Как добавить кнопку «Очистить корзину» в WooCommerce
Опубликовано: 24.08.2018


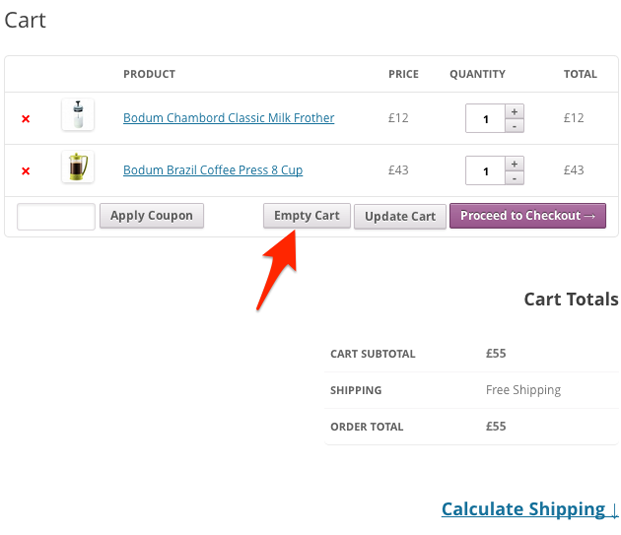
В сегодняшней статье мы расскажем вам как добавить кнопку «Очистить корзину» на странице корзнины WooCommerce. Примерно следующим образом будет выглядеть итоговый результат:

Скрыть кнопку Добавить в корзину и цену на Woocommerce
// проверяем параметр empty-cart для очистки корзины add_action( 'init', 'woocommerce_clear_cart_url' ); function woocommerce_clear_cart_url() { global $woocommerce; if ( isset( $_GET['empty-cart'] ) ) { $woocommerce->cart->empty_cart(); } }
Вторым же шагом будет создание собственного шаблона для корзины. По сути, собственный шаблон позволит вам перезаписать стандартные файлы WooCommerce и использовать свои собственные файлы вместо них. По ссылке можно ознакомиться с небольшой инструкцией, которая пояснит, как создавать свои собственные шаблоны: http://docs.woothemes.com/document/template-structure/ (англ).
И, наконец, в файле “templates/cart/cart.php”, добавляем в строке 134 HTML код для вывода кнопки:
<a class="button" href="<?php echo $woocommerce->cart->get_cart_url(); ?>?empty-cart"><?php _e( 'Empty Cart', 'woocommerce' ); ?></a>Вот и все, мы надеемся, что эта статья помогла добавить кнопку «Очистить корзину» на страницы в WooCommerce.
Если вы начинаете разбираться с WooCommerce, то не забудьте посетить нашу рубрику WooCommerce , где мы публикуем материалы специально по тематике магазинов на этой платформе.
По всем вопросам и отзывам просьба писать в комментарии ниже.
Не забывайте, по возможности, оценивать понравившиеся записи количеством звездочек на ваше усмотрение.
VN:F [1.9.22_1171]
Rating: 3.5/ 5 (2 votes cast)

