Cпрайты в верстке сайтов.
Вещает: Уткин Виталий главный технолог
Спрайт – это изображение, содержащее в себе несколько специальным способом расположенных, изображений. Примеры спрайтов:
Небольшие спрайты для декорирования скругленных элементов (края кнопок или полей ввода)
Спрайт, содержащий 3-и состояния кнопки (обычное, при наведении и неактивное,
соответственно)
Так для чего же они используются?
Как вы поняли из описаний к изображениям, основное применение спрайтов – это упорядочивание элементов декорирования. Например, очень часто, при верстке макетов, требуется как-то «оживить» кнопку, т.е. при наведении на нее менять ей фоновое изображение.
Обычно это реализуется так:
.btn{
width: 200px;
height: 50px;
background:url(â../img/btn-bg-simple.pngâ) no-repeat 0 0;
}
.btn:hover{
background:url(â../img/btn-bg-hover.png) no-repeat 0 0;
}
.btn-unactive{
width:200px;
height:50px;
background:url(â../img/btn-bg-unactive.pngâ) no-repeat 0 0;
}
Все вроде бы хорошо, но при первом наведении на эту кнопку, можно заметить запоздалое изменение фоновой картинки на другую. Это происходит потому, что браузер начинает загрузку картинки только при наведении на кнопку и если эта картинка большая, мы увидим то самое «торможение».
Для «гладкой» же подмены фоновых картинок, зачастую и используют спрайты.
Другой пример – скругленные углы. Очень популярным способом скругления углов у блоков или изображений, является создание этих самых углов из картинок. Вкратце, нарезается 4-е картинки-угла, затем в html вставляются, например, 4-е div’а, для которых в css’е прописываются эти самые картинки. Чтобы не писать лишнего css кода (как-то путь к фоновому изображению для каждого div’a), мы склеиваем эти изображения в один спрайт, путь к которому и прописываем для наших div’ов. Этим самым мы выигрываем не только в экономии трафика (размер, 4-х склеенных в одно изображения, меньше, чем те же самые изображения по отдельности), но и в уменьшении обращений к серверу (опять же, вместо 4-х только одно).
Техника использования.
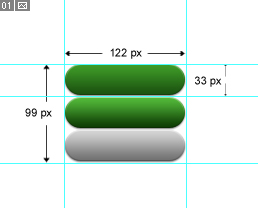
Возьмем, в качестве примера, нашу кнопку с тремя состояниями. Склеив фоновые изображения этих состояний в одно, мы получим спрайт.
Наша кнопка имеет размеры 122 x 33px, высоту спрайта задаем ровно в 3 раза больше. Сама же техника использования спрайта проста – посредством css’а, мы двигаем наш спрайт, в данном случае, по вертикали, через css свойство background-position.
Немного изменим наш css:
.btn, .btn:hover, .btn .unactive{
width:200px;
height:50px;
background:url(â../img/btn-bg.pngâ) no-repeat 0 0;
}
.btn:hover{
background-position:0 -33px;
}
.btn .unactive{
background-position:0 -66px;
}
Необходимо помнить, что для использования спрайтов существует одно важное правило: элемент, у которого фоновое изображение – спрайт, должен иметь четко заданные значения ширины и высоты.
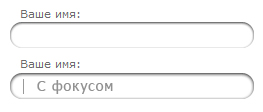
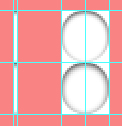
Второй пример немного сложнее – скругленное, нефиксированной ширины, поле ввода, причем при фокусе на нем, немного меняется его оформление.
В данном случае, мы создадим два спрайта: один для боковых скруглений, другой для самого поля ввода.
Вот они:
Наш html:
<div>
<label>Ваше имя:</label>
<div class="block">
<sub> </sub>
<sup> </sup>
<input type="text"/>
</div>
</div>
Наш css:
/* Input Block */
.i_block{
position: relative;
margin: 15px 0 18px;
}
.i_block label {
display: block;
margin: 0 0 4px 0;
position: absolute;
top: -17px;
}
.i_block .block{
position: relative;
background: url(«../img/i-block-bg.gif») repeat-x 0 0;
height: 26px;
}
.i_block sub, .i_block sup{
display: block;
width: 12px;
height: 26px;
position: absolute;
top: 0;
background: url(«../img/i-block-sides.gif») no-repeat;
overflow:hidden;
}
.i_block .block sub{
background-position: 0 0;
left: -12px;
}
.i_block .block sup{
background-position: -12px 0;
right: -12px;
}
.i_block .block input{
width: 90%;
border: none;
background: transparent;
padding: 4px 0 0 0;
}
В этом примере, спрайты мы двигаем по горизонтали при помощи css, по вертикали – скриптом (в данном случае, с использование js-фреймворка jQuery), вот таким простым способом:
<script type="text/javascript">
$(document).ready(function() {
$('.i_block input').focus(function(){
$(this).parent().css({'backgroundPosition':'0 -26px'});
$(this).prev().prev().css({'backgroundPosition':'0 -26px'});
$(this).prev().css({'backgroundPosition':'-12px -26px'});
});
$('.i_block input').blur(function(){
$(this).parent().css({'backgroundPosition':'0 0'});
$(this).prev().prev().css({'backgroundPosition':'0 0'});
$(this).prev().css({'backgroundPosition':'-12px 0'});
});
});
</script>
PS. Код специально упрощен.
Плюсы и минусы, использования спрайтов.
+ Уменьшение трафика;
+ Уменьшение запросов к серверу;
+ css кода меньше, он чище и нагляднее;
- Если дизайнер что-то изменил, например увеличил на 1px какую-нибудь иконку, в большинстве случаев, надо переделывать весь спрайт и css для него. Поэтому, зачастую, спрайты делаются уже после 100% утвержденния макета.
Статьи по теме
14.01.2011, Пятница
Что ждет веб-дизайн в 2011?









Комментарии 8
01.07.2010, 15:26 Andrew Solar
Andrew Solar
Ну вот наконец-то я понял как это работает))))
01.07.2010, 15:45 Максим
Максим
>>Если дизайнер что-то изменил, например увеличил на 1px какую-нибудь иконку, в большинстве случаев, надо переделывать весь спрайт и css для него. Уупс :-[
02.07.2010, 09:18 Magpie
Magpie
спасибо, очень интересно (давно интересовался "а как же оно работает", но так и подозревал) :)
09.07.2010, 22:44 RESEVER
RESEVER
Хотелось бы поблагодатрить всё замечательно..Может подскажете как можно привлечь людей к сайту а то как непробую не получается какие только методы не пробывал .
10.07.2010, 13:19 Klifentak
Klifentak
Нравится мне, когда люди могут доходчиво и на доступном языке донести свои мысли до читателей. Спасибо огромное. Я получил истинное удовольствие, читая Вас.
11.07.2010, 21:33 ZeroMaster
ZeroMaster
Блог хороший наполнен хорошим контекстом . Если есть желание могу помочь разкрутить Ваш блог.
14.07.2010, 15:52 Feminissimo
Feminissimo
Было бы интересно узнать поподробнее может у вас есть ещё что не выложили тут буду ждать обновлений.
14.07.2010, 22:24 Dinamodd
Dinamodd
Самая интересная статья 2010 года, а, главное нужная.
Добавить комментарий: