А вы вот покажите нам макет сначала :-)
Вещает: Кожухаренко Александр студийный юрист
Делать работу на шару никто не хочет, но иногда клиенту нужно показать наброски. Что по сути является разумным компромиссом.

Под катом наброски дизайна и текст описание.
Цели сайта
Основной целью сайта является представление информации о компании, оказываемых услугах в удобном для пользователя и наглядном виде, предоставление пользователю контактной и справочной информации.
Дизайнерская идея
Изучив ваши пожелания, мы пришли к выводу, что главную страницу сайта и страницу «Этапы производства» можно объединить в одну промо-страничку. Она будет выполнять функцию главной, со свойственными ей описанием компании и ссылками на другие разделы сайта, на страницы контактной и другой важной информации; но главенствующее положение на ней будет занимать блок с этапами вашей работы.
Описание блока этапов работы
Предполагается, что блок с описанием этапов будет располагаться в верхней части экрана и состоять из шести частей, по одной части на этап соответственно:
- Определение концепции дизайна;
- Конкретизация;
- Визуализация интерьера;
- Создание рабочего проекта;
- Авторский надзор;
- Декорирование.
Пользователь кликает на одну из иконок и видит описание соответствующего этапа.
Вот схематичное представление такой структуры:

Идею дизайна можно реализовать двумя путями.
Бюджетный вариант
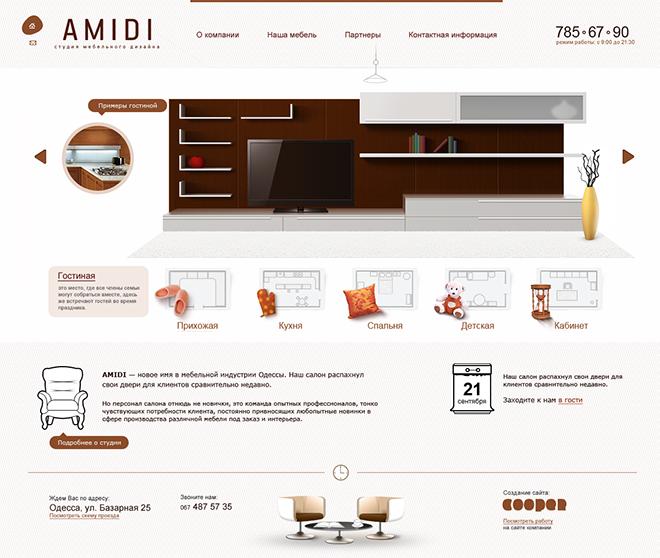
На главной странице мы показываем блок этапов работы над проектом в виде векторных линеарных изображений — иконок. Пользователь кликает на одну из них, и рядом появляется описание этого этапа. Можно показать качественную фотографию, по смыслу связанную с этим направлением. Примером подобного подхода к подаче информации является сайт amidi.com.ua:

Как пример векторных иконок можно привести следующие изображения:

Можно оформить области, фото и тексты для каждого этапа в разных цветах (в пределах небольшого отрезка цветовой гаммы), и, таким образом, кодировать представление разных блоков информации.
Такой вариант будет простым, аккуратным и привычным для пользователя; но вместе с тем такой сайт не будет выделяться наряду с другими, и не будет надолго запоминаться зрителю.
Эксклюзивный вариант
Второй вариант оформления сложнее и основан на большем количестве графики, он будет привлекать внимание пользователя, интриговать его и наглядно показывать конкурентные преимущества компании.
Основной элемент оформления — большая иллюстрация, которая характеризует тот или иной этап работы. Такой способ описания наглядно описывает их сущность, легко запоминается. Такая иллюстрация создается исключительно для вашего проекта.
В качестве примера иллюстрации можно привести такое изображение:

Возле иллюстрации располагается несколько коротких сносок — текстов, в которых описываются характерные для показанного этапа свойства, уточнения. В зависимости от смены разных этапов работы они меняются вместе с иллюстрацией.
1. Определение концепции дизайна
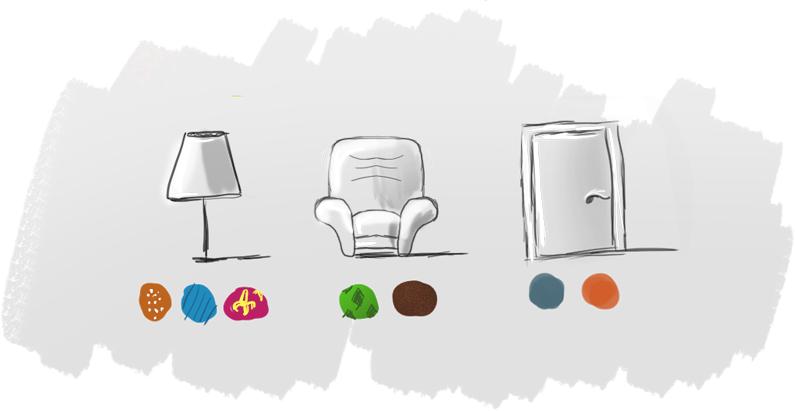
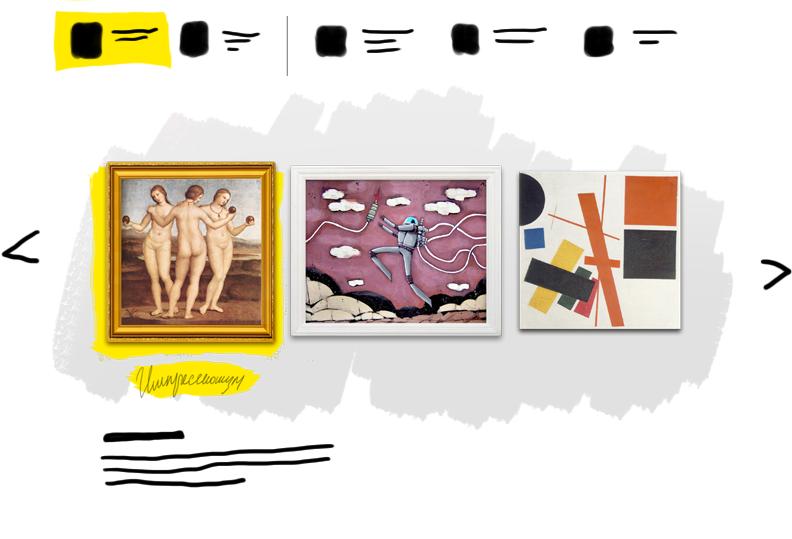
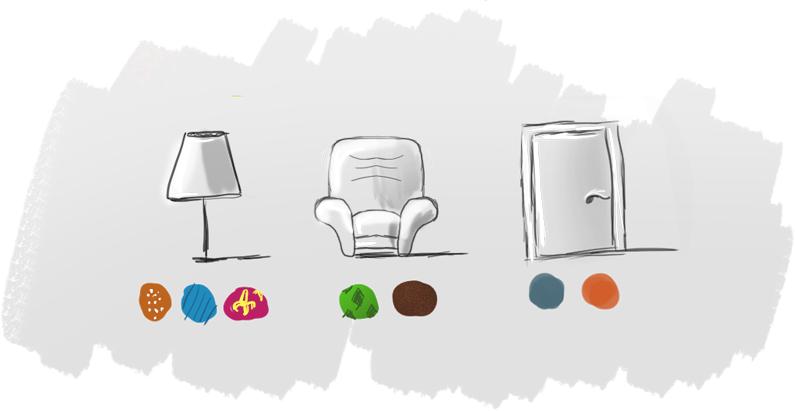
На иллюстрации символично изображен выбор из нескольких стилей оформления – например, модерн, техно, классика и т.п. Этим создается ощущение наглядного, обоснованного выбора стиля интерьера. Вот схематичное изображение такого блока:

При этом переходы между этапами осуществляются как выбором из списка вверху, так и прокруткой с помощью стрелок – слева и справа.
2. Конкретизация
Иллюстрация продолжает сюжет: на ней как будто происходит выбор деталей интерьера по пробникам или примерам паттернов— цветовая гамма мебели, стен помещения.

