Как правильно комбинировать шрифты и стоит ли это делать вообще?
Вещает: Таня Фесик Копирайтер
Для многих новичков в сфере веб-дизайна выбор шрифта кажется каким-то магическим процессом. Ассортимент типографических стилей просто огромен. На каком же остановиться? Доверьтесь интуиции! Правда, не все зависит только от нее. Надеемся, следующие 5 простых правил выбора и, главное, правильного сочетания шрифтов вам пригодятся.
1. Соблюдайте dress-code
Начинающие дизайнеры подходят к выбору шрифта творчески. Для них этот процесс можно сравнить с выбором музыки: новички ищут что-то уникальное и отличительное, что-то такое, что выразило бы их особый эстетический вкус и богатый внутренний мир. Но такой подход не совсем правильный. Скорее всего, выбор шрифта лучше сравнить с выбором одежды утром. Ваше решение в первую очередь зависит от того, куда вы собираетесь и что будете там делать, верно? Так же и с типографическими стилями: нужно остановиться на наиболее подходящем к ситуации варианте.
Моя любимая шмотка — это пара сумасшедших «бэ-ушных» брюк-клеш 70х годов. Но одеть я их могу разве что на пати в стиле Хеллоуина. Так и у каждого дизайнера есть пара любимых ярких необычных шрифтов, о которых он всегда помнит, но использует их не чаще, чем ходит Хеллоуинские вечеринки.
С другой стороны, у каждого из нас есть несколько «рабочих» шрифтов, похожих на любимые удобные джинсы: они подходят к любой ситуации, как хамелеоны адаптируются к окружающей среде. И мы пользуемся ими каждый день.
2. Расставим по полочкам
Для того, чтобы правильно разбираться в шрифтах и стилях, советую их сначала категоризировать. Для этого можно придумать дюжины разделов, видов и подвидов. Остановимся на пяти:
1) статический гротеск:
Эти шрифты называют еще геометриками: они базируются на четких геометрических формах. Каждая отдельная буква имеет определенно рассчитанную ширину и длину, высоту и толщину. Этот стиль зачастую свидетельствует о проявлении минимализма в дизайне.
«+» ясность, четкость, современность, универсальность.
«-» холодность, безличность, скучность.
2) гуманистический гротеск:
Эти шрифты базируются на письме от руки. Сколь современными и модерновыми они бы не казались, их стиль все равно сохранил в себе что-то от почерка. Просто сравните две буквы «t» на картинках и вы поймете разницу.
«+» современность, но не безликость, четкость и чуткость.
«-» невыразительность и бледность, эти шрифты называют «ручными слугами корпоративной неискренности».
3) антиква:
Это группа старых шрифтов, результат столетней истории развития каллиграфических форм. Они отличаются небольшим контрастом между тонкими и толстыми элементами (из-за технических ограничений того времени) и немного искривленной формой письма, с легким наклоном влево.
«+» они выглядят классически и традиционно
«-» они выглядят классически и традиционно :)
4) переходная и новая антиква:
Детища взглядов эпохи Просвещения, так называемые переходная антиква и новая антиква, появились, когда дизайнеры начали экспериментировать с созданием более виртуозных и острых шрифтов, чем строгая классика.
«+» они кажутся сильными, стильными и динамичными
«-» «ни туда, ни сюда» — слишком броские и причудливые для классики и слишком тяжелые, чтобы относиться к современным стилям.
5) брусковые:
Шрифты с мощными засечками прямоугольной формы почти без скруглений. Этот стиль иногда ассоциируется с властью (например, шрифт «Rockwell»). Большинство стилей этой группы символизируют урбанистический характер («Rockwell», «Courier» и «Lubalin»).
«+» прекрасно визуально выделяют текст.
«-» в неправильной среде могут выглядеть чрезмерно выразительными и кричащими.
3. Избегайте бесхарактерности
Теперь, когда мы более-менее определились с классификацией шрифтов, давайте решим, как их правильно сочетать и — главный вопрос — сочетать ли шрифты вообще. В большинстве случаев лучше использовать лишь одну гарнитуру. Особенно, если это ваш «рабочий» шрифт и вы прекрасно знаете, как обходиться со всеми его вариациями (bold, italic и т.п.).
Если же вам кровь из носу нужно применить еще один стиль, не забудьте о простом правиле: или не меняйте ничего, или меняйте почти все. Но при этом, избегайте бесхарактерности и каши вариантов.
