Optymalizacja udostępniania Facebooka i znaczniki meta OG
- Wprowadzenie do metatagów otwartego wykresu
- Podobieństwa między SSO a SEO
- Uwagi dotyczące optymalizacji obrazu
- Uwagi dotyczące optymalizacji kopiowania
- Optymalizacja postów dla wielu urządzeń
- Wdrażanie tagów Open Graph
- Inne strony, gdzie jest to przydatne
- Czy masz zainstalowane znaczniki OG na swojej stronie?

Prawdopodobnie skończyłeś już czytać wpis na blogu lub artykuł, po czym udostępniłeś go na Facebooku poprzez aktualizację statusu, a następnie zakończyłeś decyzję, ponieważ po wklejeniu adresu URL podgląd wyglądał jak gówno.
A może widziałeś, że ktoś inny udostępniał Twój wpis na blogu na Facebooku, ale obraz użyty w aktualizacji statusu nie był obrazem, który chcesz udostępnić.

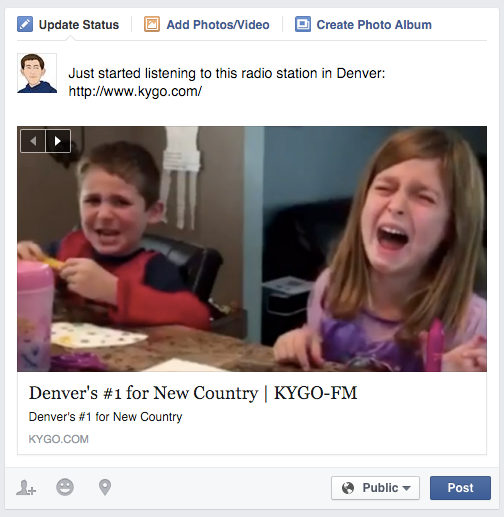
Powyżej próbuję udostępnić stronę stacji radiowej na mojej osi czasu na Facebooku, ale widzę obraz dwójki dzieci płaczących. Brzmi znajomo? Jeśli szukasz nowych obszarów swojego bloga lub witryny w celu optymalizacji w nowym roku, oto świetne miejsce, w którym możesz zacząć: optymalizować zawartość do udostępniania na Facebooku .
Blog Post TL; DR: W poniższym artykule nauczymy Cię, jak sprawić, by Twoja strona i wpisy na blogach wyglądały wspaniale, gdy są udostępniane na Facebooku, dodając do Twojej witryny tagi otwartego wykresu.
Wprowadzenie do metatagów otwartego wykresu
Podobnie jak w przypadku dodawania meta tagów tytułu i opisu do swojego bloga ze względów SEO, tagi otwartego wykresu są metatagami używanymi do optymalizacji sposobu wyświetlania treści na Facebooku.
Te metatagi informują Facebooka o tytule strony (og: tytuł), opisie (og: opis), głównym obrazku (og: obraz) i typie (og: typ). To nie są jedyne tagi, ale to te, na których będę się koncentrować w tym artykule. Możesz przeczytać więcej na temat tagów opisanych w protokole Open Graph tutaj: http://ogp.me/#types
Jak to się zaczęło
Jeśli odwiedzisz stronę protokołu Open Graph i przeczytasz dokument, dowiesz się, że og tagi zostały zaprojektowane przez Facebooka. Ponieważ udostępnianie społeczne stawało się coraz bardziej powszechne, otwarte meta tagi narodziły się jako projekt open source pod koniec 2010 roku.
Obecnie tagi otwartego wykresu są powszechnie akceptowanym protokołem, ale zaskakuje ilość witryn i blogów, które nie korzystają z tagów og, nawet pięć lat po ich powstaniu. Jeśli jeszcze tego nie zrobiłeś, warto stosować tagi og w swojej witrynie - są one używane przez coraz więcej witryn i aplikacji każdego dnia. Nasz blog nie zoptymalizował tagów open graph dopiero niedawno ... więc nie czuj się źle;)
Przeglądając nasz ruch na blogu, 1 na 5 odwiedzających jest kierowanych przez kanał społecznościowy. Z tych, którzy przyjeżdżają z kanału społecznościowego, połowa z nich pochodzi z Facebooka. Ruch społecznościowy staje się głównym sterownikiem ruchu dla wszystkich witryn i nie można go dłużej ignorować. Według Shareaholic W czwartym kwartale 2014 r. ruch w mediach społecznościowych stanowił prawie jedną trzecią całkowitego ruchu do witryn.
Dodatkowo możesz przeczytać kilka istotnych statystyk z raportu branżowego z 2014 roku . Ruch społeczny BuzzFeed był pięciokrotnie większy niż w 2014 r. Ruch społecznościowy został tutaj. Optymalizacja witryny pod kątem udostępniania społecznościowego nie brzmi już tak źle, prawda?
