Плагин каталог сайтов для wp
Опубликовано: 24.08.2018

Программирование: рекламные плагины WordPress
Обзор рекламных плагинов для WordPress, 3-я часть списка. Рекламные плагины Вордпресса, списки плагинов для показа рекламных объявлений. Настройка рекламного блока в плагинах из списка и выбор размещения рекламы для сайта, управление списком объявлений с рекламой. Список плагинов WP для рекламы.

Список плагинов WP для рекламы
Заканчивая Список плагинов WordPress для рекламы (WP Plugins List), перечислим менее известные рекламные дополнения к популярному блоговому движку, не вошедшие в предыдущие списки. На этой странице представлены плагины Вордпресса, с помощью которых на сайте показывается реклама Google AdSense или любая другая. Приведены описания каждого рекламного плагина, в списке также указаны ссылки для скачивания.
Создание каталога на базе wordpress (способ 1)
Плагин для показа рекламы на сайте AdSense Now
В вордпрессовском плагине AdSense Now следует выделить изящную панель управления показом объвлений. Однако при довольно-таки неплохих возможностях для прокручивания рекламы (в этом плагин «Адсенс Сейчас» чем-то напоминает дпугие плагины, описанные в очередной части обзора WordPress-плагинов для рекламы Adsense) на всех страницах блога будет показываться лишь лишь один ее вид, поскольку рекламное окошко одно. Этот плагин для ВордПресса переведен на русский язык, он состоит из следующих элементов:
Рейтинг с плагином WP PostRatings - Константин Хмелев
Окно для добавления в плагин кода контекстной рекламы, предназначенной у показу; Матричные области для размещения рекламы устроена так: по горизонтали прописывается положение объявления на странице: в начале, середине или внизу статьи. В колонкаж же заносятся параметры выравнивания по горизонтали: слева, посередине или справа, возможно также совсем ее выключить (”Подавить рекламу”); Какую часть от доходов за показо желаете презентовать автору вордпрессовского плагина? По умолчанию в плагине установлено пять процентов. Можно это число обнулить, при этом плагин удививляется и переспрашивает: “Вы уверены?”; В каких частячх сайта на вордпрессе следует ставить рекламу: на главной странице, в записях или их категориях, архивах записей, на страницах с тегами, или еще где.
Скачать плагин AdSense Now : http://wordpress. org/extend/plugins/adsense-now
WordPress Plugins List: Adsense Under Image for WP
Работа плагина из списка Adsense Under Image состоит в том, что он добавляет рекламный блок под первую картинку в записи, при этом подстраиваясь под стиль изображения: если картинка располагалась по центру, то блок Адсенса тоже будет выровнен по центру, если же графику обтекал текст, то и получится с плагином. Скорее всего, даже если найдутся сторонники этого дополнения, то они будут сочетать плагин Авсенс Нау с другими.
Например, можно использовать этот plugin на блогах, где публикуются фото с короткими подписями. Но тогда в ленте записей и в архивах изображения показывать не стоит: плагин «Адсенс под картинкой» работает только внутри каждой отдельной записи. К тому же с этим плагином для вордпресса запросто можно доиграться, получив бан аккаунта в Google Adsense за нарушение правил рекламной программы.
WP Adsense Under Image: http://wordpress. org/extend/plugins/adsense-under-image
Список плагинов Вордпресса: Google Adsense Ads
Если говорить откровенно, то Adsense Ads by SAN — изрядно бестолковый плагин, в Список с плагинами WordPress включен просто для коллекции, поскольку ыункционировал еще на самой первой версии WP. Ведь должны же быть и такие плагины! Во-первых, антиквариат, а во-вторых, чтобы было, с чем сравнивать.
Опций у плагина Google Adsense Ads by SAN по сравнению с другими плагинами с гулькин нос, а встраиваться в движок он автоматическим образом не умеет: нужно вручную добавлять код рекламы в файлы темы wordpress. В плагине есть два поля – для боковой колонки и шапки страницы. Коды PHP для добавления указаны в дистрибутиве для скачивания.
Сайты, построенные на плагине Wp-Recall
Здесь собирается коллекция интересных сайтов, построенных на Wp-Recall.