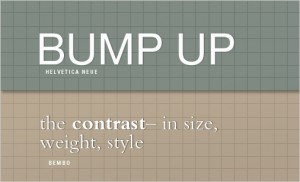
Существует одни общепризнанный принцип дизайна, который говорит о соответствии и контрасте. Чтобы понять его суть, возьмите пригоршню монет из разных стран и бросьте ее на стол. Рассмотрите монетки. Две одинаковые монетки, лежащие рядом, стилистически выглядят интересно, т.к. они — идентичны. Так же интересно выглядят и две абсолютно разные монетки — из-за контраста между ними.
Почему же две монеты, одинаковые по номиналу, размеру и по цвету, но относящиеся к разным странам и отличающиеся дизайном не будут смотреться стилистически хорошо? Их едва уловимое, но все же видимое различие создает неудобный визуальный эффект. На уровне подсознания у зрителя возникнет вопрос: одинаковы ли монетки? В чем их отличие? Мозгу захочется поиграть в детскую игру: помните, когда нам предлагали найти 10 отличий на двух одинаковых картинках? Процесс поиска ответа, пусть даже подсознательный, будет нагружать зрителя, что нам совсем не на руку. Чем проще смотрится изображение, тем больше у зрителя уверенности в том, что все «так, как надо». Если изображение вызывает вопросы, зритель подсознательно ищет ошибку.
Комбинируя шрифты в дизайне, мы можем, как минимум, избегать сочетания двух шрифтов из одной и той же категории. К примеру, не совмещать два статически гротескных шрифта, допустим, Franklin и Helvetica. С одной стороны, эти шрифты очень схожи, но не полностью одинаковы и их комбинация вызывает у зрителя ощущение «ни туда, ни сюда».
Если нам все же очень нужно дополнить «Helvetica» еще каким-то шрифтом, лучше взять что-то типа шрифта «Bembo» , классического Антиква. Эти два варианта достаточно контрастны и будут комфортно «сожительствовать».
К сожалению, все не так просто. Наши советы — всего лишь советы. Иногда нормального объяснения, почему те или иные шрифты хорошо смотрятся вместе, просто нет – они хорошо смотрятся вместе, и точка.
4. Ближе к делу
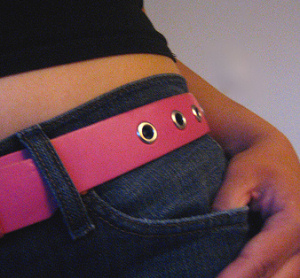
Достаточно слов, перейдем к примерам. И здесь нам снова поможет аналогия с одеждой:
Наряд, в общем, смотрится неплохо. Яркий розовый пояс не выглядит кричащим благодаря синим джинсам. Но если бы мы увлеклись и одели девушку полностью в розовое, она бы, наверно, выглядела примерно так:
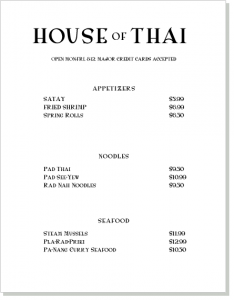
Когда вы показываете что-то очень яркое и эмоциональное, лучше всего делать это в небольших количествах. Давайте представим, что мы работаем над меню для тайского ресторана. Заказчик жаждет, аж пищит, чтобы мы использовали какой-то «типично азиатский шрифт».
Пожалуй, довольно неплохо. Но смотрите, что может получиться, если мы применим этот шрифт ко всему тексту в меню:
Да, не очень. Давайте попробуем заменить шрифт незаглавного текста на что-то более нейтральное:
Намного лучше! Теперь, когда мы убрали всю ненужную мишуру и перестали лепить основной шрифт везде, он смотрится очень «в тему».
5. Забудьте о правилах: их нет
Да-да, устоявшихся правил выбора и сочетания гарнитур нет. Оглянитесь внимательнее вокруг себя и вы увидите, как два шрифта из одного семейства совершенно гармонично смотрятся вместе. Казалось бы, они должны не сочетаться, ан-нет! Вывод: в процессах комбинации шрифтов рассчитывайте только на интуицию и шестое чувство. Нет никаких правил и законов. Так же, как нет их и в выборе одежды по утрам. Иногда стоит попробовать все варианты просто ради того, чтобы оценить, как они смотрятся вместе. И может быть, вам разочек даже удастся одеть любимые хеллоуинские брюки на романтическое свидание. :)
Ден Майер. www.danmayer.com
Оригинал статьи на английском языке
фото — с сайта www.smashingmagazine.com

















Комментарии 0
Добавить комментарий: