О чем сайт собственно? (Часть первая)
Вещает: Кожухаренко Александр студийный юрист
Делая сервис или просто сайт визитку, мы все сталкиваемся с проблемой правильности подачи информации.
Сегодня мне написали ребята, с которыми я планировал открывать студию, будучи студентом, не сложилось и хорошо.
По сабжу.
Ребята сделали интернет сервис, дали заценить.
Так как наша студия тоже делает свой проект, я детально присмотрелся к ошибкам, чтобы не допустить у себя.
ИМХО:
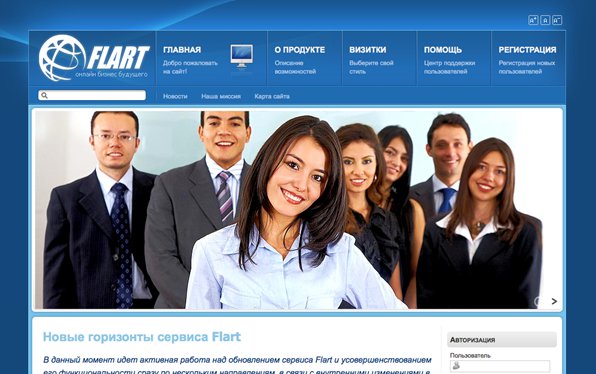
1. Сервис должен с первого пикселя кричать пользователю, зачем он пользователю и какой с него прок.

Тут абсолютно непонятно, что, как и зачем. Что значит — “Онлайн бизнес будущего”?
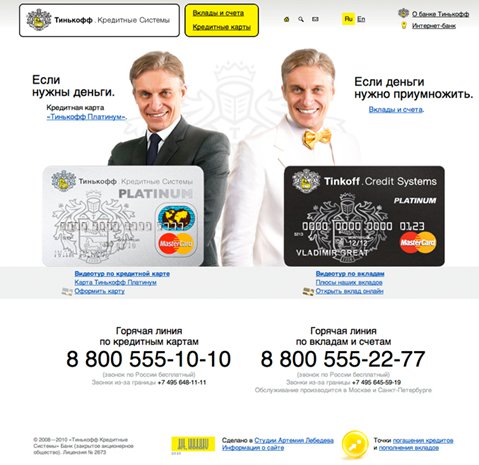
И теперь давайте взглянем на правильную подачу?

Пример, конечно, не идеален, но по сути, понятно о чем идет речь.
Не могу не упомянуть мой любимый сайт, сделанный в Студии Артемия Лебедева:

Общая идея всего этого, как я считаю, четко визуально показать человеку куда он попал и что ему предлагают.
2. Описание продукта
Лично я считаю, страницы описывающие услугу или продукт самыми важными если не главенствующими на сайте.
Четкость, понятность и лаконичность — именно те три слова, которые последнее время вертятся у меня в голове, когда я думаю о подаче своего продукта.
Вот, например, такое описание никто читать не будет:

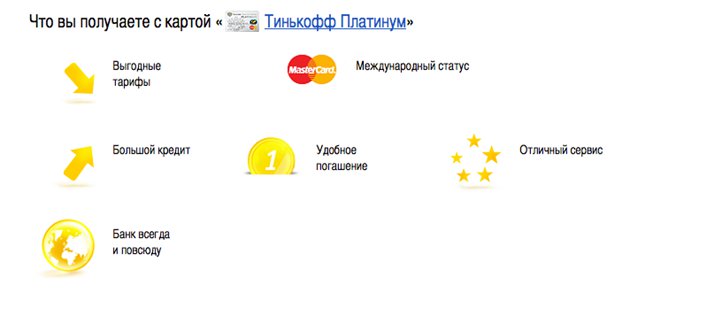
Другим примером может быть уже упомянутый сайт www.tcsbank.ru.
Тут мы видим основные преимущества пользования продуктом, а при необходимости можем прочитать подробнее.
В своей работе мы, в основном, сталкиваемся с небольшими компаниями, которые предлагают уже давно известные пользователю услуги.

Намного сложнее описать продукт, которого раньше никогда не было, и никто не понимает зачем он, собственно, нужен.
Я уверен, что с такими проблемами столкнулся и скайп в первых версиях своего сайта. Сейчас их сайт, в основном, делает акцент на новых услугах, но если посмотреть более старые версии, все сразу становится понятно.
Кому интересно, предлагаю просмотреть историю изменений на ресурсе web.archive.org.
3. Использование иконок
Никогда не используйте стандартные иконки для описание не стандартных функций вашей системы.
Если вы и решили использовать иконки/графику делайте ее исключительно для вашего контента.

Продолжение следует…



Комментарии 3
21.06.2010, 17:21 Roman
Roman
Еще один главный момент, это юзабилити сайта, я думаю об этом будет в следующей части этой серии постов. Вот как пример, два сайта с очень плохим и не логичным юзабилити от студии фаворита (сами_знаете_какой): http://www.kyivstar.ua/ и http://aval.ua/
22.06.2010, 11:16 Жук-Финик
Жук-Финик
Не согласен по поводу первого сайта. Он кричит о своем назначении от первого до последнего пикселя. Пользователь зайдет на сайт, почитает невнятные описания, в который раз умилится клип-артам с счастливыми неграми и подумает: "Лохотрон какой-то.."... и будет совершенно прав))) Вам непонятно, что значит “Онлайн бизнес будущего”? вы не одиноки) Вы же не ожидали увидеть на главной странице Интвэй баннер - "Интернет-развод?")))
22.06.2010, 11:54 Кожухаренко Александр
Кожухаренко Александр
Жук-Финик, и как тоже можно сказать))
Добавить комментарий: