтрів, відбиваючи їх пробілами (аналогічно з transform).
Цікаву демку ви можете взяти тут . Ось невеликий приклад того, як все може виглядати:
-webkit-filter: blur (5px) grayscale (.5) opacity (0.66) hue-rotate (100deg);
CSS 3 cross-fade
iOS 6 починає підтримувати деякі нові стандарти візуальних властивостей CSS , Включаючи і функцію cross-fade. З її допомогою ми можемо поміщати два зображення з різними рівнями прозорості в одну точку простору, які, на додачу до всього, можуть бути фрагментами послідовності або анімації.
Короткий приклад:
background-image: -webkit-cross-fade (url ( "logo1.png"), url ( "logo2.png"), 50%);
Повноекранний режим в Safari
Тепер, крім мета-тега робочого столу, iPhone і iPod Touch (але не iPad) в альбомної розгортці підтримують повноекранний режим. Ця функція неоціненна для занурення в процес, будь то ігри або мультимедіа програми. Автоматичне включення повноекранної розгортки неможливо, вона повинна бути активована користувачем (крайня іконка в панелі інструментів). Втім, ми можемо запропонувати користувачеві перейти в альбомну розгортку і натиснути на кнопку повноекранного режиму для того, щоб активувати наш додаток. Поєднавши це з певними сенсорними подіями, ми можемо заховати панель URL і надати зручний інтерфейс, який діє до тих пір, поки користувач не покине повноекранний режим.
З міркувань безпеки, насамперед ви повинні активувати Web Inspector через меню Settings> Safari> Advanced. Новий інспектор означає, що стара консоль JavaScript більш недоступна.

Ви завжди повинні пам'ятати про двох-трьох обов'язкових кнопках, які повинні бути у вашому повноекранному дизайні - кнопка повернення до попередньої сторінки, не настільки обов'язкова кнопка переходу на крок вперед і кнопка виходу з режиму повного екрану.
Ви можете використовувати подія onresize для того, щоб визначити, що ваш користувач переходить в повноекранний режим при альбомної розгортці пристрою.
Animation timing API
Розробники ігор, вам знову пощастило. iOS 6 підтримує Animation Timing API , Також відомий як requestAnimationFrame - новий спосіб управління анімацією, заснований на JavaScript, що базується на -webkit- префіксах. Відмінну демку і більш детальну інформацію ви можете знайти в статті Пола Айріш .
CSS Image Set
Вона не є частиною будь-якої стандартної групи. Це нова візуальна функція під назвою image-set, що працює з набором зображень і станами, які необхідно до нього застосувати. Єдиним доступними в даний час станами є 1х і 2х, призначені для пристроїв з екранами високої і низької щільності. З цієї нової функцією нам не потрібно використовувати медіа-запити для подачі відрізняються зображень для різних дозволів. Робочий синтаксис виглядає ось так:
-webkit-image-set (url (low.png) 1x, url (hi.jpg) 2x)
Як і background-image, метод заснований на CSS. Я не зміг змусити його працювати в чистому HTML з атрибутом src елемента img або новим елементом picture. Завдяки новому синтаксису ми можемо простіше використовувати зображення з декількома рівнями дозволу, оскільки відпадає необхідність в медіа-запитах і параметрах background-size.
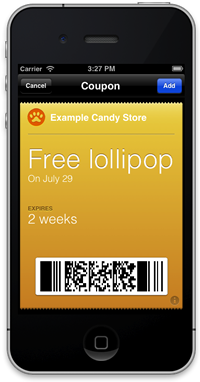
Passbook купони і доставка квитків
 Passbook - це нове додатки для iOS, що працює як віртуальний контейнер для всіх ваших пропусків, квитків, купонів на знижку, талонів фан-клубів і подарункових сертифікатів. Як веб-розробник, ви можете побажати надати своїм користувачам купон на знижку, пропуск на захід, електронний авіаквиток або картку накопичувальної знижки.
Passbook - це нове додатки для iOS, що працює як віртуальний контейнер для всіх ваших пропусків, квитків, купонів на знижку, талонів фан-клубів і подарункових сертифікатів. Як веб-розробник, ви можете побажати надати своїм користувачам купон на знижку, пропуск на захід, електронний авіаквиток або картку накопичувальної знижки.
Apple дозволяє веб-сайтам надавати подібні талони безпосередньо без наявності встановленої програми.
Для доставки талона ви повинні використовувати на своєму сайті MIME-тип application / vnd.apple.pkpass або відправити його по електронній пошті.
Apple також надає інструмент, який ви можете встановити на сервер, і на льоту створювати персоналізовані купони, які можуть включати інформацію про поточного користувача.
Файл купона є метадані JSON и кілька збережений. Для создания его ми повінні упакуваті и підпісаті файл. На жаль, для підпису купона необхідна сигнатура від Apple, а це означає, що веб-розробник повинен мати активний аккаунт iOS Developer Program ($ 99 / рік). Отримавши підписаний купон ви можете просто розмістити його на своєму сайті.
Однією з відмінних особливостей купонів є те, що відразу ж після установки ви можете реалізувати цілий набір сервісів, як зі свого боку, так і з допомогою Push Notification Service, а операційна система вже сама буде відправляти запити на ваші веб-служби для поновлення даних купона .
Більше інформації шукайте на developer.apple.com/passbook
API сховища і оновлення веб-додатків
Ні, нового API сховища даних не з'явилося. IndexedDB також ще не підтримується. Однак, сталося кілька змін, які слід врахувати:
Кеш додатки збільшений до 25 Мб.
Веб-додатки Chromeless (використовують мета-тег apple-mobile-web-app-capable) тепер мають власне сховище-пісочницю. Це означає, що навіть якщо вони управляються з одного домену, веб-додаток на робочому столі буде мати власне постійне Local і SQL сховище даних. Навіть якщо ви встановите іконку кілька разів, у кожної з них буде своя пісочниця. Безумовно, хороша новина для всіх розробників, втім, якщо дані передаються з веб-сайту на віджет робочого столу через сховище, це може викликати проблеми в роботі деяких додатків.
Окрема подяка Джорджу Хенну, який розповів про цю особливість в своєму Повідомленні .
З'явилися нові, не задокументовані мета-теги, які можуть бути використані на будь-яких веб-сайтах (мають apple-mobile-web-app-capable в числі мета-тегів чи ні), що дозволяє нам поставити відрізняється назву для іконки робочого столу. Як вам відомо, за замовчуванням Safari бере назву документа і обрізає його до 13 знаків. Тепер же ми можемо поставити альтернативну назву для робочого столу наступним чином:
Також я виявив мета-тег під назвою apple-mobile-web-app-orientations приймає в якості можливих значень portrait, portrait-upside-down, landscape-right, landscape-left, portrait-any. На жаль, змусити його працювати мені не вдалося. Якщо у вас вийде щось з ним зробити - не соромтеся і розкажіть про це в коментарях.
Оновлення формату Web view
При перегляді в режимі Web View (в псевдобраузерах, додатках PhoneGap / Cordova, вбудованих браузерах) JavaScript тепер працює в 3,3 рази повільніше (або можна сказати, що движок Nitro в Safari і веб-додатках тепер став в 3,3 рази швидшим ). Втім, різниця не настільки точна - це всього лише відмінність в швидкості роботи SunSpider на одному і тому ж пристрої через Web View і Safari. Взагалі, SunSpider не є еталонним додатком, до того ж багато з них для візуалізації використовують не тільки JavaScript, так що далеко не всі вони працюють в 3,3 рази повільніше.
Але є і хороші новини, нам вдалося виявити:
Remote Web Inspector для налагодження веб-додатків
Новий логічний атрибут supressesIncrementalRendering, що дозволяє позбутися від механізму часткової візуалізації. Мені здається, ця функція буде корисною для зменшення зорового ефекту завантаження веб-сторінки при скачуванні програми.
Нова булева функція WebKitStoreWebDataForBackup info.plist, що дозволяє задавати місця розміщення баз даних localStorage і Web SQL, такі як iCloud. Проблема, що виникла в iOS 5.01, тепер вирішена.
Зміни в угоді розробника: схоже, назавжди пішло обмеження на використання лише оригінального WebView для парсинга HTML і JS. Було б здорово, якщо б це міг підтвердити хто-небудь з представників Apple. Єдина згадка вбудованого движка WebKit, ліпше мені, повідомляє, що він є єдиним, здатним завантажувати і виконувати новий код, хоча, в той же час, додаток може працювати з ним так само, як у випадку з AntiChrome. Ви можете використовувати свій власний движок, але тільки якщо ви не завантажуєте код з мережі. Це, безумовно, корисно ... і може дозволити нам, наприклад, створити власний движок з підтримкою WebGL.
віддалене тестування
Я залишив цей розділ на десерт. Тому що це величезна нововведення для веб-розробників. Вперше Safari на iOS включає офіційний Remote Web Inspector. Це означає, що такі інструменти, як iWebInspector або Weinre стануть в новій версії не потрібні. Remote Debugger працює як з симулятором, так і зі справжніми пристроями лише через USB-з'єднання.
Для початку роботи віддаленого інспектора ви повинні використовувати Safari 6 для робочого столу . А тепер новина погана: тестувати своє веб-додаток ви можете лише на повноформатному Mac'е. Багато хто не чули, але Safari більше не випускає оновлень для Windows, застрягши на версії 5.x. А це означає, що комп'ютер з Mac OS залишається єдиним технічним засобом, за допомогою якого ви можете проводити віддалені веб-тести свого iOS пристрою (принаймні офіційно).
З міркувань безпеки, насамперед ви повинні активувати Web Inspector через меню Settings> Safari> Advanced. Новий інспектор означає, що стара консоль JavaScript більш недоступна.

Ви можете почати процес налагодження, запустивши:
- Вікно safari на своєму iOS-пристрої або в симуляторі
- Веб-додаток ChromeLess, встановлене на пристрої iOS або в симуляторі
- Оригінальна додаток, використовуючи Web View додатки, такі як Apache Cordova / PhoneGap
Говорячи про оригінальні додатках, ви можете тестувати лише ті з них, що були встановлені на пристрій за допомогою Xcode (ваші власні додатки). Тобто ви не можете, наприклад, протестувати роботу Google Chrome на веб-сайтах iOS.
Якщо ви звикли до старого Webkit Inspector - в Safari 5 або Chrome - в Safari 6 ви побачите повністю модифіковану версію Inspector створену на базі користувальницького UI від Xcode. Вам безперечно знадобиться деякий час, щоб освоїтися з новим інтерфейсом. Почавши працювати з Inspector, ви можете:
- Бачити і вносити зміни в свій HTML і CSS
- Отримувати доступ до сховищ і переглядати куки, локальну, а також сесійний і SQL бази даних
- Здійснювати профільну перевірку продуктивності свого веб-додатки, включаючи тестування мережевих запитів, а також перевірку шарів, візуалізації і JavaScript подій. Це безумовно великий крок у розвитку інструментів для оптимізації продуктивності
- Проводити пошук по DOM
- Одночасно бачити все попередження і повідомлення про помилки
- Управляти Web Workers (потоками)
- Управляти зупинками виконання JavaScript і Uncaught, а також задавати виключення для них.
- Отримувати доступ до консолі і виконувати JavaScript
- Займатися налагодженням свого JavaScript коду
- Перевіряти на дотик: за допомогою маленької іконки у вигляді долоні ви можете перевіряти механіка сенсорного введення на пристрої і налагоджувати DOM-елементи
Відмінна робота, Apple, ми на iOS чекали цього дуже давно. Також задоволеними новими функціями повинні залишитися всі користувачі Apache Cordova.
Інші незначні нововведення
Фахівці Apple клянуться, що обзавелися більш швидким движком JavaScript. І це схоже на правду. За результатами тестування SunSpider я отримав на 20% вищу продуктивність в порівнянні з тим же пристроєм, але на базі iOS 5.1 і iOS 6.
Google Maps більше не працює на iOS 6; тепер посилання http://maps.google.com перенаправляє на веб-сайт Google Maps, а не запускає оригінальний додаток. Хоча є новий URL запит maps, що дозволяє запустити нове оригінальне додаток Maps. Синтаксис maps:? Q = <query> дозволяє здійснювати пошук за широтою та довготою, відокремленим одна від одної коми. Для прокладання маршруту параметри повинні виглядати наступним чином: maps:? Saddr = <source> & daddr = <destination>.
XHR2: Тепер і з підтримкою XMLHttpRequestProgressEvent
Атрибут автозавершення введення офіційно включений в DOM
Mutation Observers з DOM4 також підтримується. Із змінами в DOM ви можете ознайомитися, використовуючи конструктор WebKitMutationObserver
Тепер Safari не завжди створює апаратно підтримувані шари для елементів опцією -webkit-transform: preserve-3d. Пора нам припинити використовувати її для підвищення продуктивності
Вибір API за допомогою window.selection
Елемент <keygen>
Оновлення Canvas: Зараз у createImageData є один параметр і дві нові функції, чиї назви наштовхують на думку про підготовлюваний переході до зображень високої чіткості: webkitGetImageDataHD і webkitPutImageDataHD.
Оновлення в SVG-процесорі і за розкладом подій
Нові величини для вимірювання видимого простору в CSS: vh (viewport height - висота сектора) vw (viewport width - ширина сектора) and vmin (мінімум між vw і vh)
CSS3 Exclusions и CSS Regions були доступні на першому етапі бета-тестування, але виключені з фінальної версії. Шкода, хоча вони і справді були вогкуваті.
Закладки iCloud. Ви можете синхронізувати свої закладки на всіх пристроях, включаючи Mac, iPhone і iPad. Таким чином, один і той же URL буде розісланий по всіх пристроях. Будьте обережні, налаштовуючи свою мобільну веб-архітектуру!
Чого б нам ще хотілося
Залишилося ще багато речей, яких ми чекаємо від наступної версії, включаючи:
- IndexedDB
- FileSystem API
- Performance Timing API
- WebRTC and getUserMedia
- WebGL -він давно є, але все ще не працює -
- Orientation Lock API для ігор та інтерактивних програм
- Інтеграція з Facebook і Twitter для оригінальних API, що дозволяє автоматично використовувати дані користувача OS і не змушувати його заново авторизуватися
думки наостанок
Safari і iOS 6 зробили великий крок назустріч HTML5 розробникам; інструменти для налагодження, нові API, більш висока продуктивність JavaScript. Втім, мушу зауважити, що в Apple як і раніше забувають оновлювати документацію і спілкуватися з веб-розробниками. На форумі все також немає відповідей, документація до Safari все така ж стара (деякі документи дійсно древні).
Я вважаю, що фахівці Apple повинні приділяти більше часу веб-розробникам.
Знайшли що-небудь нове ?? Програму або помилку? Щось ніж ви хотіли б поділитися? Не соромтеся залишати коментарі внизу або писати мені в твіттер .
Чому?Що можна зробити з картинкою або відео, після того, як вони обрані?
Синтаксис maps:?
Для прокладання маршруту параметри повинні виглядати наступним чином: maps:?
Знайшли що-небудь нове ?
Програму або помилку?
Щось ніж ви хотіли б поділитися?