Это будут сайты на Wp-Recall с уникальным личным кабинетом (далее ЛК), показывающие широкие возможности по кастомизации Wp-Recall (а он уже продолжительное время использует файлы шаблонов из папки «ваш-сайт/wp-content/plugins/wp-recall/templates/» — которые вы можете разместить в папке «ваш-сайт/wp-content/wp-recall/templates/», изменять их под свою уникальную идею ЛК).
Это будут и сайты со своим дизайном ЛК — без изменения шаблона вывода по умолчанию.
Сайты на Wp-Recall с дефолтным дизайном но интересные в дизайне самого сайта.
Это будут порталы, соцсети, сообщества и магазины, которые развеют все бредовые идеи о том, что «на WordPress, ничего кроме блогов сделать нельзя». С плагином Wp-Recall это возможно!
P. s. нажав на заголовок представленных сайтов #, вы можете поделиться именно на этот сайт с друзьями — скопировав ссылку.
Смотри этот список — восхищаемся и вдохновляемся. И конечно же помогаем его пополнять (условия попадания в список — ниже).
Плагин WP DS Blog Map — карта сайта для посетителей
После создания сайта, вебмастер наполняет свой сайт новым содержимым. В основном, это новые статьи для посетителей ресурса. Постепенно на таком сайте появляются новые страницы, и становиться все больше материалов размещенных автором на своем сайте.
Для того, чтобы посетителям, которые будут находиться на вашем сайте, было удобно находить нужные статьи, необходимо сделать карту сайта.
Карта сайта бывает двух видов:
В формате XML — карта сайта для поисковых роботов В формате HTML — карта сайта для посетителейКарта сайта для поисковых роботов помогает быстрее индексировать содержимое вашего сайта. Чем быстрее будет проиндексирован ваш сайт, тем выше он будет занимать позиции по поисковым запросам в выдаче поисковых систем.
Для создания такой карты сайта для поисковых роботов потребуется установить плагин Google XML Sitemaps. О том, как установить плагин Google XML Sitemaps для создания карты сайта для поисковых систем можно прочитать здесь.
После создания карты сайта для поисковых роботов, вам необходимо будет создать карту сайта для посетителей вашего сайта. С помощью такой карты сайта посетители могут просмотреть список всех статей размещенных на вашем сайте и быстро открыть страницу со статьей, которая заинтересовала посетителя вашего сайта.
Для создания карты сайта были созданы специальные плагины, один из таких плагинов — WP DS Blog Map. Плагин WP DS Blog Map создает карту сайта для посетителей вашего сайта в формате «HTML». Ссылка на карту сайта всегда будет отображаться на главной странице, а также на остальных страницах вашего сайта.
Карта сайта удобна для посетителей вашего сайта, которые с ее помощью могут найти нужную им публикацию. Карта сайта также помогает индексировать ваш сайт различными поисковыми системами (Яндекс, Google, Bing, Yahoo! и т. д.).
Создание карты сайта в WP DS Blog Map
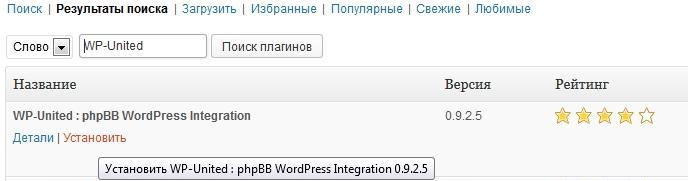
Для того, чтобы установить плагин WP DS Blog Map, войдите в «Админ-панель WordPress» => «Плагины» => «Добавить новый». На странице «Установить плагины», в поле Поиск» введите выражение: «WP DS Blog Map», а затем нажмите на кнопку «Поиск плагинов».
На странице «Установить плагины» => «Результаты поиска», под названием плагина WP DS Blog Map нажмите на ссылку «Установить». В окне подтверждения установки плагина, нажмите на кнопку Да». После этого открывается окно «Установка плагина: WP DS Blog Map». Нажмите в этом окне на ссылку «Активировать плагин».
Для настройки плагина WP DS Blog Map нужно будет войти в «Админ-панель WordPress» => Параметры» => «DS Blog Map». Открывается окно «Настройки WP DS Blog Map».
На странице настроек плагина, вы можете изменить количество выводимых меток, количество записей в категории и некоторые другие настройки этого плагина. У себя на сайте я оставил все настройки по умолчанию, но вы можете поэкспериментировать.
Из поля «Текст, который будет заменён на список записей блога:», скопируйте помещенную там запись:
Для создания карты сайта для посетителей вашего блога, необходимо создать отдельную страницу на вашем сайте. Для этого войдите в «Админ-панель WordPress» => «Cтраницы» => «Добавить новую». В окне «Редактировать страницу» напишите заголовок этой страницы — «Карта сайта» или «Карта блога», или так, как вам хочется ее назвать по-другому, например, «Все статьи».

После этого переключите текстовый редактор (обязательно!) в режим «Текст» (раньше этот режим назывался «HTML»), а потом вставьте в поле текстового редактора код, скопированный со страницы «Настройки WP DS Blog Map». Далее нажмите на находящуюся справа кнопку «Опубликовать».
Карта сайта для посетителей создана. После открытия главной страницы вашего сайта вы сразу увидите, что ссылка «Карта сайта» появилась на страницах вашего сайта.
После того, как вы нажмете на ссылку «Карта сайта», вы попадете на страницу, где будут размещены ссылки на все статьи, находящиеся на вашем сайте.

P. S. Иногда после создания карты сайта на странице «Карта сайта», выше записей рубрик и статей, находится описание ошибки, которое выглядит примерно так:
Warning: array_search() [function. array-search]: Wrong datatype for second argument in /home/m/mamreutova/public_html/wp-content/plugins/wp-ds-blog-map/wp-ds-blogmap. php on line 463…
Проблема, вызванная этой ошибкой, может быть решена таким способом. Для исправления этой ошибки нужно войти в настройки плагина WP DS Blog Map, по пути «Админ-панель WordPress» => «Параметры» => «DS Blog Map».
На странице «Настройки WP DS Blog Map» нужно нажать на кнопку «Сбросить настройки», а потом перейти на свой сайт и обновить страницу. Ошибка, после этого, должна исчезнуть.
Если этот способ не помог, то следует войти в «Админ-панель WordPress» => «Параметры» => «DS Blog Map».
На странице настроек плагина «Настройки WP DS Blog Map» в пункте «Категории которые следует исключить» нужно снять флажок напротив какой-нибудь категории. Если все категории вашего сайта вам нужны, то необходимо создать любую новую категорию, и в этой категории сделать одну запись, чтобы вновь созданная категория не была пустой.
После этого входите в настройки плагина, а в пункте «Категории которые следует исключить», снимите флажок напротив только что созданной категории. Далее нажимаете на кнопку «Сохранить настройки».
Такая проблема встречается нечасто, и пока есть два таких решения этой ошибки.
Заключение
Плагин WP DS Blog Map создает для посетителей карту сайта, в которой помещены ссылки на все статьи, размещенные на данном сайте.
Плагин WP-United. Интеграция phpBB3 и WordPress.

Всем привет, уважаемые читатели. Уже сравнительно давно, я публиковал статью об интеграции популярного форума phpBB3 и WordPress. Понятное дело, что просто установить форум в отдельную папку на сайте и использовать его отдельно от WordPress, дело нехитрое.
 Но для «полного счастья» было необходимо объединить пользователей форума и сайта для того, что бы человек мог один раз зарегистрироваться и потом без проблем, как писать на форуме, так и оставлять комментарии на сайте под своим аккаунтом.
Но для «полного счастья» было необходимо объединить пользователей форума и сайта для того, что бы человек мог один раз зарегистрироваться и потом без проблем, как писать на форуме, так и оставлять комментарии на сайте под своим аккаунтом.
Для этих целей существуют так называемые плагины – мосты для интеграции баз данных пользователей форума и сайта. Один из таких плагинов я уже упоминал. Это WP-United . Однако на тот момент, установка этого плагина отличалась чертовской сложностью, да и сам плагин работал, судя по отзывам, далеко не всегда корректно. Но все меняется. Так что давно пришла пора рассмотреть сегодня обновлённый плагин.
Установка плагина WP-United. Начало.
Предположим, что свеженький phpBB3 у вас только что установлен в папку /forum на вашем сервере. На моем тестовом сайте путь выглядит соответственно как — bb3-test. hostenko. com/forum/ Как установить сам форум phpBB3 вы можете прочитать тут или на русском сайте поддержки phpbb3. Ничего сложного там нет.
Из админки нашего сайта, используя меню — Плагины, находим плагин WP-United, устанавливаем его и активируем. Так же как и любой другой плагин WordPress.

Переходим в меню настроек плагина WP-United — Установка WP-United/Статус и указываем, в какой папке на вашем сервере установлен phpBB. Находим и указываем файл config. php вашего форума. Потом нажимаем — Связать.

Теперь установщик предлагает нам установить мод WP-United для нашего форума. Обратите внимание — именно для форума, а не для WordPress. И в свою очередь, для более легкой установки этого мода, предлагает установить сначала другой мод — AutoMod . Насколько я понял, это универсальный мод к phpBB3, который помогает устанавливать другие модификации. Так мы и сделаем. В результате, вам нужно по первой ссылке скачать к себе на комп мод — wp-united-release-phpbb, а по второй — мод AutoMod.

Установка automod в phpBB3
Оставим пока установку на том этапе и не закрывая админку, просто перейдем к установке скачанных модов для нашего phpBB3 форума.
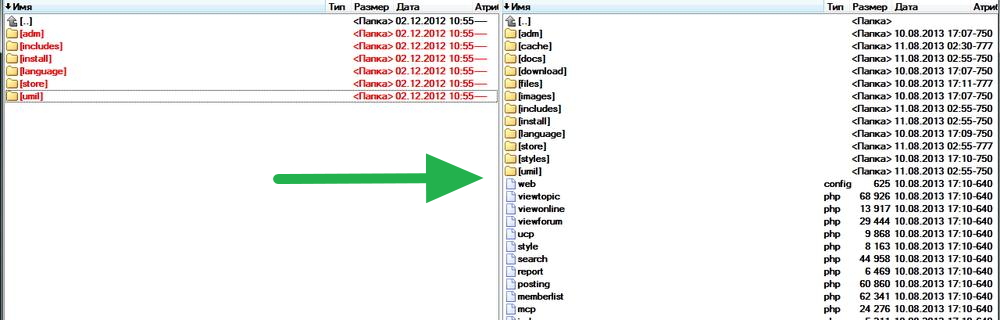
Разархивируем скачанный automod и копируем содержимое папки /root в корень нашего форума используя файл менеджер типа Total Commander.

После копирования запускаем установку мода. В моём случае это будет выглядеть как — bb3-test. hostenko. com/forum/install
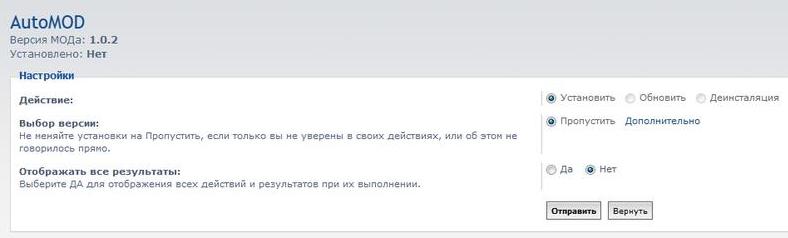
Запустится инсталятор и вы увидите меню установки мода, где вам останется только нажать – Отправить и затем подтвердить установку.


Переходим в админку форума — ACP — AUTOMOD.
Установка wp-united в phpBB3
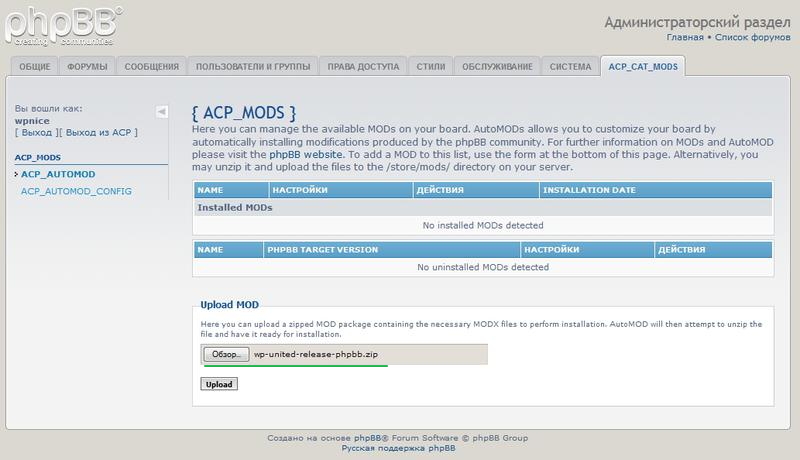
Теперь нам необходимо установить второй мод — wp-united-release-phpbb, соответственно уже из нового меню ACP – AUTOMOD в админке форума. Внизу, в разделе — Upload MOD загружаем архив с модом и затем кликаем на — Установить. Наблюдаем экран с надписью — MOD installed. Вот собственно и все. В результате мы установили два мода для нашего phpbb3 форума.


Установка плагина WP-United. Завершение.
Теперь пора вернуться к настройкам плагина в админке WordPress на тот момент, где мы остановились, перед тем как заняться установкой модов на форум.
Нажимаем кнопку – Связать.
Как видите, теперь все заработало. Осталось только дополнительно настроить отдельные моменты интеграции уже только из WordPress.

Настройки WP-United
На этой странице четыре вкладки:
Основные настройки – ничего менять не надо. Плагин автоматически создаст новую страницу с именем Forum.
Интеграция пользователей – то ради чего в целом, всё и затевалось. Ставим галочку в чекбоке и в появляющемся дополнительном окне проверяем наличие таких же галочек в четырех чекбоксах. По поводу последнего — Разрешить перекрёстные сообщения?, решайте сами, нужно оно вам или нет.

Интеграция темы – интересный пункт позволяющий интегрировать шаблоны ваших WordPress-сайта и phpBB-форума. Тут тоже решать вам, хотите ли вы иметь форум строенный прямо в страницу сайта. Ясно, что не в каждую тему получится так корректно вставить шаблон форума. Да и у форума много своих стилей есть, но я решил попробовать используя стандартные темы wordpress и phpbb3. В появившемся меню выбираем — форум внутри сайта и жмем — Применить.
Интеграция поведения – включить цензуру слов и использовать ли смайлы из phpbb3. Решайте сами.
Сопоставление пользователей
На этой странице вы можете устанавливать статус интеграции для разных пользователей, а так же определить права для новых пользователей.
Дополнительные настройки
Напоминание для опытных пользователей желающих, что либо вручную изменить в файле wp-united/options. php.
Перейти в админку phpbb3 и Поддержать WP-United . Тут все понятно. Кстати, плагин с таким функционалом, вполне мог бы быть платным, учитывая востребованность. Так что можете от души задонатить разработчикам за отлично проделанную работу.
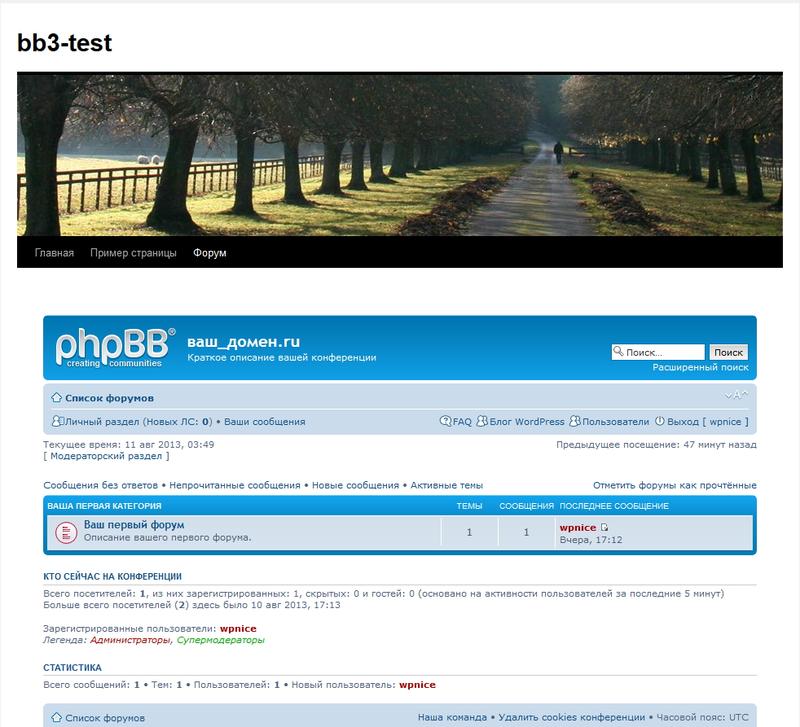
Вот что у меня получилось в результате.

