UDesign — адаптивная премиум тема WordPress с динамичным контентом
Опубликовано: 01.09.2018
Когда мы находим какую-то интересную тему, то сразу же хотим поделиться ею с вами. Поэтому сегодня мы сделаем обзор замечательной темы uDesign , в которую многие уже успели просто влюбиться. За свои деньги ($59) — это отличный вариант, который предоставляет множество функций и настроек.

Описание | Демо | Купить за $59 | Заказать сайт с этой темой
Смотрите также :
uDesign подходит пользователям разного уровня: как новичкам, так и профессионалам своего дела. Это динамичная тема, которая предоставляет контроль почти над каждым элементом и дает возможность настроить его по своему вкусу. При этом вам не придется редактировать HTML, PHP или CSS. Скорее всего, все, что вы только захотите создать, вы сможете сделать с uDesign.
В этой статье мы опишем, как работать с этой темой и на что она способна. Приступим.
Если вы знаете английский, то можете посмотреть это видео по настройке темы uDesign:
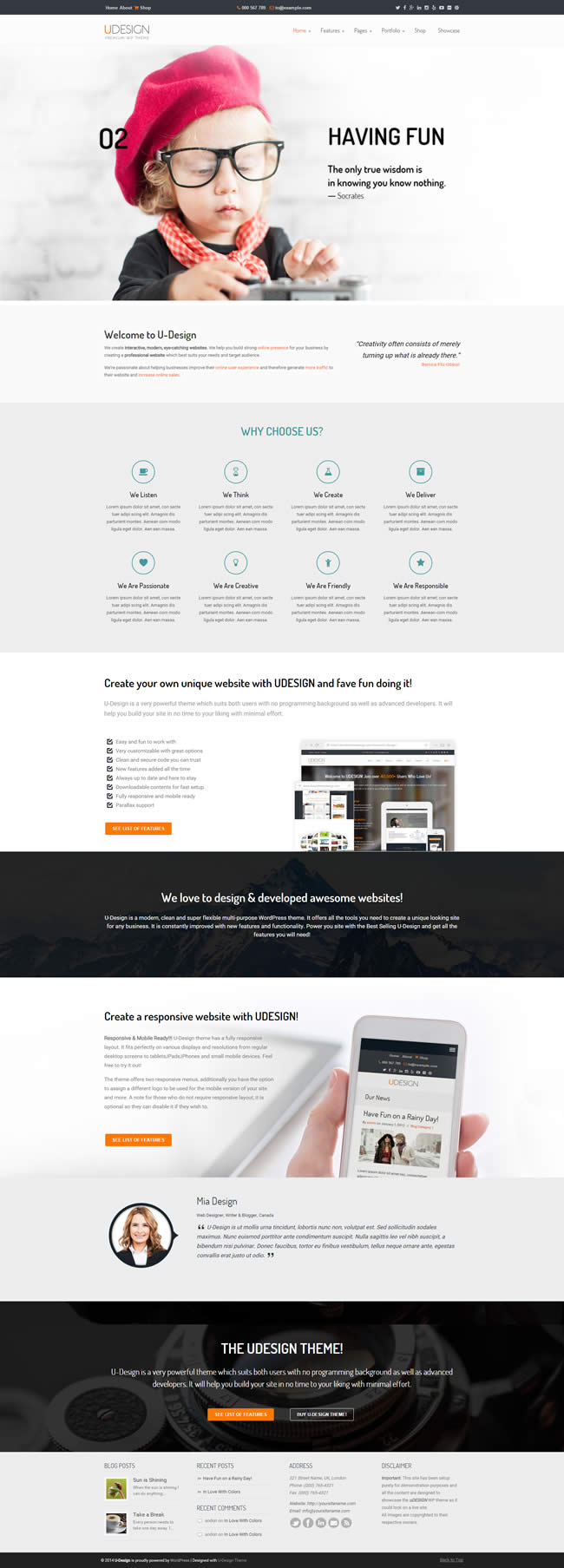
Вот как выглядит полное демо этой темы:

Особенности темы uDesign
Легкий процесс настройки Частые обновления фреймворка Отзывчивость SEO интеграция Документация и поддержка Интеграция с WooCommerce Многоязычный сайт ШорткодыБекэнд uDesign
Когда вы начнете работать с uDesign, не пугайтесь того огромного количества функций, которые там представлены. Помните, что у вас есть детальная документация и хорошая команда поддержки. По сравнению с Genesis или Thesis, с этой темой разбираться намного проще. Мы ни в коем случае не хотим сказать, что они плохие, но если у вас возникали трудности с ними, то с данным вариантом такого быть не должно. В теме представлена своя кастомная панель управления, с которой вы сможете создавать сайты на одном дыхании.
Эта тема вам очень пригодится, когда вы будете работать с тем типом клиентов, которые никогда не знают, что они хотят увидеть в конечном итоге, не могут определиться со шрифтом, стилем, цветом и т.д.
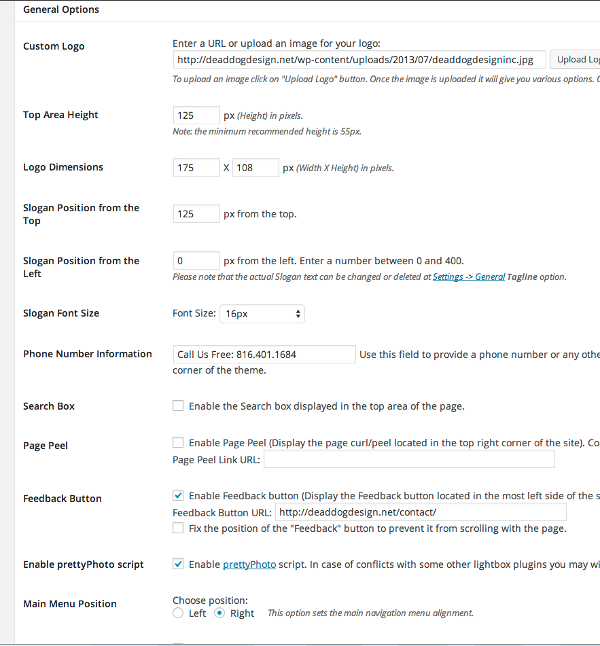
Общие настройки

В этом разделе вы просто загружаете свой логотип в медиа директорию и, при желании, можете сразу разместить его в хэдере вашего сайта. В отличие от многих других фреймворков, здесь вы сможете четко указать необходимые размеры для области заголовка и логотипа, установить позицию слогана, выбрать размер шрифта, строки поиска, кнопки обратной связи, настроить prettyPhoto скрипты, выбрать позицию для главного меню, строки навигации, выпадающего меню, миниатюры поста, колонок, сайдбаров, поля для комментариев и т.д.
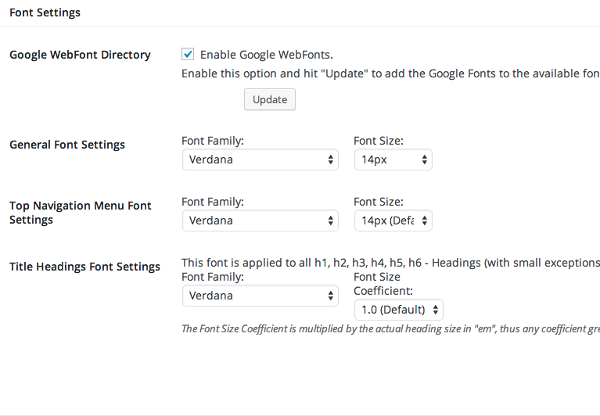
Настройки шрифта

Вместо того, чтобы возиться с пользовательским CSS, вы сможете легко вносить изменения непосредственно в типографику вашего сайта. Больше не стоит волноваться о том, что в настройке СSS вы забудете заполнить одну ключевую область, и все собьется. С uDesign все намного проще: вы выбираете шрифт, устанавливаете размер и сохраняете изменения. Можно использовать любой из шрифтов WebFonts Google (а их более 500).
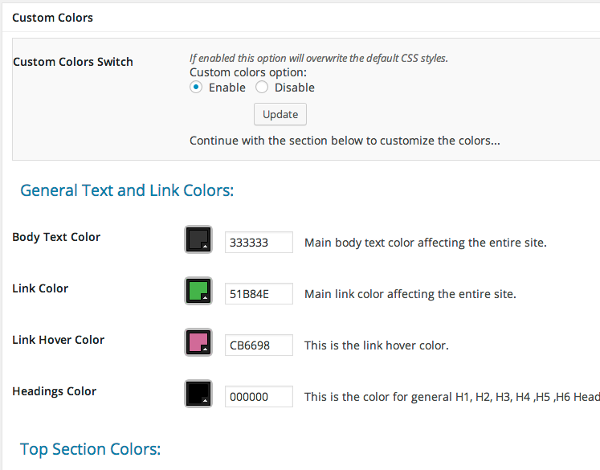
Пользовательские цвета и фон

Спешим вас обрадовать, что в uDesign вы сможете легко изменять все цвета. Обычно в теме идет только 3 стандартных цветовых схемы. Здесь такого нет, вы сможете легко контролировать каждый цвет на вашем сайте. Это означает, что вы можете изменить цвет текста, ссылки, меню, боковых панелей, колонтитулов и т.д.
Кроме того, во вкладке «Пользовательские цвета» можно настроить использование изображений в качестве фона. Например, вы можете отдельно задать изображение для основного фона, слайдера домашней страницы, заголовка страницы, основного контента, футера и т.д.
Слайдер

Установить слайдеры на странице с помощью uDesign очень легко. В теме представлены разные варианты:
слайдер flashmo grid слайдер piecemaker 1&2 цикличные слайдеры (на 1, 2 и 3 цикла) слайдер revolutionВ настройках бекэнда вы можете задать таймаут, автостоп, размер и цвет текста, высоту строки. Предоставляется полный контроль над каждым элементом, при этом от вас не требуются абсолютно никакие знания CSS.
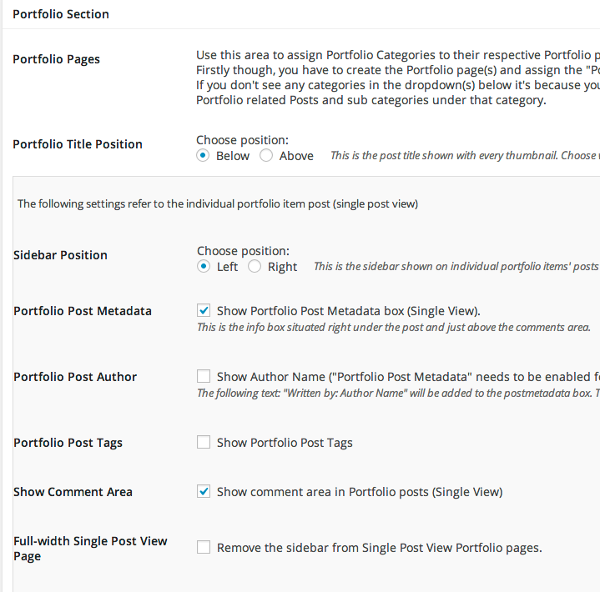
Страницы портфолио

Далее мы рассмотрим раздел Портфолио. Он отлично подойдет для создания галереи изображений. Вы можете задать положение для названия, автора, тегов, задать метаданные поста и выделить область для комментариев. Есть возможность сделать галерею формата full-width.
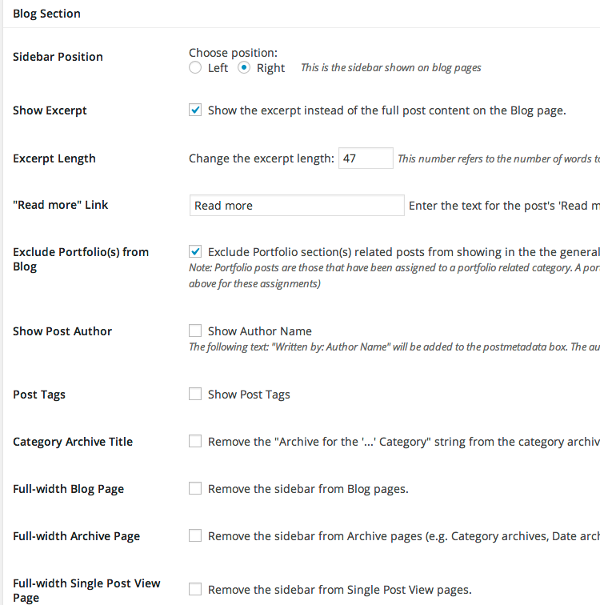
Разделы блога

Так же, как и в страницах портфолио, здесь у вас есть контроль над каждым элементом. Вы можете отрегулировать положение боковой панели, показать/скрыть отрывки, задать их длину (количество слов), создать ссылку "читать далее", исключить портфолио из блога, вывести на экран имя автора, теги, категории. В широкоэкранном формате можно оформить архив блога, посты и изображения постов.
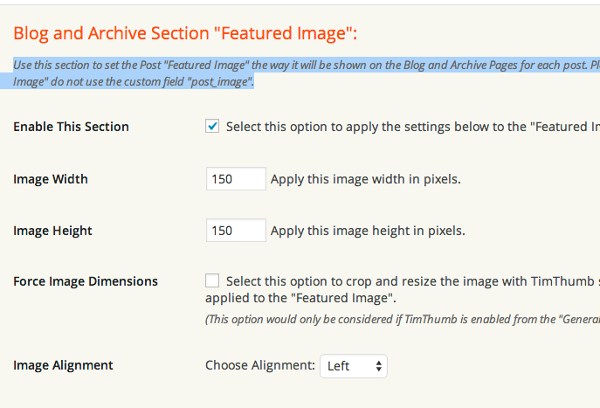
Миниатюры для блога и раздела архива

В данном разделе вы можете настроить ширину и высоту изображения. Включая функцию “force image dimensions”, вы можете не беспокоиться о размере миниатюры, поскольку они все будут одного и того же размера. Можно выбрать выравнивание по левой/правой стороне или по центру.
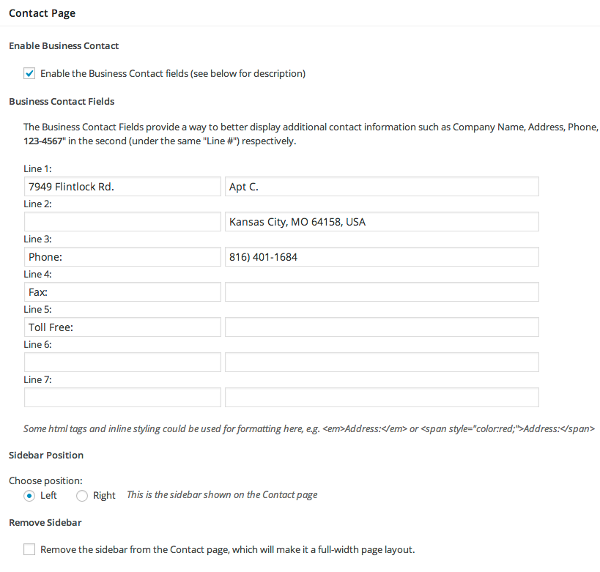
Страница контактов

uDesign поставляется сразу со страницей контактов. Здесь вы можете отображать всю необходимую информацию. Есть возможность добавить несколько email-адресов и указать, на какой из них следует отправлять определенное письмо. Контактная страница полностью интегрирована с ReCAPTCHA.
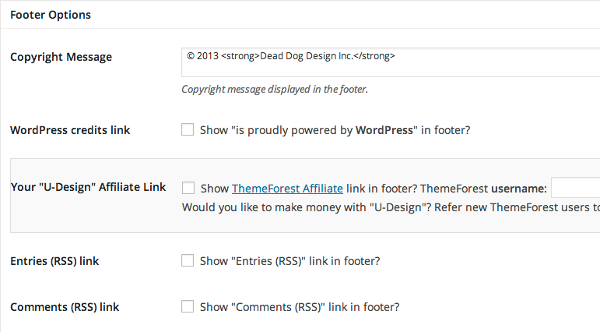
Настройки футера

Здесь опять-таки нет ничего сложного. Если в других темах вам пришлось бы долго возиться с CSS, то здесь процесс редактирования очень прост и удобен. Кроме того, у вас есть полный контроль над Entries/comments RSS.
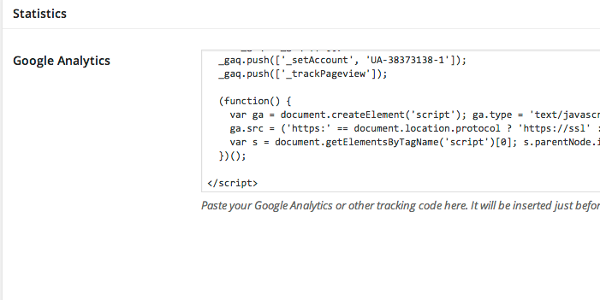
Статистика и аналитика

Поле статистики позволяет вам вставлять Google Analytics или любой другой специальный код перед тегом </ head >.
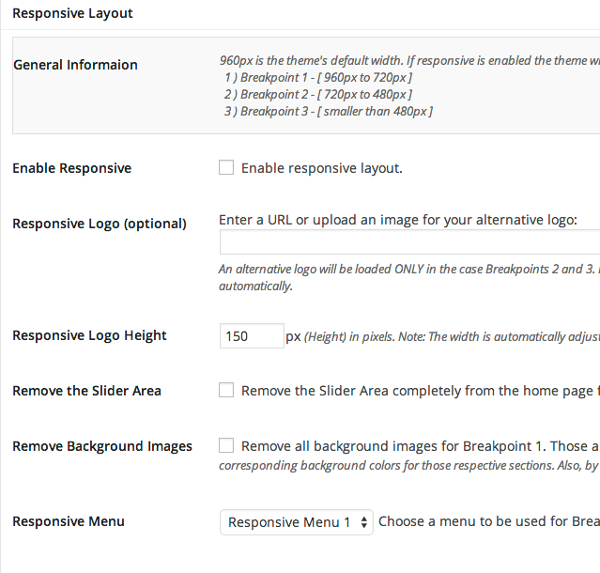
Адаптивная структура макета

Очевидно, что сейчас все больше и больше людей просматривают сайты с мобильных устройств, поэтому крайне важно, чтобы ваш сайт был адаптивным. Все, что вам нужно сделать — это выбрать поле “enable responsive”. Далее вы сможете настроить ваш логотип, убрать слайдер и фоновые изображения, настроить ваше адаптивное меню.
Шорткоды
В uDesign поставляется 11 шорткодов. Они бывают очень полезными при настройке вашего сайта. Представлены следующие варианты:
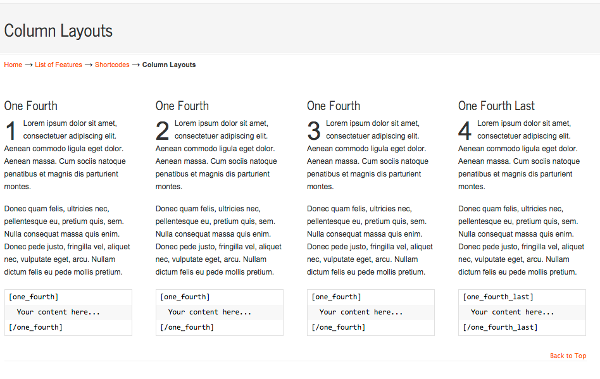
1. Column Layouts