Chcesz zobaczyć, jak obecnie wyglądają Twoje posty, gdy są udostępniane na Facebooku? Skopiuj adres URL i wklej go do debugera otwartego wykresu tutaj: https://developers.facebook.com/tools/debug/
Podobieństwa między SSO a SEO
Aby lepiej zrozumieć, w jaki sposób SSO może pomóc zwiększyć ruch, możesz porównać SSO z SEO. Najlepszym sposobem opisania różnic między SSO a SEO byłoby to, że SSO jest bardziej skoncentrowany na zwracaniu uwagi i pisaniu przyciągających CTA w środowisku społecznym, podczas gdy SEO bardziej koncentruje się na kierowaniu słów kluczowych w środowisku badawczym.
SEO oznacza optymalizację pod kątem wyszukiwarek . Masz stronę internetową i chcesz kierować ruch do niej przez wyszukiwarki. Dobre praktyki SEO pozwalają zoptymalizować witrynę tak, aby była wyświetlana spójnie na stronie wyników wyszukiwania tak często, jak to możliwe.
SSO oznacza optymalizację podziału społecznego (nie jest to jeszcze powszechnie akceptowany skrót). Masz stronę internetową i chcesz kierować ruch do niej za pośrednictwem serwisów społecznościowych. Dobre praktyki SSO pozwalają zoptymalizować witrynę, tak aby w przypadku udostępniania adresu URL artykułu, strony internetowej lub wpisu na blogu wyświetlany był spójny fragment reprezentujący Twoją stronę, podsumowując to, o czym ktoś może oczekiwać po kliknięciu.
SEO vs SSO: Tagi tytułów
Tag tytułu zoptymalizowany pod kątem wyszukiwarek jest napisany tak, aby pasował do odpowiednich słów kluczowych, których ktoś może szukać, a jednocześnie jest dokładnym opisem zawartości strony. Google zazwyczaj wyświetla tylko 60 znaków, czasami mniej. Aby zoptymalizować tag tytułowy, najlepiej mieć nie więcej niż 55 znaków i skupiać się na słowach kluczowych.
Tag tytułowy zoptymalizowany do udostępniania społecznościowego na Facebooku jest napisany jako atrakcyjny i pociągający apel do działania, napisany dla człowieka, a jednocześnie dokładny opis zawartości strony. Facebook zazwyczaj wyświetla tylko od 70 do 90 znaków, w zależności od zawartości i urządzenia (komputer stacjonarny, tablet lub telefon komórkowy). Aby zoptymalizować tag tytułowy, najlepiej mieć nie więcej niż 70 znaków i nie skupiać się zbytnio na słowach kluczowych, ale raczej na kuszącym CTA lub przyciągającym uwagę.
SEO vs SSO: Opis Tagi
Znacznik opisu zoptymalizowany pod kątem wyszukiwarek jest napisany tak, aby był dokładnym opisem zawartości strony, reklamującej Twoje treści na stronie wyników wyszukiwania. Google zazwyczaj wyświetla tylko 160 znaków, czasami mniej. Aby zoptymalizować tag opisu, najlepiej mieć nie więcej niż 155 znaków.
Znacznik opisu zoptymalizowany do udostępniania społecznościowego na Facebooku jest napisany jako dokładny opis zawartości strony, reklamujący Twoje treści na stronie wyników wyszukiwania. Aby zoptymalizować tag opisu, najlepiej mieć nie więcej niż 150 znaków i przetestować przy użyciu nawet krótszych tagów.
Należy pamiętać, że opisy meta nie wpływają na algorytmy rankingu Google (choć fraza może być pogrubiona na stronie wyników wyszukiwarki, jeśli pasuje do wyszukiwanego słowa kluczowego). Mając to na uwadze, wiele opisów SEO, których używamy na naszym blogu, jest bardzo podobnych, czasem identycznych, do naszych opisów SSO. Mimo to rozumiem, że intencje czytelników różnią się w zależności od tego, czy docierają one do Twojej witryny za pośrednictwem wyszukiwarki, czy poprzez sieć społecznościową.
Uwagi dotyczące optymalizacji obrazu
Coś, co SSO ma, że SEO nie oferuje, to obrazy. Ważne jest, aby zastanowić się, jaki obraz chcesz wyświetlić, gdy Twój post jest udostępniany w kanale wiadomości na Facebooku. Facebook zaleca korzystanie z obrazów o rozmiarze co najmniej 1200 x 630 pikseli, które najlepiej wyświetlają się na urządzeniach o wysokiej rozdzielczości, ale można uniknąć korzystania z obrazów o wymiarach 600 x 315. Jeśli obraz jest mniejszy niż 200 x 200, nie będzie zjawić się.
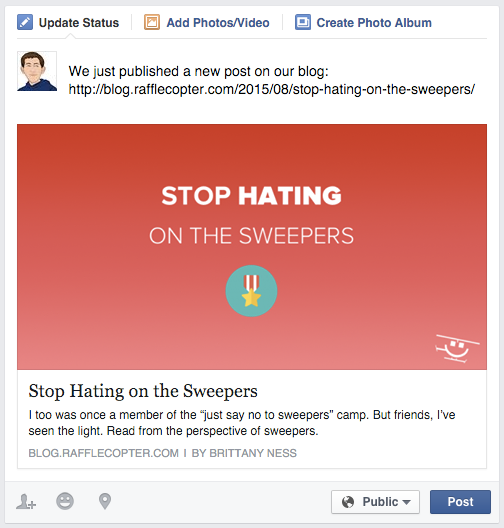
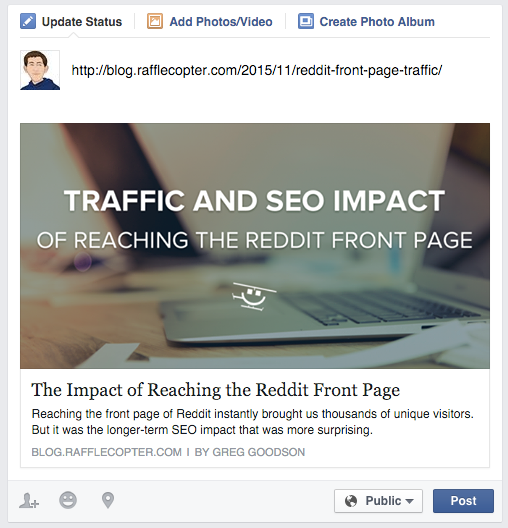
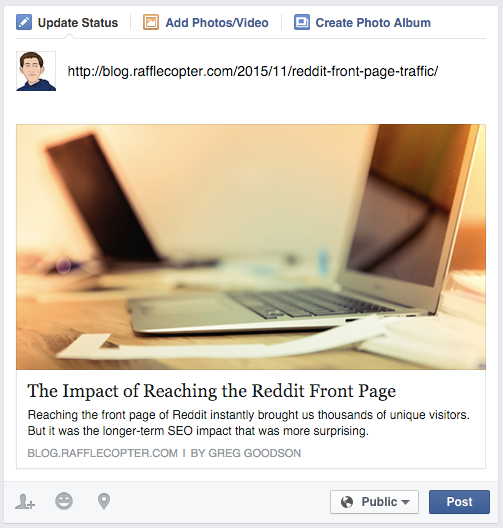
Innym ważnym wymiarem, o którym powinieneś wiedzieć, jest to, że Facebook zaleca zachowanie współczynnika proporcji 1,91: 1, jeśli chcesz wyświetlić pełny obraz. Jeśli obrazy w tagu og: image mają rozmiar 600 x 315 lub większy, będą one wyświetlane w kanale wiadomości, gdy są udostępniane:

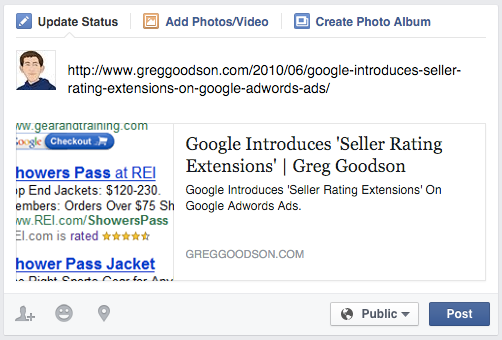
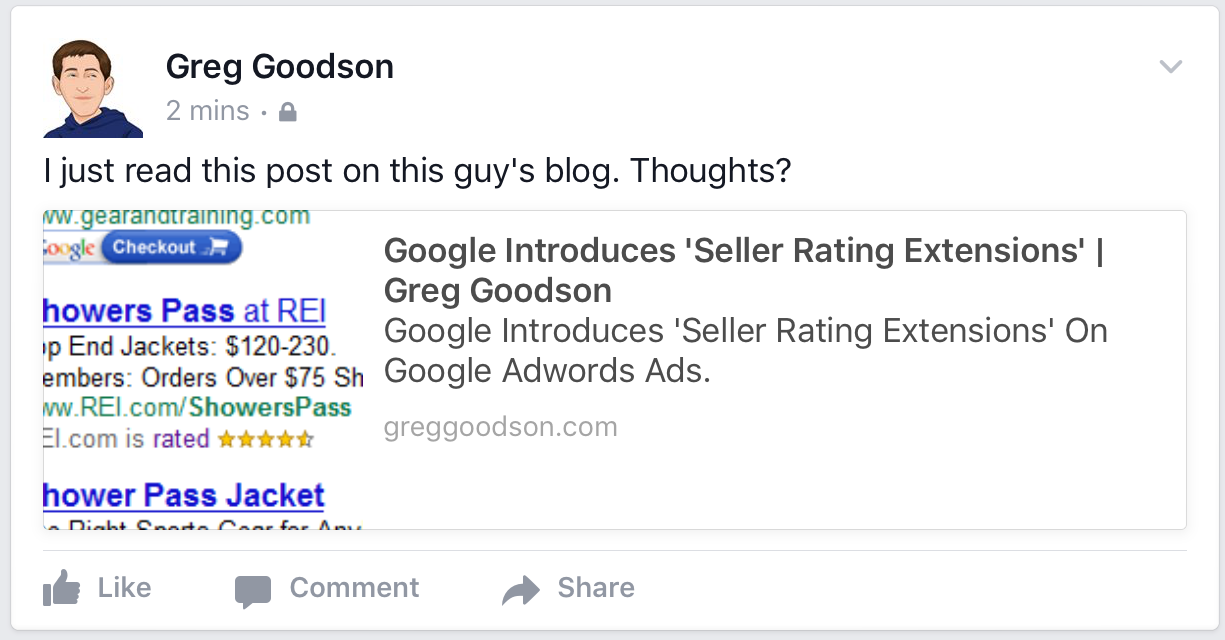
Jeśli obraz jest mniejszy niż 600 x 315 px, obraz będzie nadal wyświetlany, ale pamiętaj, że rozmiar obrazu będzie mniejszy. Oto źle zoptymalizowany adres URL z mojego starego bloga osobistego (przerwij mi trochę, to post od 2010 r.):

Szukasz pomysłów na to, co mogą zawierać Twoje zdjęcia? Oto trzy obszary rozważań przy tworzeniu obrazu do udostępniania społecznościowego.
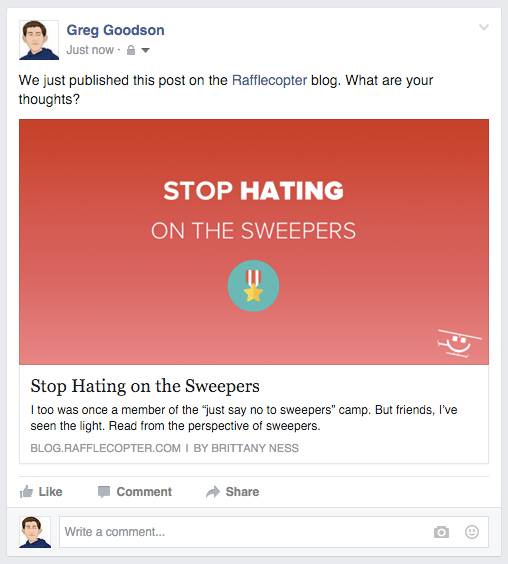
Obrazy z tekstem . Możesz umieścić tekst na obrazie. Dołączenie wezwania do działania na obrazie może sprawić, że Twój post będzie bardziej zachęcający do udostępniania lub klikania.

Fotografie i zdjęcia . Spróbuj użyć obrazków akcji z witryny z obrazami Shutterstock lub Unsplash lub zdjęcia, które sam zrobiłeś. Na obrazie rozważ uwzględnienie produktu, osób korzystających z produktu lub logo Twojej marki.

Grafika i ilustracje . Zamiast iść trasą ze zdjęciem, zamiast tego wybierz grafikę lub ilustrację, tekst lub brak tekstu.

Uwagi dotyczące optymalizacji kopiowania
Otwórz tytuł wykresu . Jeśli Twój tytuł jest dłuższy niż 90 znaków, Facebook zacznie go obcinać. Staraj się, aby Twój tytuł był krótki. Utrzymanie tytułu krótszego niż 70 znaków da całemu tytułowi większe szanse na pojawienie się zarówno na urządzeniach stacjonarnych, jak i mobilnych. Dołącz CTA. Spraw, by Twój tytuł był kuszący. Opisz, o czym jest Twój artykuł.
Otwórz opis wykresu . Jeśli Twój opis jest dłuższy niż 250 znaków, Facebook zacznie obcinać Twój opis. W zależności od tego, na jakich urządzeniach pojawia się Twój post, opis może w ogóle nie być wyświetlany (szczególnie na urządzeniach mobilnych). Podobnie jak twój tytuł, staraj się, aby Twój opis był krótki. Celuj, aby utrzymać go poniżej 150 znaków. Daj swoim czytelnikom powód do kliknięcia za pomocą przekonującej kopii.
Poza pudełkiem . Możesz także uzyskać odrobinę kreatywności z tagami otwartego wykresu tytułu i opisu. Widzieliśmy, że niektóre marki całkowicie usunęły opis i polegają na otwartym tytule wykresu, aby rozmawiać. Widzieliśmy, że niektóre tytuły używają wszystkich czapek. To była prawdziwa uwaga, choć wydawało mi się, że BYŁEM ŻÓŁTY. Możesz także użyć hashtagów zarówno w tagach otwartego wykresu tytułu, jak i opisu. Bądź kreatywny!
Optymalizacja postów dla wielu urządzeń
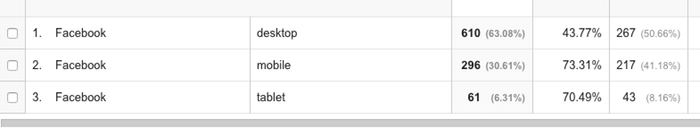
Ruch, który jest kierowany do Twojej witryny za pośrednictwem Facebooka, prawdopodobnie pochodzi z niezliczonych kombinacji urządzeń / systemów operacyjnych. Aby skorzystać z naszego bloga jako przykładu, przedstawiamy zestawienie urządzeń używanych podczas odwiedzania naszej witryny za pośrednictwem Facebooka:

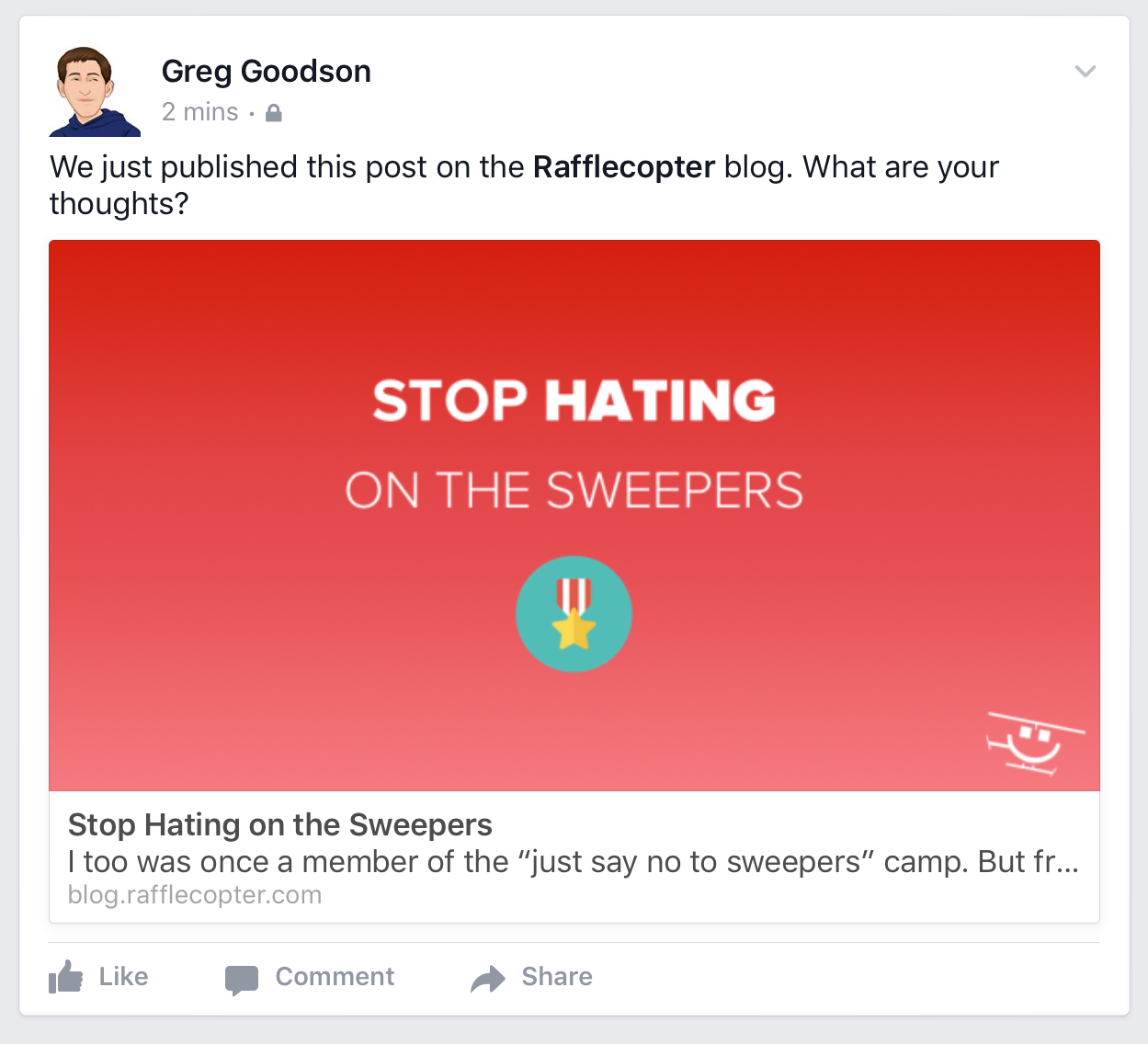
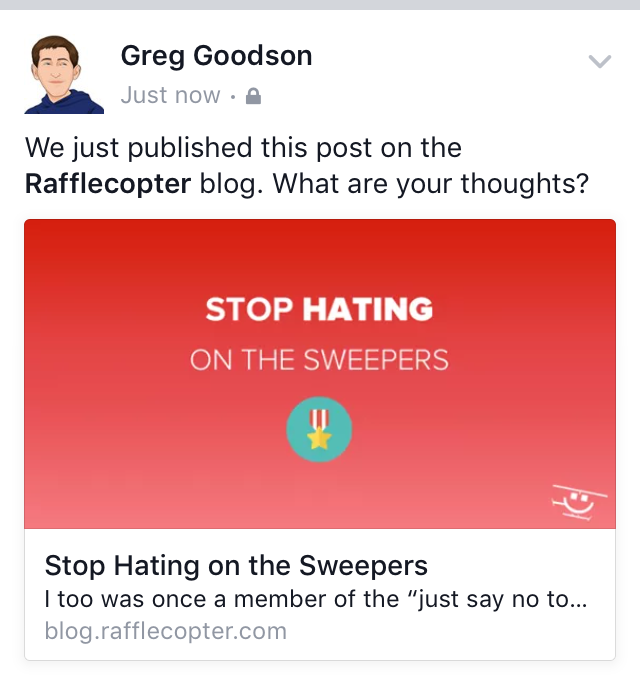
Kiedy tworzysz swój otwarty tytuł wykresu i znaczniki opisu, a obraz idzie w parze z nimi, będziesz podglądał go z pulpitu, ale pamiętaj o tym, jak może on wyglądać na innych urządzeniach. Poniżej znajduje się podgląd tego samego wpisu na blogu oglądanego z przeglądarki na komputerze, tabletu (za pośrednictwem aplikacji na iPada na Facebooku) oraz urządzenia mobilnego (za pośrednictwem aplikacji na iPhone'a na Facebooku).



Powyższe zdjęcia przedstawiają post o rozmiarze 700 × 340, długości tytułu 27 znaków i długości opisu 135 znaków. To dobrze zoptymalizowany post. Zwróć uwagę, jak opis na tablecie i urządzeniu mobilnym jest obcinany odpowiednio po 70 i 46 znakach. Więcej powodów, dla których Twoje tytuły i opisy powinny być krótkie.
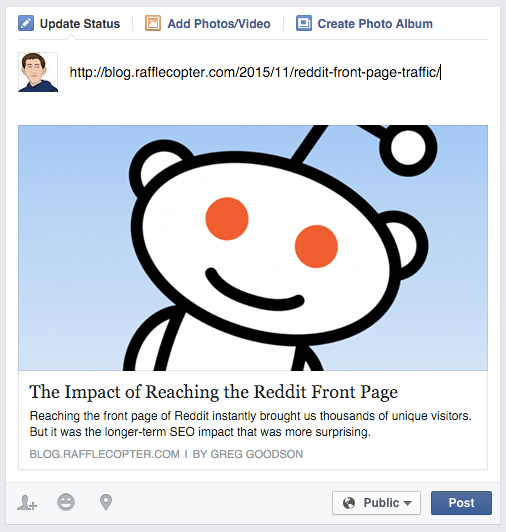
Poniżej znajduje się post, który miał rozmiar obrazu 245 x 165 oraz niezoptymalizowany tytuł i opis. Są szanse, że ten post nie dostanie wielu kliknięć z kanału informacyjnego Facebooka. Ponownie pokażemy Ci podgląd tego samego wpisu na blogu oglądanego z przeglądarki na komputerze, tabletu (za pośrednictwem aplikacji na iPada na Facebooku) i urządzenia mobilnego (za pośrednictwem aplikacji na iPhone'a na Facebooku).



Wdrażanie tagów Open Graph
Podobnie jak w przypadku tagów tytułu i opisu SEO, tagi otwartego wykresu są dodawane do kodu witryny gdzieś w <head> twojej strony. Obraz, którego używasz, może być obsługiwany przez Ciebie, ale może być również hostowany w innym miejscu. Zetknęliśmy się z otwartymi obrazami graficznymi, które są hostowane na blogu (co robimy), ale widzieliśmy obrazy hostowane na Imgur , AWS lub Dropbox. Dopóki obraz jest dostępny, miejsce, w którym jest hostowane, nie będzie miało wpływu.
Istnieje kilka wtyczek, które mogą pomóc Ci lepiej zarządzać tagami otwartego wykresu.
WordPress Social Sharing Optimization (WPSSO)
 Koncentrując się na naszym blogu WordPress, wtyczka, której używamy (i polecamy!) Nazywa się WPSSO - możesz przeczytać więcej informacji na temat wtyczki na swojej stronie. Mają darmową wersję, która zajmuje się wszystkimi podstawami, a jednorazowa opłata w wysokości 49 USD za stronę zapewni Ci dostęp do dodatkowych funkcji, takich jak wtyczki i wsparcie firm trzecich, obsługa wideo i lepsza obsługa e-commerce.
Koncentrując się na naszym blogu WordPress, wtyczka, której używamy (i polecamy!) Nazywa się WPSSO - możesz przeczytać więcej informacji na temat wtyczki na swojej stronie. Mają darmową wersję, która zajmuje się wszystkimi podstawami, a jednorazowa opłata w wysokości 49 USD za stronę zapewni Ci dostęp do dodatkowych funkcji, takich jak wtyczki i wsparcie firm trzecich, obsługa wideo i lepsza obsługa e-commerce.
Ta wtyczka obejmuje wszystkie twoje bazy, o ile dyskutowaliśmy w tym poście, ale może zrobić dużo więcej. Wspaniałe recenzje, bardzo potężne, a ich zespół pomógł nam kilka razy w zakresie wsparcia i może ręczyć za ich szybkość reakcji. Ta wtyczka została ostatnio zaktualizowana 3 dni temu i zawiera 4,5 na 5 gwiazdek.
Możesz przeczytać o tej wtyczce na swojej stronie tutaj: http://wpsso.com/extend/plugins/wpsso/
Możesz przeczytać ich recenzje w katalogu wtyczek WordPress tutaj: https://wordpress.org/plugins/wpsso/
Protokół WP Facebook Open Graph
Ta wtyczka obsługuje prawie wszystko, co omówiliśmy w tym poście. Jest to wtyczka stworzona specjalnie z myślą o „dodaniu do witryny odpowiednich tagów i wartości meta Facebook Open Graph, więc gdy linki są udostępniane, wygląda niesamowicie!” To darmowa wtyczka, ma kilka świetnych recenzji i obejmuje wszystkie twoje bazy. Ta wtyczka została ostatnio zaktualizowana pięć miesięcy temu i ma 3,8 na 5 gwiazdek.
Możesz przeczytać ich recenzje w katalogu wtyczek WordPress tutaj: https://wordpress.org/plugins/wp-facebook-open-graph-protocol/
Wtyczka Facebooka dla WordPressa dodaje wtyczki społecznościowe Facebook do Twojej witryny WordPress. Wtyczki te mogą pomóc w zarządzaniu tagami otwartego wykresu na Facebooku, a także mieć inne funkcje, takie jak automatyczne udostępnianie nowych postów na osi czasu na Facebooku autora lub na stronie Facebook na stronie. To wtyczka stworzona przez Facebooka. Nie ma wielu świetnych recenzji, ale jest dość minimalna i do pewnego stopnia może wykonać zadanie. Ta wtyczka została ostatnio zaktualizowana 2 lata temu i ma 2,2 na 5 gwiazdek.
Możesz przeczytać ich recenzje w katalogu wtyczek WordPress tutaj: https://wordpress.org/plugins/facebook/
Inne strony, gdzie jest to przydatne
Zrozumienie, że tagi otwartego wykresu zostały utworzone z myślą o Facebooku, inne witryny i sieci społecznościowe będą korzystać z otwartych metatagów graficznych. Podczas gdy ten post omawia Facebook specjalnie, jeśli zaimplementujesz w swojej witrynie otwarte tagi meta graficzne, zoptymalizujesz sposób wyświetlania witryny w innych miejscach.
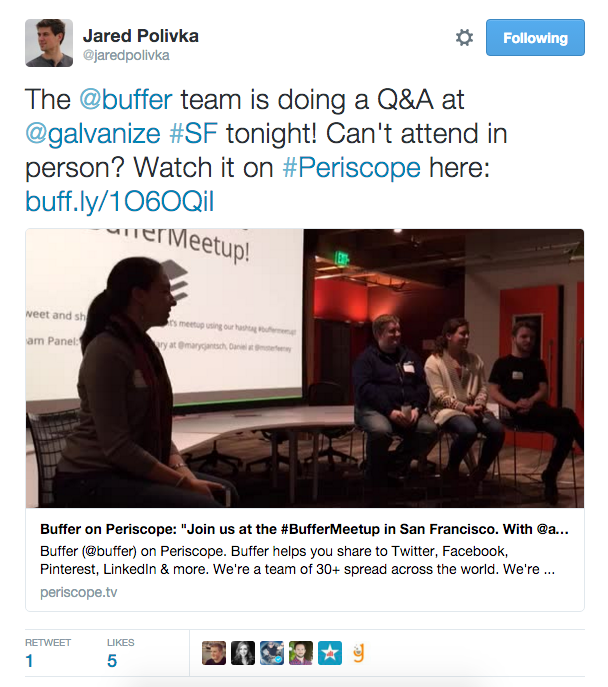
Karty Twitter i Twitter. Twitter spojrzy na tagi otwartego wykresu, ale najpierw, gdy Twitter spróbuje znaleźć tagi na twojej stronie, sprawdzi własną własność, tagi kart Twittera. Oto przykład karty Twitter:

Karty Twitter generowane z metatagów pojawią się, gdy tweet zostanie rozwinięty na osi czasu (w sieci) lub wyświetlony na indywidualnej stronie permalinku Tweetu (klikając datę na osi czasu). W powyższym przykładzie karta Twitter to obraz i podpis poniżej.
Jeśli nie zostaną znalezione żadne tagi karty Twitter, zostaną one przeniesione do tagów otwartego wykresu. Więc jeśli masz w swojej witrynie znaczniki og, skorzystasz na Twitterze oprócz Facebooka. Możesz przeczytać więcej o kartach Twittera tutaj: https://dev.twitter.com/cards/overview
Inne programy społecznościowe, aplikacje i wiadomości. Witryny takie jak LinkedIn, Google+ i Pinterest również przeglądają tagi otwartego wykresu. Według LinkedIn „ jeśli tagi Open Graph są obecne, robot indeksowy LinkedIn nie będzie musiał polegać na własnej analizie, aby określić, jakie treści zostaną udostępnione, co zwiększa prawdopodobieństwo, że udostępniane informacje są dokładnie tym, co zamierzałeś. „
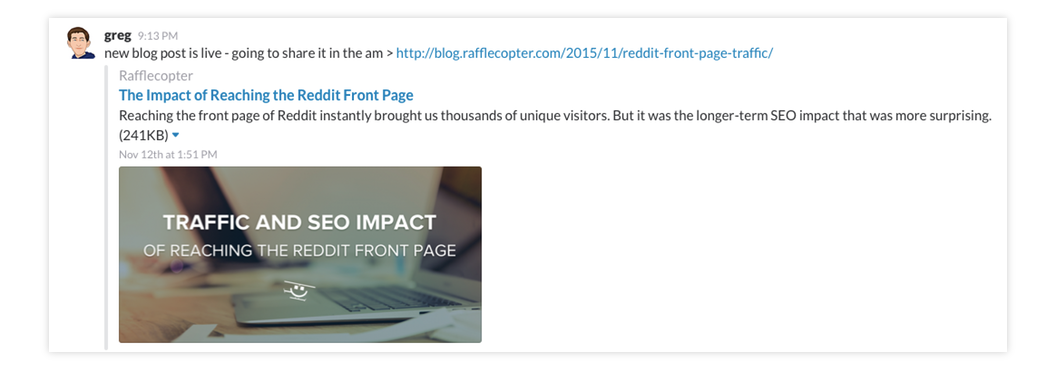
Ponadto każda aplikacja lub oprogramowanie do przesyłania wiadomości, które chce zapewnić bogatsze doświadczenie, może sprawdzić, czy witryna ma otwarte tagi graficzne, gdy łącze jest udostępniane. Używamy Slack, aplikacji do przesyłania wiadomości, która pomaga naszemu zespołowi komunikować się, a oni będą sprawdzać tagi podczas wklejania linku do artykułu, wideo itp.

Czy masz zainstalowane znaczniki OG na swojej stronie?
Jeśli nie dodałeś tagów otwartego wykresu do swojej witryny, ustaw je na nowy rok. Tagi Open Graph pozostaną tutaj - mamy nadzieję, że ten artykuł poprowadzi Cię przez: og: sukces obrazu. Ponieważ oficjalnie wdrożyliśmy og: images na naszym blogu w październiku, czas pokaże, czy ma to wpływ na nasz ruch, ale nadszedł czas, aby nasze artykuły przestały wyglądać jak bzdury, gdy były udostępniane.
Masz pytanie dotyczące otwartych metatagów graficznych? Zostaw komentarz poniżej!
Brzmi znajomo?Optymalizacja witryny pod kątem udostępniania społecznościowego nie brzmi już tak źle, prawda?
Chcesz zobaczyć, jak obecnie wyglądają Twoje posty, gdy są udostępniane na Facebooku?
Czy masz zainstalowane znaczniki OG na swojej stronie?
Masz pytanie dotyczące otwartych metatagów graficznych?

