MODx Revolution для повних початківців Частина 6 - Робота з змінними шаблонів
 Ласкаво просимо до частини 6 серії MODx Revolution для повних початківців. В останній частині ми досліджували концепцію шматочків. Ми створили декілька шматочків і навчилися використовувати їх для організації нашого шаблону. Ми також згадали кілька інших застосувань шматок і дізналися їх синтаксис тегів і як їх викликати в шаблон. У цій частині ми розглянемо одну з цікавих можливостей MODx - Template Variables (телевізори) .
Ласкаво просимо до частини 6 серії MODx Revolution для повних початківців. В останній частині ми досліджували концепцію шматочків. Ми створили декілька шматочків і навчилися використовувати їх для організації нашого шаблону. Ми також згадали кілька інших застосувань шматок і дізналися їх синтаксис тегів і як їх викликати в шаблон. У цій частині ми розглянемо одну з цікавих можливостей MODx - Template Variables (телевізори) .
Досягніть:
Частина 1: Вступ
Частина 2: Встановлення
Частина 3: Основна конфігурація та встановлення додаткових компонентів
Частина 4: Робота з шаблонами
Частина 5: Робота з шматками
Оскільки ми працюємо над цією серією, ми будуємо ресурсний сайт для вивчення MODx Revolution . За останні пару разів ми почали процес портування шаблон що ми отримали з Themeforest на наш веб-сайт MODx і в процесі роботи ми вивчили основи роботи з шаблонами і шматками. Наш сайт поки що виглядає досить добре, але він все ще є фіктивним сайтом в тому сенсі, що жоден з контенту не є нашим контентом, і ніхто з нього дійсно не належить до веб-сайту, але це все вбудовано в шаблон.
У сьогоднішній частині ми почнемо процес заміни цього фіктивного статичного вмісту динамічним вмістом, який виходить з сторінок нашого веб-сайту, а не з шаблону.
Робота з контентом в MODx Revolution
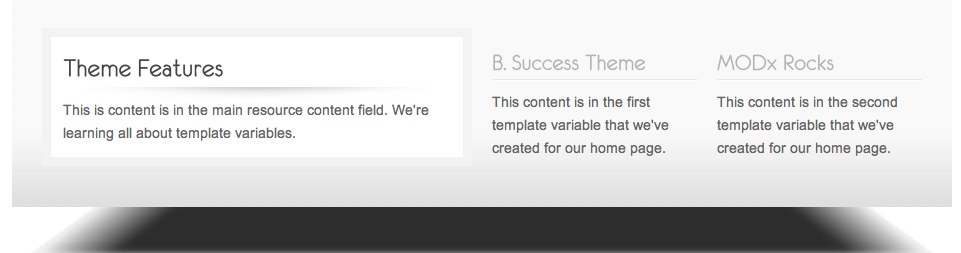
Якщо ми подивимося на область вмісту нашого шаблону веб-сайту, можна побачити три регіони, які мають чітко окремий вміст.