Можно разделить колонки на несколько макетов: 4, 3, 2 или оставить одной колонкой. Комбинируйте и выбирайте тот вариант, который больше всего подходит для вашего сайта.
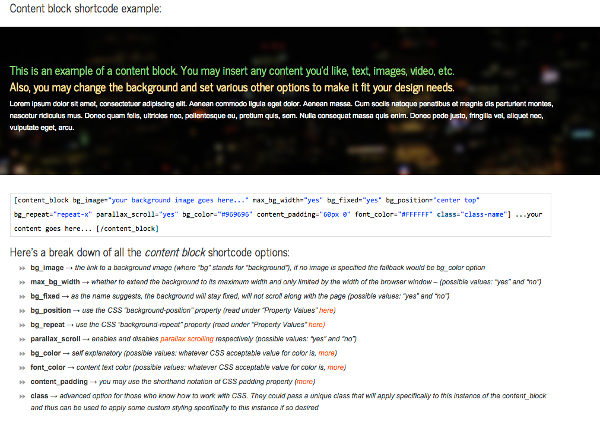
2. Content Block

Добавляйте эффектные блоки конетнта, используя шорткоды. Вам предоставляется полный контроль над фоновыми изображениями, их шириной, прокруткой, повторением и т.д. Есть все необходимые настройки для задания фонового цвета, шрифта, отбивки и продвинутые классы (с использованием CSS).
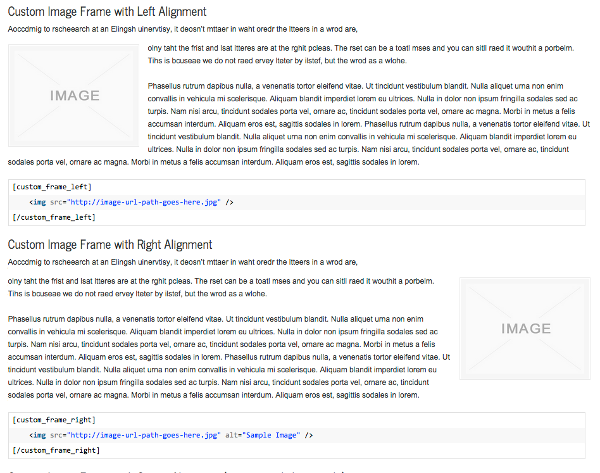
3. Images

Вставляйте изображения на ваш сайт и выбирайте варианты размещения: справа, слева или по центру.
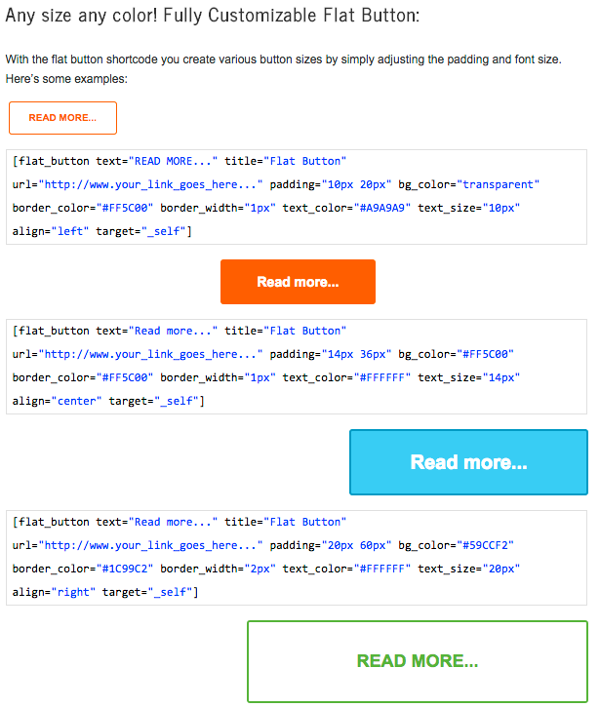
4. Buttons