3. Визуализация проекта.
Иллюстрация сменяется на изображение макета помещения — пока еще обесцвеченного, как будто выполненного из картона или какого-то белого материала.
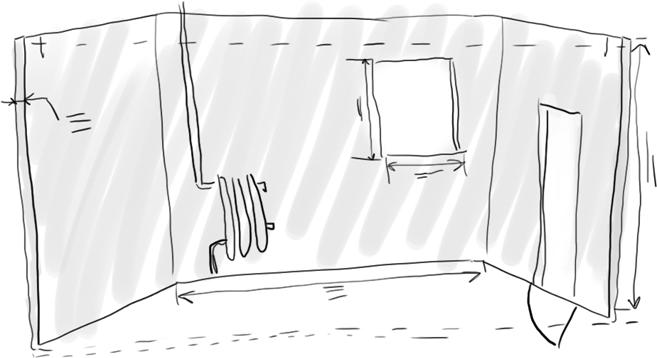
4. Создание рабочего проекта.
Тот же самый макет становится цветным, осязаемым. Появляются выносные линии с размерами: толщиной стен, высотой потолков и т.п.

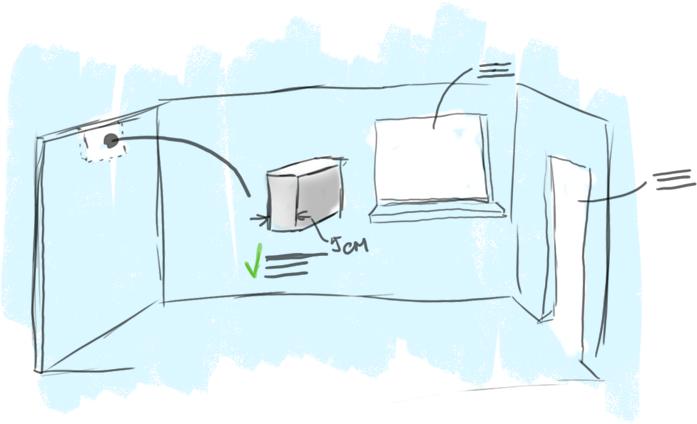
5. Авторский надзор
На изображении выделяются фрагменты, в которых точно описывается соответствие определенной части конструкции каким-либо требованиям, стандартам, показывается увеличенное изображение — например, срез штукатурки и кирпичной кладки стены, или крепление гипсокартонной конструкции. Можно даже показать галочками соответствие некоему проверочному листу.

6. Декорирование
На этапе декорирования в интерьере появляется мебель, элементы декора. Помещение на иллюстрации становится живым и уютным.

Такой вариант оформления сайта сделает его запоминающимся и необычным, оригинальным, при этом сохранится удобство пользования и доступность информации.
Статьи по теме
23.06.2010, Среда
Работа с сеошниками глазами дизайнеров. (обновлено)22.06.2010, Вторник
Кусочек коммерческого предложения


Комментарии 5
16.06.2010, 15:22 Алекс набоков
Алекс набоков
Достаточно неплохо
16.06.2010, 16:36 Сементий
Сементий
Ну так -- и клиент видит как это будет устроено, и вопросов не остается. Человеку же сложно объяснить в понятных терминах, что мы предлагаем сделать.
16.06.2010, 18:25 Roman
Roman
Напоминает фильм о промышленном дизайне, только описывается вэб дизайн.
22.06.2010, 08:07 b113
b113
Отличное визуальное путешествие :) Интересно взглянуть на финальный результат.
22.06.2010, 08:44 Кожухаренко Александр
Кожухаренко Александр
b113, уже почти готово, скоро в портфеле
Добавить комментарий: