Оптимізація спільного використання Facebook і метатеги OG
- Вступ до метатегів відкритих графіків
- Подібності між SSO і SEO
- Міркування оптимізації зображення
- Копіювання міркувань оптимізації
- Оптимізація повідомлень для кількох пристроїв
- Впровадження тегів Open Graph
- Інші сайти, де це в руці
- У вас є теги OG, реалізовані на вашому сайті?

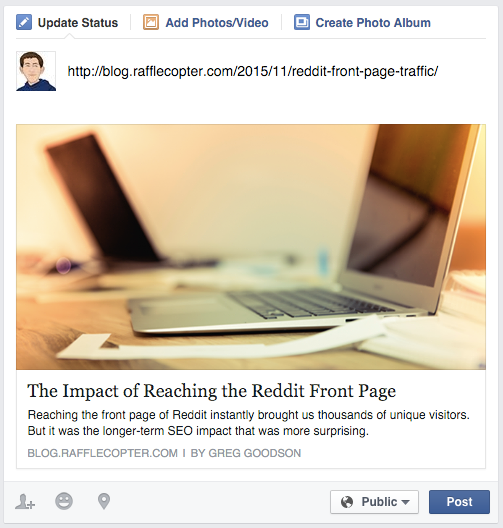
Ви, напевно, закінчили читання допису в блозі або статті раніше, пішли, щоб поділитися ним на Facebook через оновлення статусу, а потім закінчити вирішити проти нього, тому що, коли ви вставили URL, попередній перегляд виглядав як дерьмо.
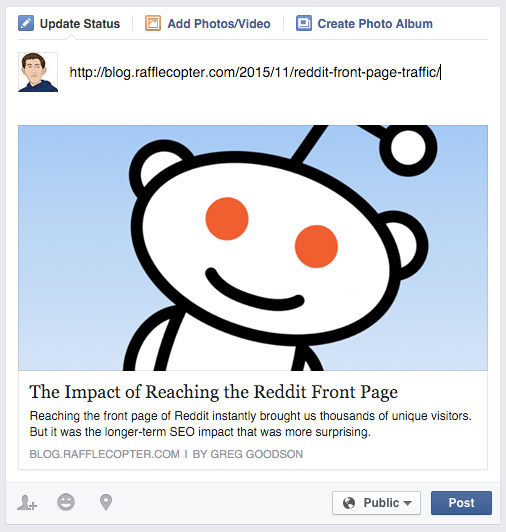
Або, можливо, ви бачили, як хтось інший поділився публікацією вашого блогу на Facebook, але зображення, яке було використано в оновленні статусу, не було зображенням, яким ви хочете поділитися.

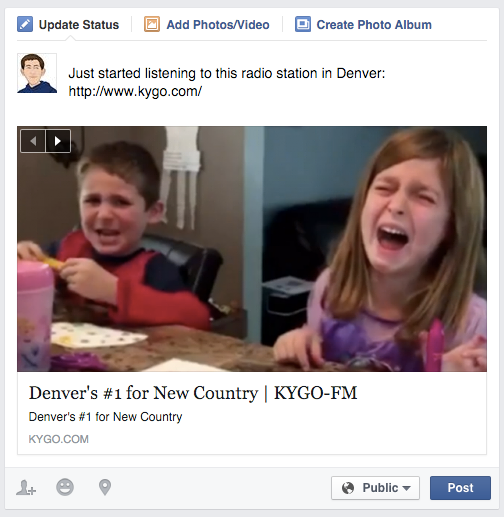
Вище я намагаюся поділитися веб-сайтом радіостанції на моїй хронології на Facebook, але я бачу зображення двох дітей, які плачуть. Звучить знайомо? Якщо ви шукаєте нові області вашого блогу або веб-сайту для оптимізації в новому році, тут можна запустити: оптимізуйте вміст для спільного використання Facebook .
Повідомлення блогу TL; DR: У статті нижче ми навчимо вас, як зробити свій веб-сайт і повідомлення в блозі дивовижними, коли вони діляться на Facebook, додаючи відкриті теги графа на ваш сайт.
Вступ до метатегів відкритих графіків
Подібно до того, як ви могли б додати назви та опис мета-тегів до вашого блогу з міркувань SEO, відкриті теги графів - це метатеги, які використовуються для оптимізації способу відображення вмісту на Facebook.
Ці метатеги розповідають Facebook назви сторінки (og: title), опис (og: description), головне зображення (og: image) і тип (og: type). Це не єдині теги, але вони ті, на які я зосереджуся в цій статті. Докладніше про теги, описані в протоколі Open Graph, див. Тут: http://ogp.me/#types
Як це почалося
Якщо ви відвідаєте веб-сторінку протоколу Open Graph і прочитаєте документ, ви дізнаєтеся, що og теги були розроблені Facebook. Оскільки соціальний обмін ставав все більш і більш поширеним, мета-теги відкритих графів народилися як проект з відкритим кодом наприкінці 2010 року.
Сьогодні відкриті теги графів є загальноприйнятим протоколом, але це дивно, що кількість веб-сайтів і блогів, які не використовують теги og, навіть п'ять років після їх створення. На вашому сайті варто впроваджувати теги, якщо ви ще цього не зробили - вони використовуються все більше і більше сайтів і програм щодня. У нашому блозі не було належним чином оптимізовано відкриті теги графів лише нещодавно… тому не відчувайте себе дуже погано;)
Переглядаючи наш блог-трафік, 1 з 5 відвідувачів посилаються через соціальний канал. З тих відвідувачів, які прибувають з соціального каналу, половина з них надходить з Facebook. Соціальний трафік стає головним драйвером трафіку для всіх сайтів і більше не можна ігнорувати. За словами Шаяголича У четвертому кварталі 2014 року трафік у соціальних мережах становив майже третину загального трафіку на сайти.
Крім того, ви можете прочитати деякі переконливі статистичні дані з їхньої доповіді промисловості 2014 року . Соціальний трафік BuzzFeed в п'ять разів перевищував пошуковий трафік у 2014 році. Оптимізація веб-сайту для соціального обміну більше не звучить як така погана ідея?
Цікаво подивитися, як виглядають ваші публікації в Facebook? Скопіюйте та вставте URL-адресу у відкритий відладчик графіка тут: https://developers.facebook.com/tools/debug/
Подібності між SSO і SEO
Щоб краще осмислити, як SSO може допомогти вам збільшити трафік, можна порівняти SSO з SEO. Найкращим способом описати відмінності між SSO і SEO буде те, що SSO більше орієнтована на привернення уваги і написання спокусливих CTAs в соціальній обстановці, тоді як SEO більше орієнтована на націлювання ключових слів у дослідницькій установі.
SEO означає пошукову оптимізацію . У вас є веб-сайт, і ви хочете залучити до нього трафік через пошукові системи. Хороші практики SEO дозволяють оптимізувати ваш сайт, щоб відображатися послідовно на сторінці результатів пошуку, наскільки це можливо.
SSO виступає за оптимізацію соціального розподілу (це ще не є загальноприйнятою абревіатурою). У вас є веб-сайт, і ви хочете залучити до нього трафік через сайти соціальних мереж. Хороші практики SSO дозволяють оптимізувати свій веб-сайт таким чином, щоб під час спільного використання статті, веб-сторінки чи URL-адреси в блозі відображався узгоджений фрагмент, який представляє вашу сторінку, узагальнюючи, що хтось може розраховувати читати, якщо вони натискатимуть.
SEO проти SSO: теги заголовків
Тег заголовка, оптимізований для пошукових систем, написаний відповідно до відповідних ключових слів, які можуть шукати користувачі, але все ще є точним описом вмісту вашої сторінки. Зазвичай Google показуватиме лише 60 символів, іноді менше. Щоб оптимізувати тег заголовка, краще мати не більше 55 символів і зосередитися на ключових словах.
Тег заголовка, оптимізований для соціального обміну на Facebook, написаний як переконливе і привабливе заклик до дії, написаний для людини, але все ще є точним описом вмісту вашої сторінки. Зазвичай, у форматі Facebook відображається лише від 70 до 90 символів, залежно від вмісту та пристрою (настільний, планшетний або мобільний). Щоб оптимізувати тег заголовка, краще всього мати не більше 70 символів і не надто зосереджуватися на ключових словах, а скоріше на спокусливих CTA або захоплюючих увагу.
SEO проти SSO: Опис Мітки
Тег опису, оптимізований для пошукових систем, написаний як точний опис вмісту вашої сторінки, рекламуючи вміст на сторінці результатів пошукової системи. Зазвичай Google показуватиме лише 160 символів, іноді менше. Щоб оптимізувати тег опису, краще мати не більше 155 символів.
Тег опису, оптимізований для соціального обміну на Facebook, написаний як точний опис вмісту вашої сторінки, рекламуючи ваш вміст на сторінках результатів пошукової системи. Щоб оптимізувати тег опису, краще мати не більше 150 символів, а тестувати, використовуючи ще коротші теги.
Майте на увазі, що мета описи не впливають на алгоритми рейтингу Google (хоча фразу можна виділити жирним шрифтом на сторінці результатів пошуку, якщо вона відповідає запитуваному ключовому слову). З урахуванням сказаного, багато описів SEO, які ми використовуємо в нашому блозі, дуже схожі, іноді ідентичні, нашим описам SSO. Тим не менш, зрозумійте, що наміри читачів відрізняються залежно від того, чи приходять вони на ваш сайт через пошукову систему чи через соціальну мережу.
Міркування оптимізації зображення
Щось, що SSO, що SEO не пропонує, є зображеннями. Важливо думати про те, яке зображення ви хотіли б відображати, коли ваша публікація надсилається на каналі новин Facebook. Компанія Facebook рекомендує використовувати зображення з розміром не менше 1200 x 630 пікселів для найкращого перегляду на пристроях з високою роздільною здатністю, але можна використовувати зображення, які мають розмір 600 x 315. Якщо зображення менше 200 x 200, воно не з'являються.
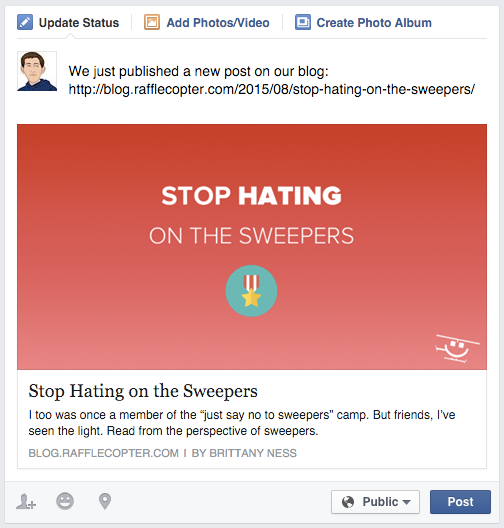
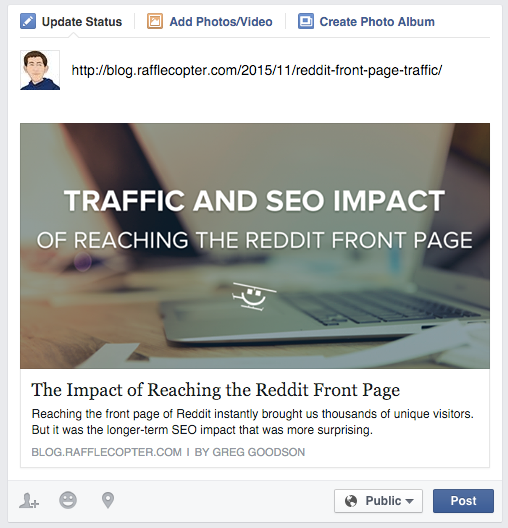
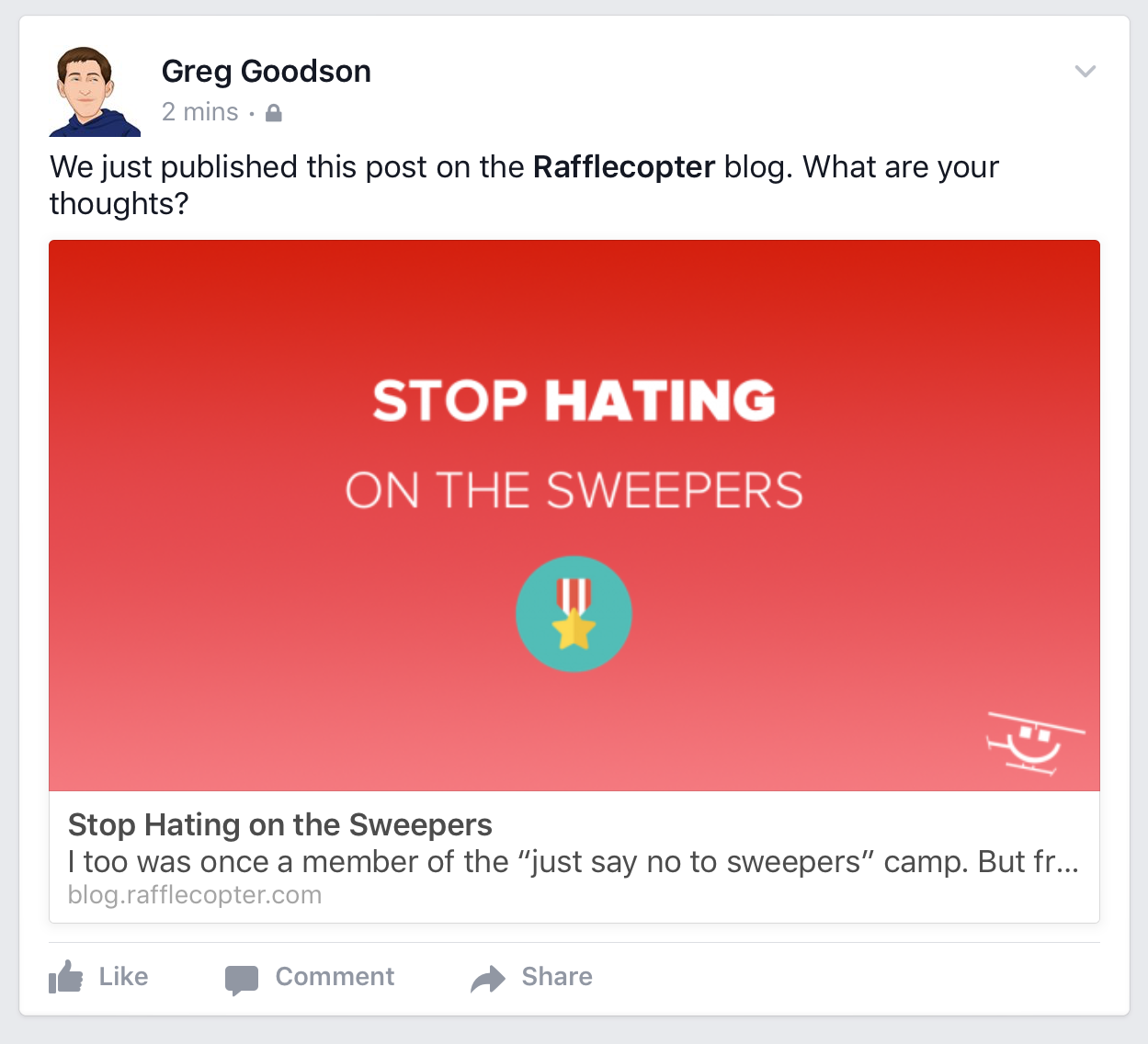
Ще одним важливим аспектом, про який ви повинні знати, є те, що Facebook рекомендує зберегти співвідношення сторін 1,91: 1, якщо ви хочете відобразити повне зображення. Якщо ваші зображення у тезі og: image 600 x 315 або більше, воно відображатиметься таким чином у стрічці новин після спільного використання:

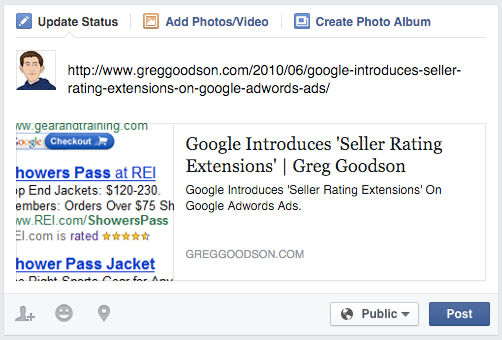
Якщо зображення менше 600 x 315 px, зображення буде відображатися, але пам'ятайте, що розмір зображення буде меншим. Ось погано оптимізована URL-адреса мого старого персонального блогу (скоротити мою слабкість, це посада з 2010 року):

Шукаєте ідеї щодо того, що можуть містити ваші зображення? Ось три сфери уваги при створенні образу для соціального обміну.
Зображення з текстом . Ви можете поставити текст на своєму зображенні. Включення виклику до дії на зображенні може зробити вашу публікацію більш захоплюючою для обміну або переходу.

Фотографії та зображення . Спробуйте скористатися зображеннями із запасів на сайті, наприклад Шуттерсток або Unsplash або фотографій, які ви самі взяли. На зображенні розглянути можливість включення продукту, людей, які використовують ваш продукт, або логотипу вашого бренду.

Графіка та ілюстрації . Замість того, щоб фотографувати, виберіть графіку або ілюстрацію, текст або текст.

Копіювання міркувань оптимізації
Відкрити назву графіка . Якщо ваш заголовок перевищує 90 символів, Facebook почне обрізати його. Спробуйте зберегти короткий титул. Збереження вашого назви менше 70 символів надасть всім заголовкам більше шансів на появу як на настільних, так і на мобільних пристроях. Включити CTA. Зробіть вашу заохочувальну назву. Опишіть про вашу статтю.
Відкрити опис графіка . Якщо ваш опис перевищує 250 символів, Facebook почне скорочувати ваш опис. Залежно від того, на яких пристроях відображається ваша публікація, опис може навіть не відображатися взагалі (особливо на мобільних пристроях). Як і ваша назва, спробуйте зберегти свій опис. Прагніть зберегти його до 150 символів. Дайте вашим читачам привід натискати через переконливу копію.
За межами коробки . Ви можете отримати трохи творчої тематики з назвою та описом відкритих тегів графа. Ми бачили, що деякі бренди повністю видаляють опис і покладаються на назву відкритого графіка, щоб розмовляти. Ми бачили деякі титули, що використовують всі типи. Це був справжній захоплювач уваги, хоч здавалося, що я ПЕРЕБУВАЛА. Ви також можете використовувати хеш-теги як у назві, так і в описі відкритих тегів графа. Отримати творчість!
Оптимізація повідомлень для кількох пристроїв
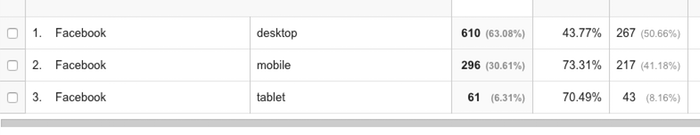
Трафік, який переходить на ваш сайт через Facebook, ймовірно, надходить від безлічі комбінацій пристроїв / операційних систем. Щоб скористатися нашим блогом на прикладі, наведемо розбивку пристроїв, які використовуються під час відвідування нашого сайту через Facebook:

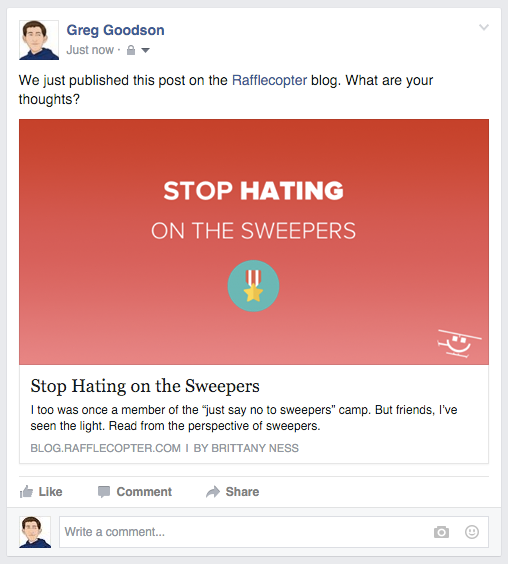
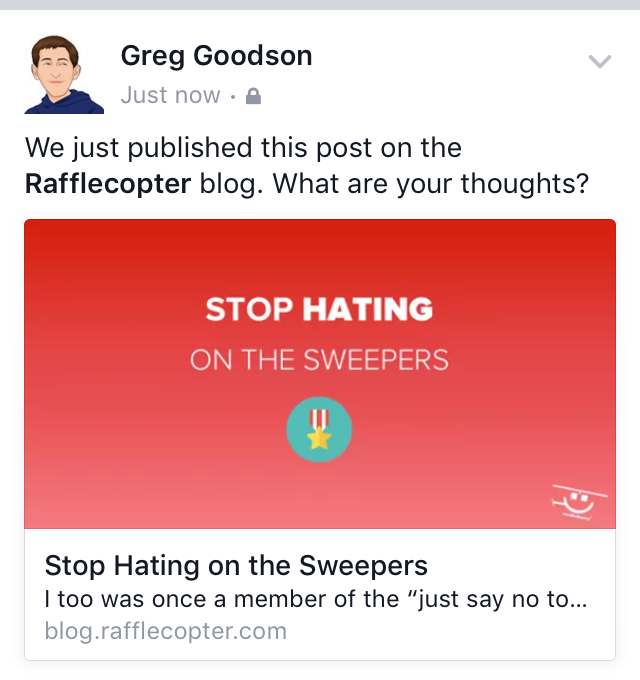
Під час створення відкритих назв графічних і описових тегів, а також зображення, яке буде додано до них, ви будете переглядати його з робочого столу, але пам'ятайте, як він може з'являтися на інших пристроях. Нижче наведено попередній перегляд того самого повідомлення в блозі, який переглядається з настільного браузера, планшета (через додаток Facebook iPad) і мобільного пристрою (через додаток Facebook iPhone) відповідно.



Зображення вище показують повідомлення розміром 700 × 340, довжиною заголовка 27 символів і довжиною опису 135 символів. Це добре оптимізована посада. Зверніть увагу на те, як опис на планшеті і мобільному пристрої обрізається після 70 і 46 символів відповідно. Більше того, щоб утримати свої назви та описи.
Нижче наведено повідомлення з розміром зображення 245 x 165 і неоптимізованим тегом заголовка та опису. Швидше за все, цей пост не отримає багато кліків з каналу новин Facebook. Знову ми покажемо вам попередній перегляд того самого повідомлення в блозі, який можна переглянути з настільного браузера, планшета (через додаток Facebook iPad) і мобільного пристрою (через додаток Facebook iPhone) відповідно.



Впровадження тегів Open Graph
Подібно до назви та тегів SEO, відкриті теги графа додаються до коду вашого сайту десь у <head> вашої сторінки. Зображення, яке ви використовуєте, може розміщуватися у вас, але його також можна розмістити в інших місцях. Ми зіткнулися з відкритими графічними зображеннями, які розміщені в блозі (що ми робимо), але бачили, як розміщувалися образи Imgur , AWS або Dropbox. До тих пір, поки зображення буде доступним, розташування місця розміщення не матиме ефекту.
Є кілька плагінів, які можна знайти, щоб допомогти вам краще керувати відкритими тегами графів.
Оптимізація соціального спільного використання WordPress (WPSSO)
 Зокрема, зосереджуючись на нашому блозі WordPress, плагін, який ми використовуємо (і рекомендуємо!), Називається WPSSO - ви можете прочитати більше інформації про плагін на їхньому сайті. Вони мають безкоштовну версію, яка піклується про всі основи, тоді як одноразовий платний внесок у розмірі $ 49 за сайт надасть вам доступ до додаткових функцій, таких як плагіни сторонніх виробників і підтримку, підтримку відео та кращу підтримку електронної комерції.
Зокрема, зосереджуючись на нашому блозі WordPress, плагін, який ми використовуємо (і рекомендуємо!), Називається WPSSO - ви можете прочитати більше інформації про плагін на їхньому сайті. Вони мають безкоштовну версію, яка піклується про всі основи, тоді як одноразовий платний внесок у розмірі $ 49 за сайт надасть вам доступ до додаткових функцій, таких як плагіни сторонніх виробників і підтримку, підтримку відео та кращу підтримку електронної комерції.
Цей плагін охоплює всі ваші бази, наскільки ми обговорювали на цій посаді, але може зробити ще більше. Чудові відгуки, дуже потужні, і їхня команда допомогла нам кілька разів підтримати і може поручитися за їхню чутливість. Цей плагін останній раз оновлювався 3 дні тому і має огляд 4,5 з 5 зірок.
Тут ви можете прочитати про цей плагін на своєму сайті: http://wpsso.com/extend/plugins/wpsso/
Ознайомитися з їхніми відгуками можна у каталозі плагінів WordPress тут: https://wordpress.org/plugins/wpsso/
Протокол WP Facebook Open Graph
Цей плагін обробляє майже все, що ми обговорювали на цій посаді. Це плагін, створений спеціально для вас, щоб «додати власні теги та цінності для відкритих графів Facebook на ваш сайт, тому, коли посилання будуть спільними, це виглядає чудово!» Це безкоштовний плагін, має кілька чудових відгуків і охоплює всі ваші бази. Цей плагін останній раз оновлювався п'ять місяців тому і має огляд від 3 з 5 зірок.
Ознайомитися з їхніми відгуками можна у каталозі плагінів WordPress тут: https://wordpress.org/plugins/wp-facebook-open-graph-protocol/
Плагін Facebook для WordPress додає соціальні плагіни Facebook до вашого сайту WordPress. Ці плагіни допоможуть вам керувати тегами відкритих графів у Facebook, а також мати інші функції, такі як автоматичне спільне використання нових повідомлень на часовій шкалі автора Facebook або сторінці Facebook на вашому сайті. Це плагін, створений Facebook. Вона не отримала багато чудових відгуків, але це досить мінімальна і може довести роботу до певної міри. Цей плагін останній раз оновлювався 2 роки тому.
Ознайомитися з їхніми відгуками можна у каталозі плагінів WordPress тут: https://wordpress.org/plugins/facebook/
Інші сайти, де це в руці
Розуміючи, що теги відкритих графів створені з урахуванням Facebook, інші сайти та соціальні мережі використовуватимуть відкриті мета-теги. Хоча цей пост спеціально обговорює Facebook, якщо ви впроваджуєте метатеги відкритого графіка на своєму сайті, ви оптимізуватимете спосіб попереднього перегляду вашого сайту в інших місцях.
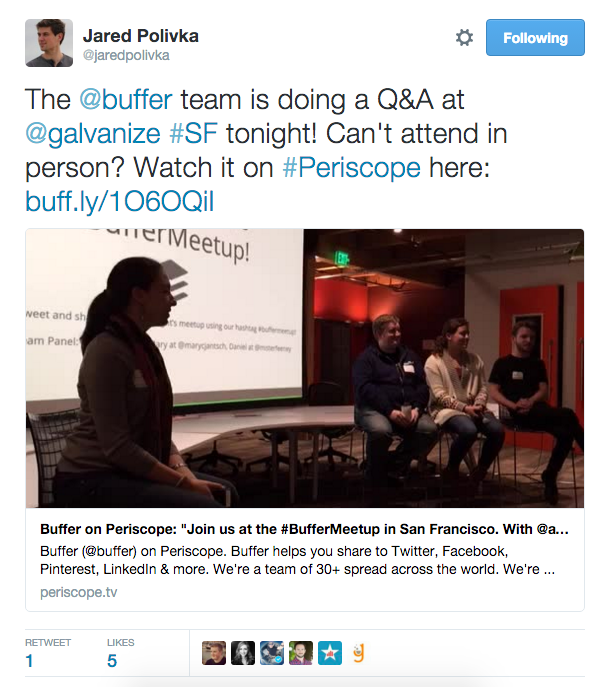
Карти Twitter і Twitter. Twitter буде дивитися на відкриті теги графів, але по-перше, коли Twitter намагається знайти теги на вашій сторінці, він перевірить наявність власних властивостей, тегів картки Twitter. Ось приклад картки Twitter:

Карти Twitter, згенеровані з мета-тегів, з'являтимуться, коли твіт розширюється на часовій шкалі (в Інтернеті) або переглядається на окремій сторінці постійної посилання (натисканням дати на часовій шкалі). У наведеному вище прикладі картка Twitter є зображенням і назвою нижче.
Якщо не знайдено жодних тегів картки Twitter, воно повернеться до тегів відкритих графів. Так що якщо у вас є теги og на вашому сайті, ви будете мати вигоду на Twitter в додаток до на Facebook. Докладніше про картки Twitter можна дізнатися тут: https://dev.twitter.com/cards/overview
Інші соціальні мережі, програми та програми для обміну повідомленнями. Сайти, такі як LinkedIn, Google+ і Pinterest, також переглядають теги відкритих графів. Згідно з LinkedIn, « якщо теги Open Graph є присутніми, сканер LinkedIn не повинен буде покладатися на свій власний аналіз, щоб визначити, який вміст буде спільно використовуватися, що підвищує ймовірність того, що спільна інформація - це саме те, що ви хотіли. “
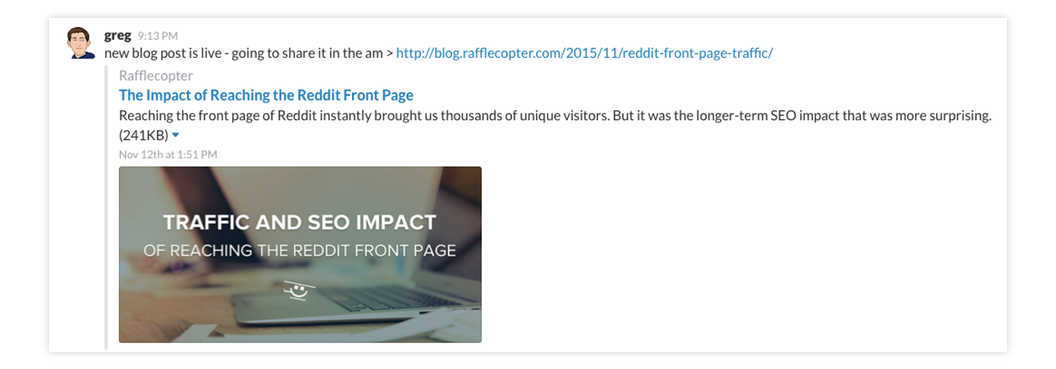
Крім того, будь-яке програмне забезпечення або програмне забезпечення для обміну повідомленнями, які хочуть надати більш багатий досвід, можуть переконатися, що ваш сайт має відкриті теги графа, коли поділюється посилання. Ми використовуємо Slack, додаток для обміну повідомленнями, який допомагає нашій команді спілкуватися, і вони перевірятимуть теги, коли ви вставляєте посилання на статтю, відео та ін.

У вас є теги OG, реалізовані на вашому сайті?
Якщо ви не додали відкриті теги графіків на свій сайт, зробіть це вирішенням на новий рік. Відкриті теги графів тут залишаються - ми сподіваємося, що ця стаття допоможе вам досягти успіху. Оскільки ми тільки що здійснили og: images офіційно на нашому блозі в жовтні, час покаже, чи він впливає на наш трафік, але настав час, щоб наші статті перестали виглядати як дерьмо, коли вони були спільними.
Ви маєте запитання щодо відкритих мета-тегів графів? Залишити коментар нижче!
Звучить знайомо?Оптимізація веб-сайту для соціального обміну більше не звучить як така погана ідея?
Цікаво подивитися, як виглядають ваші публікації в Facebook?
У вас є теги OG, реалізовані на вашому сайті?
Ви маєте запитання щодо відкритих мета-тегів графів?