Вам не придется использовать дополнительные плагины, вы сможете создать необходимые кнопки с помощью шорткода. Предлагаются неограниченные стили, цвета и настройки.
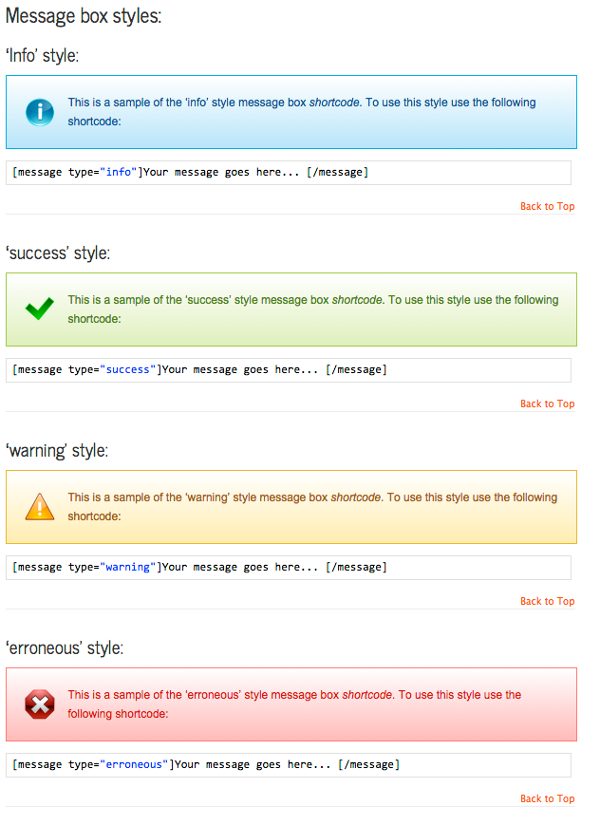
5. Message Box Styles

Можно создавать разные предупреждающие окна: информационные, оповещения об успешном выполнении, предупреждения, окна сообщения об ошибке и т.д.
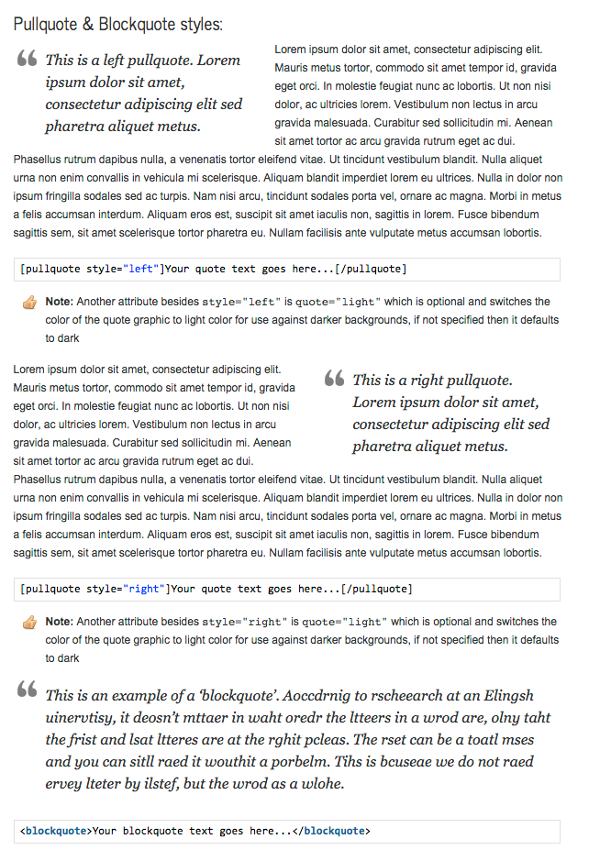
6. Pullquote and Blockquote Styles

Все необходимые настройки для управления цитатами.
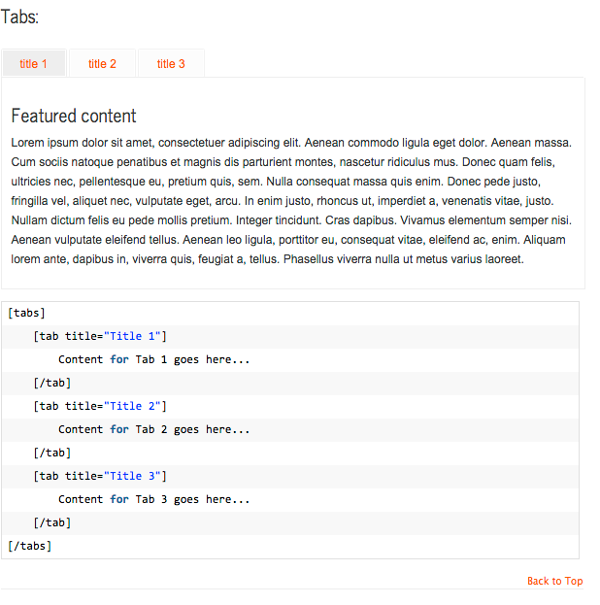
7. Content Toggle, Tabs, & Accordion

Шорткоды для переключений вкладок и контента. Работает очень гладко. Все настройки вы сможете сделать без проблем.
8. List Styles & Dropcaps

Позволит креативно оформить ваш список без привычных блоков или точечек, которые вы видите на каждом сайте.
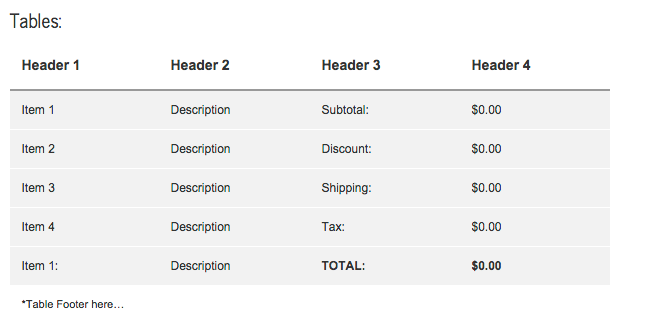
9. Tables

Нет необходимости устанавливать дополнительный плагин для таблиц, в uDesign вы сможете быстро и легко все создать. Знания HTML не требуются.
10. Recent Post

Хотите разместить ваш недавний пост в каком-то определенном месте на сайте? Без проблем. Вы можете указывать количество постов, максимальное количество слов, категорию, ширину, высоту и т.д.
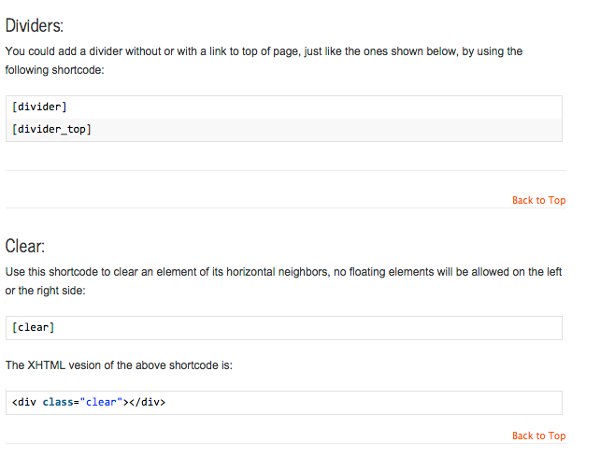
11. Divider

Позволяет легко и быстро вставлять разделители на вашем сайте.
Примеры готовых сайтов на теме uDesign
Ниже представлено несколько примеров сайтов, созданных при помощи uDesign. Для просмотра перейдите по ссылке: http://dreamthemedesign.com/themes/u-design/showcase/

Заключение
Действительно, это одна из самых лучших динамичных тем, которые мы видели за подобные деньги. Положительные отзывы на themeforest это подтверждают. Во многих темах вы в конечном итоге можете получить только тот вариант оформления, который вы видели изначально в демо темы. Здесь же, в uDesign вы можете настроить практически каждый элемент и сделать все так, как вы это себе представляете. Поэтому, если вы планируете купить какую-то новую тему, обязательно присмотритесь к этому варианту.