Моя мета полягає в тому, щоб до кінця цієї частини ми замінили вміст цих трьох регіонів вмістом, який ми вводимо на домашній сторінці вкладки ресурсів, а не зміст, який статично вбудований у шаблон. У процесі цього ми почнемо вивчати основи змінних шаблонів, так що давайте зануримося в
Створення вмісту в MODx Revolution
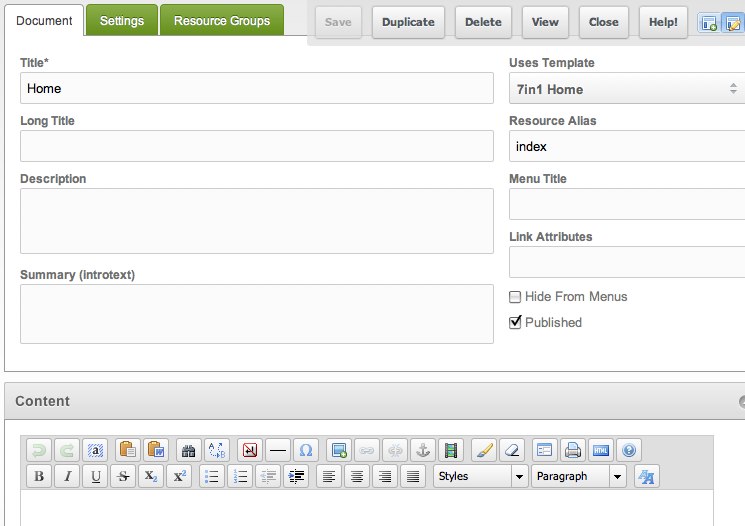
Почнемо з огляду на базовий ресурс в MODx Revolution. Якщо ви перейдете на вкладку ресурсів і відкриєте домашній ресурс для редагування, вам буде показано кілька полів. Ми коротко розглянули це в Частині 4, коли ми призначили шаблон домашнього ресурсу. Давайте подивимося ще раз (пам'ятайте, що ви можете натиснути на зображення для більшого перегляду):

Як ви бачите на цьому зображенні, у вас є, за замовчуванням, декілька вбудованих полів. На вкладці " Налаштування" також доступно більше полів:

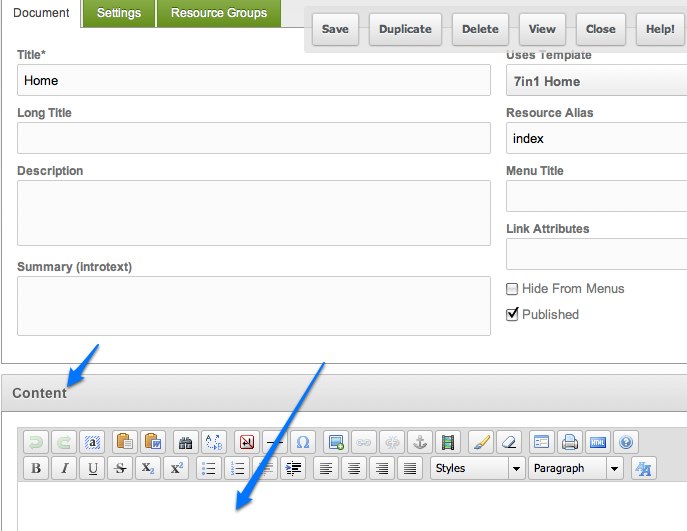
Кожне поле має підказку, яка говорить вам, що це тег шаблону, а також короткий опис (для більшості з них) поля. Ці підказки можна побачити, швидко наведіть курсор на поле:

Ви можете заповнити всі ці поля, коли ви створюєте новий ресурс, або лише деякі з них, залежно від ваших потреб. Після цього можна отримати доступ до полів, які ви заповнили, використовуючи відповідний тег шаблону. Наприклад, ви можете використовувати поле опису для метаописів, а потім викликати це поле в тезі опису мета в голові вашого шаблону і так далі. Ви побачите, що поле заголовка меню важливо, коли ми приходимо до роботи з Wayfinder для створення навігації по сайту (найближчим часом 🙂)
Як ви можете бачити, ресурс за промовчанням надає нам одне основне поле вмісту.

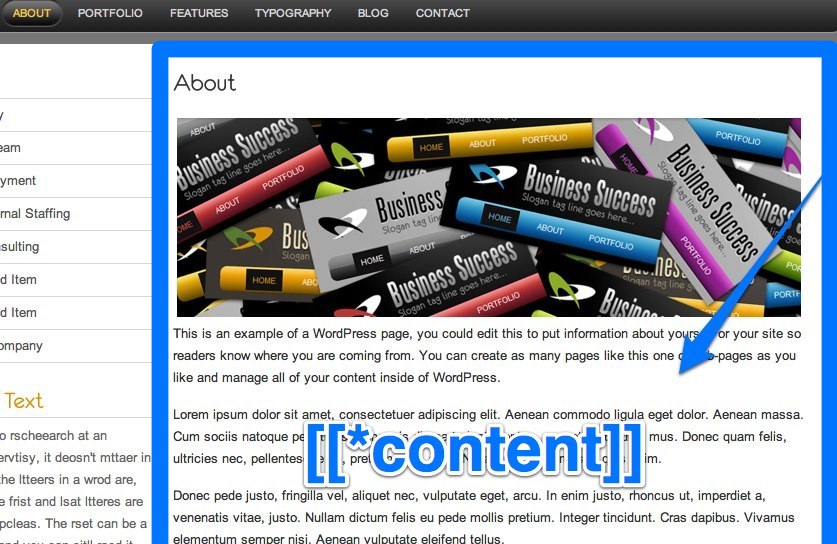
Доцільно зробити висновок, що саме там ми або редактор веб-сайту буде вводити основний контент, який вони хочуть з'явитися на сайті. Ми отримуємо доступ до вмісту, введеного тут, за допомогою тега [[* content]] . На простой сторінці, що містить лише одну основну область вмісту, це було б просто. Наприклад, якщо ми подивимося на сторінку "Про", яка постачається з шаблоном, з яким ми працюємо, ми бачимо, що є лише одна основна область вмісту:

Тепер для нашого шаблону домашньої сторінки, ми могли б вибрати жорсткий код цих трьох областей в області контенту, скопіювавши html код у наш ресурс. Однак для мене є сенс зробити ці три області незалежними, маючи кожну з них власною сферою змісту. Ми досягаємо цього за допомогою змінних шаблонів.
Що таке змінні шаблони (телевізори)?
Змінні шаблони - це просто спеціальні поля, які ви додаєте до вашого шаблону. Вони характерні для шаблону, до якого призначається, і не буде застосовано до інших шаблонів, якщо ви не призначите їх цим шаблонам. Вони дозволяють мати велику гнучкість і виходити за межі поставлених полів у ресурсі за промовчанням.
Змінні шаблони, оскільки вони просто поля, додані до вашого ресурсу, мають той же синтаксис тегів, що й поля за замовчуванням: [[* TVName]] .
Телевізори мають типи введення та виведення, які виходять за рамки простих текстових полів. Вони можуть бути областями багатофункціонального тексту, полями зображень, полями URL, полями дати і т.д. Ви навіть можете створювати власні типи телевізорів. Але не давайте випереджати себе. Ми збираємося торкнутися тільки самих основ у цій посаді, і я закликаю вас прочитати більше про телевізори в посиланнях в кінці цього повідомлення. У майбутніх підручниках ми вивчатимемо більше на телевізорах, тому що вони досить потужні та гнучкі, але поки що граємо з основами.
Найкращим способом дізнатися, звичайно, є руки.
Ми будемо використовувати основне поле вмісту ресурсів для області 1 в нашому шаблоні (див. Перший рисунок у цій частині). Потім ми створимо два телевізори для двох інших областей контенту 2 і 3. Давайте спочатку заповнимо область 1 контентом, щоб ми могли відстежувати, що ми робимо.
Для довідки, це знову регіони:

Відкрийте шаблон для редагування та прокрутіть вниз, щоб знайти, де відображається код і вміст у регіоні 1. \ t Ви також можете використовувати Firebug для цього. У моєму випадку це виглядає приблизно так:
<div class = "special widget_text"> <div class = "sp_title_m"> <div class = "sp_title_l"> <div class = "sp_title_r"> <h3 class = "special_title"> Особливості теми </h3> </ div > </div> </div> <div class = "textwidget"> <p> <span class = "dropcap"> S </span> Оптимізація двигунів earch стала пріоритетом при розробці <em> Успіху бізнесу < / em> тема. У ієрархії кодів основний блок вмісту розміщується перед бічною панеллю незалежно від положення бічної панелі, тому він спочатку сканується пошуковими системами. </p> <div style = "float: left; width: 50%;"> < ul class = "list-2"> <li> SEO дружні </li> <li> Налаштувати </li> <li> Стилі оформлення </li> <li> Бічні / ліві бічні панелі </li> </ ul> </div> <div style = "float: left; width: 50%;"> <ul class = "list-2"> <li> 2D або 3D-макет </li> <li> Ненав'язливий меню </ li> <li> PSD для всіх 7 стилів </li> <li> Підтримка перехресного браузера </li> </ul> </div> <div class = "clear"> </div> </div> </ div>
Якщо зараз я відредагую це, щоб замінити статичний вміст тегом вмісту, мій код буде виглядати так:
<div class = "special widget_text"> <div class = "sp_title_m"> <div class = "sp_title_l"> <div class = "sp_title_r"> <h3 class = "special_title"> Особливості теми </h3> </ div > </div> </div> <div class = "textwidget"> [[* content]] </div> </div>
А зараз моя сторінка виглядає так:

Тепер ви можете побачити, що область 1 порожня. Це пояснюється тим, що в нашому полі вмісту домашнього ресурсу немає вмісту. Отже, давайте викладемо певний вміст. Відкрийте домашній ресурс для редагування та додайте певний вміст:

Збережіть домашній ресурс, а потім переглянемо наш сайт. Текст, який ми ввели в головному полі ресурсу, тепер з'являється в області контенту регіону 1.

Отже, ми маємо область 1, відсортована на даний момент. Давайте перейдемо до регіонів 2 і 3. Ми хочемо, щоб вони також були областями динамічного редагування вмісту. Для цього нам потрібно створити дві нові змінні шаблону, які мають поле введення багатого текстового поля.
Створення змінних шаблону в MODx Revolution
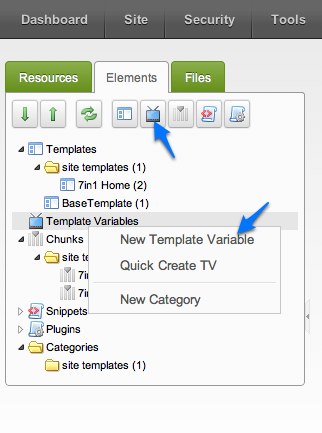
Щоб створити змінну шаблону, перейдіть на вкладку Елементи та клацніть правою кнопкою миші на змінні шаблону, щоб створити новий телевізор. Ви також можете натиснути на піктограму нового ТБ.
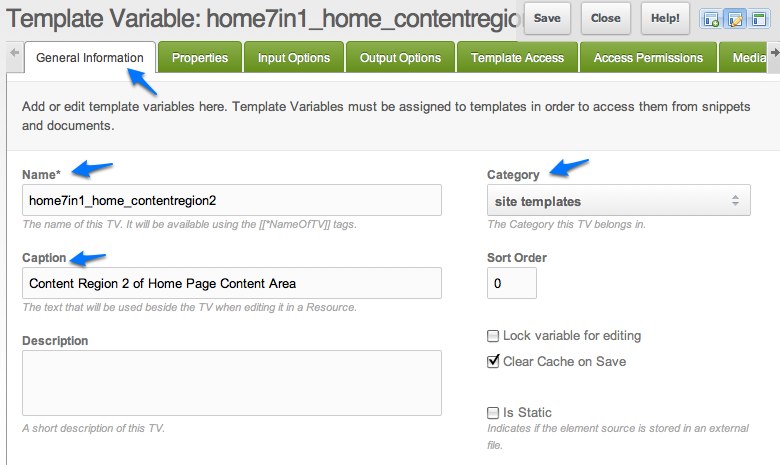
 На екрані створення змінної шаблону є декілька вкладок, де можна ввести інформацію про новий телевізор. На вкладці Загальна інформація введіть назву телевізора, а також назву. Спробуйте назвати свої телевізори, незалежно від того, який спосіб дозволить вам згадати, для чого вони є. Підпис має важливе значення, оскільки він допоможе редактору сайту / розробнику вмісту дізнатися, що представляє кожне поле.
На екрані створення змінної шаблону є декілька вкладок, де можна ввести інформацію про новий телевізор. На вкладці Загальна інформація введіть назву телевізора, а також назву. Спробуйте назвати свої телевізори, незалежно від того, який спосіб дозволить вам згадати, для чого вони є. Підпис має важливе значення, оскільки він допоможе редактору сайту / розробнику вмісту дізнатися, що представляє кожне поле.

Ви також можете додати опис, якщо хочете.
Наразі ми можемо пропустити вкладку Властивості , оскільки ми ще не обговорювали набори властивостей, і ми їх зараз не потребуємо.
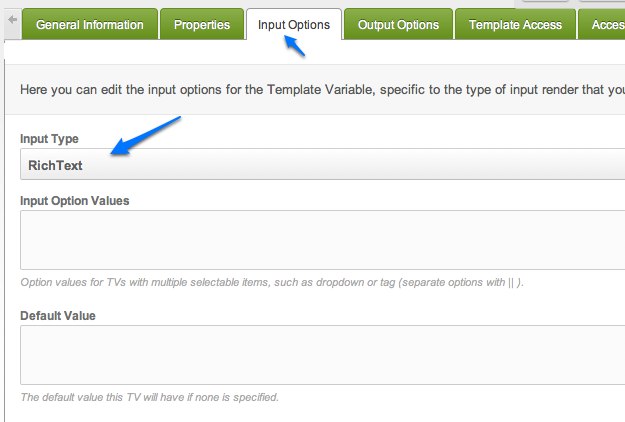
Далі ми переходимо на вкладку Параметри вводу . Оскільки ми хочемо, щоб редактор контенту сайту використовував редактор багатого тексту під час введення вмісту в цьому полі, ми вказуємо, що ми хочемо, щоб тип введення був Rich Text.

Далі ми переходимо до вкладки " Параметри виводу" , і зараз ми можемо залишити його таким, яким він є. Однак, якщо ви клацнете на спадних опціях, ви побачите кілька варіантів (наприклад, Date, String, HTML тощо), які дадуть вам уявлення про те, як ви можете використовувати це. І в майбутньому ми матимемо можливість вивчати інші варіанти випуску, але поки що залишимо його як Default.
Як я вже згадував, існують інші типи вводу і виводу, які ми вивчатимемо, продовжуючи, і ви можете прочитати на них посилання в кінці цієї публікації.
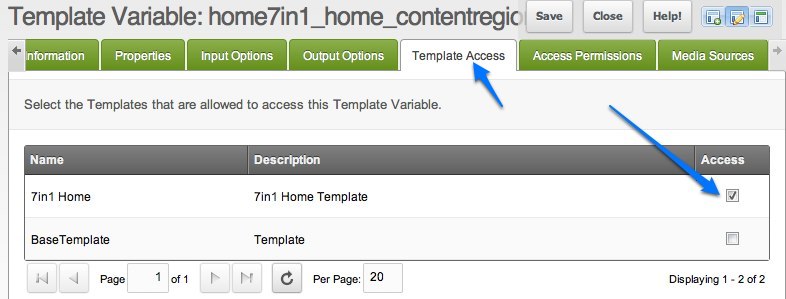
Наступним кроком є визначення шаблонів, які ви хочете мати доступ до цього телевізора. Як ми вже згадували вище, телевізори є специфічними для шаблонів. Щоб встановити це, перейдіть на вкладку Доступ до шаблонів і переконайтеся, що ви обрали шаблон із наданого списку, а потім натисніть кнопку Зберегти . У моєму випадку:

Є два інших вкладки, які ми не розглянули на цьому екрані, а саме: Дозволи доступу та джерела медіа . На цьому етапі нашого навчання нам не потрібно турбуватися про них, але ми повернемося до них пізніше, коли нам потрібно.
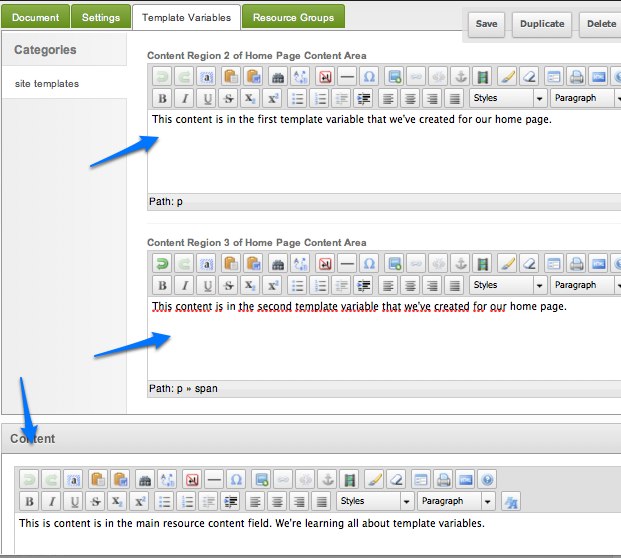
Якщо ми повернемося назад і відкриємо домашній ресурс для редагування, відзначимо, що тепер у нас є нова вкладка, а саме вкладка " Змінні шаблони" . Якщо ми нагадуємо про цю вкладку, то побачимо, що наше нове багатофункціональне текстове поле тепер з'являється з його заголовком, на додаток до основного поля вмісту, яке з'являється за замовчуванням.

Тепер ми можемо додати певний вміст до нашого нового поля. Так само ми можемо створити іншу змінну шаблону для регіону 3.
Дублювання змінних шаблонів
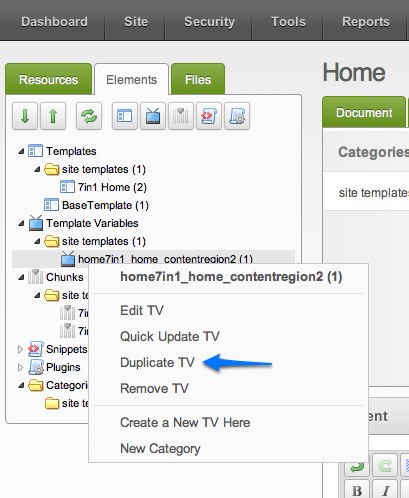
Підказка: Якщо ви знаєте, що новий телевізор, який ви збираєтеся створити, буде дуже схожий на той, який вже є у вашому списку, можна скоротити процес, використовуючи опцію Duplicate TV, замість створення нового телевізора.
Це так у моєму випадку, коли області 2 і 3 досить схожі. Просто клацніть правою кнопкою миші на телевізорі, який ви хочете дублювати, і виберіть пункт Дублювати телевізор:

У спливаючому вікні, що з'явиться, відредагуйте назву нового телевізора та виберіть, щоб значення дублювалися. Ваш новий телевізор матиме той самий доступ до шаблону, заголовок, тип введення, тип виводу тощо, як оригінальний. Вам слід зайти в новий телевізор і відредагувати його, щоб він відповідав новому телевізору, а також редагувати все, що потрібно редагувати.
Тепер, якщо я відкрию домашній ресурс для редагування і знову перейду на вкладку " Змінні шаблони" , тепер я бачу, що у мене є дві додаткові області багатого вмісту за бажанням, а також поле змісту за умовчанням.

Тепер, коли нам доступні ці два регіони (і редактор контенту нашого веб-сайту), давайте витягнемо їх у шаблон, щоб їх зміст можна було динамічно проаналізувати на нашій першій сторінці.
Нам потрібно відкрити шаблон і шукати код і вміст в регіонах 2 і 3, щоб ми знали, що замінити нашими тегами шаблонів (знову ж таки ми можемо використовувати firebug для цього). У моєму випадку я маю:
<div class = "cont_col_1 widget_text"> <h3 class = "cont_col_1_title"> B. Тема успіху </h3> <div class = "textwidget"> Ви зможете вибрати з 28 різних ефектів переходу для повзунка заголовка. Ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis породисти Монтес. Aenean massa. Cum sociis natoque penatibus et magnis. <img style = "padding-top: 10px;" src = "assets / templates / 7in1 / sample-data / b_success_logo_btn.png" width = "200" height = "92" alt = "b-успіх-логотип" /> </div> </div> </div> <! - кінець cont_col_1 -> <div id = "cont_col_2" class = "column_1_of_4"> <div class = "cont_col_2 widget_text"> <h3 class = "cont_col_2_title"> Скелі WordPress </h3> <div class = " textwidget "> Ви зможете вибрати з 28 різних ефектів переходу для повзунка заголовка. Ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis породисти Монтес. Aenean massa. Cum sociis natoque penatibus et magnis. <img style = "padding-top: 10px;" src = "assets / templates / 7in1 / sample-data / wp_logo_btn.png" width = "200" height = "92" alt = "b-wp-логотип" /> </div> </div> </div> <! - end cont_col_2 ->
яку я редагую, щоб стати:
<div class = "cont_col_1 widget_text"> <h3 class = "cont_col_1_title"> B. Тема успіху </h3> <div class = "textwidget"> [[* home7in1_home_contentregion2]] </div> </div> </div> <! - end cont_col_1 -> class = div id = "cont_col_2" = "column_1_of_4"> <div class = "cont_col_2 widget_text"> <h3 class = "cont_col_2_title"> MODx Скелі </h3> <div class = "textwidget"> [[* home7in1_home_contentregion3]] </div> </div> < / div> <! - end cont_col_2 ->
Якщо ми тепер переглянемо нашу домашню сторінку, ми побачимо, що три регіони, які почали зі статичного манекенного вмісту, вбудованого в шаблон, тепер динамічно завантажують вміст з трьох полів вмісту, два з яких - нові телевізори, які ми створили. .

Для простоти я не турбувався про стовпці в першому регіоні або про зображення в другому і третьому областях, або про деякі спеціальні класи форматування. Ви можете зрозуміти їх, переглянувши код шаблону та додавши відповідний код і додавши зображення до областей вмісту за допомогою редактора багатого тексту.
Кількість телевізорів, які можна додати до шаблону, не обмежується. Швидше за все, я можу зробити ще один крок і додати ще три телевізори, по одному для назви кожного регіону, так що заголовки Тема Особливості, Тема успіху і MODx Rocks не є статичними, а можуть бути введені з вкладки "Змінні шаблони". Я також міг би вирішити використовувати одне з існуючих полів, наприклад, Long title, для одного з назв. Це дійсно залежить від вас і від того, як ви хочете працювати зі своїм шаблоном.
Існує, звичайно, набагато більше для телевізорів, ніж я висвітлював тут, це були просто голі основи. Я закликаю вас зануритися та вивчити їх, дізнатися про їх різні типи вводу та виводу, прочитати про користувальницькі типи телевізорів і експериментувати. Ми продовжуватимемо працювати з більшою кількістю користувачів і використовувати телевізори знову і знову.
Що далі?
Так що тепер, коли речі стають динамічними в нашому шаблоні, і ми йдемо добре з нашим сайтом, думаю, прийшов час почати додавати деякі функціональні біти і шматки. У MODx ми додаємо функціональні можливості нашого сайту за допомогою фрагментів. У наступній частині ми почнемо дивитися на фрагменти і продовжуватимемо робити наш сайт рок-н-роллом
Я з нетерпінням чекаю на ваші коментарі, запитання, відгуки тощо
Більше читання
Змінні шаблону
Типові типи вхідних даних шаблону
Типи шаблонів змінних виходів
Перейти до Частини 7: Робота з фрагментами MODX Revolution
Що таке змінні шаблони (телевізори)?Що далі?