Как видите, форум корректно встроился в стандартную тему WordPress. Разумеется, развернутого тестирования самой интеграции пользователей я провести не смог, однако на примере с одним новым пользователем, проблем не возникло. Зарегистрировавшись в WordPress он появился и в пользователях форума.
Плагин мост — WP-United полностью на русском языке. Причем, перевод весьма качественный. Имеется отдельный сайт разработчиков с форумом, где любой желающий может задать свой вопрос. Там же в отдельном топике, можно увидеть многочисленные примеры интеграции WordPress и PHPBB3.
Related Articles

Интегрируем форум PHPBB3 в WordPress

BuddyPress — социальная сеть на вашем сайте

Форумы для WordPress — bbPress

Обновление — BuddyPress 1.7 «Totonno»
34 Comments
Спасибо за навоку, это меня очень-очень-очень интересует!
Пиши, если что с установкой нужно помочь. Поделюсь опытом, пока не забыл ????
Подскажите, как будет лучше, в одну базу всё запихать или держать 2 базы?
Пока всё на бесплатном хостинге hostiger. ru, там всего 2 базы можно сделать, если всё пойдёт и заведется, вероятно на платный хостинг буду переползать.
Сайт делаю для своего ТСЖ, отрываемся от управляющей компании, которых с недавних пор аж 3 штуки, и занимаются делёжкой, а не домами..
Я в одну запихивал. В общем то, все равно. В любом случае форум создаст свои таблицы со своим префиксом.
Здравствуйте, Дмитрий! Спасибо Вам за такие хорошие, полезные и подробные статьи. Для веб мастеров всё очень популярно. Но у меня навыки в «сайтостроительстве» не велики, пока. Мне, на сайте ОЧЕНЬ НУЖЕН ФОРУМ. Вот уже два месяца «бьюсь» над этим тщетно. Установила Mingle Forum, с установкой ни каких проблем не возникло, но сам форум настолько ущебный.( узкий, на сером фоне, как на использованной газете пишешь, функций для написания статей очень мало и ни каких расширяющих плагинов) С форумом BBpress возникли проблемы ( не смотря на его простоту) Темы не появляются в форуме после опубликации. Делала всё пошагово, как написано у Вас. Когда кликаешь на «форум» на главной странице, попадаешь на форум, в котором нет, созданных тем. Форум отдельно, темы отдельно. Вот…как то так! Даже решила установить Джумла на тестовый сайт ( для джумла много отличных форумов) Но там всё так сложно! Даже просто шаблон нужно корректировать из папки контента. А я, пока, так далека от этого. Ну и, разумеется, с PHPBB3 и модами ))) мне очень трудно разобраться. Вот еслиб был видео урок, где всё пошагово показано в каку папку заходим, в какую строку помещаем.
Можете ли Вы, Дмитрий, мне помочь на Ваших условиях?
По материалам:
Http://com-seo. ru/spisok-plagin-reklama-wordpress-plugin-list-plugins. html
Http://codeseller. ru/post-group/wp-recall-in-world/
Http://vellisa. ru/plagin-wp-ds-blog-map-sozdaem-kartu-sayta-dlya-posetiteley
Http://wpnice. ru/plagin-wp-united-integraciya-phpbb3-i-wordpress/

