13 шагов к более быстрому веб-сайту Jekyll
- Быстро, говоришь?
- Шаг 1: оптимизируйте ваши фотографии
- Шаг 2: Используйте конвейер активов
- Шаг 3: JS в конце и встроенный CSS
- Шаг 4: Избегайте блокировки CSS / JS
- Шаг 5: Используйте CDN
- Шаг 6: Включить сжатие и кеширование в браузере
- Шаг 7: Включить SSL
- Шаг 9: Не используйте Jekyll Plugins
- Шаг 10: Избегайте циклов и используйте переменные
- Шаг 11: Создайте только последний пост
- Шаг 12: Игнорировать вещи
- Шаг 13: Инкрементные сборки
- Тебе скучно?
Я начал использовать Джекил (или скорее Страницы GitHub ) около 6 лет назад после многих лет разочарований в пространстве CMS (я смотрю на тебя, Drupal). Возвращение к созданию настоящих HTML-страниц и не борьба с какой-то «структурой» было освежающим, но то, что заставило меня и мою команду влюбиться в него, это его скорость.
За последние 6 лет мы продолжили строить тонну с этим: простые целевые страницы , документация для разработчиков Сообщества Open Source, блоги, подобные этому самому веб-сайту, и веб-приложения (например, субнациональный браузер данных для Всемирного банка ).
И по пути мы выяснили одну или две вещи, когда речь заходит о производительности. Я поделился этими открытиями в JekyllConf 2016 и я подумал, что мог бы предложить немного больше информации о том, что мы делаем для создания быстрых веб-сайтов Jekyll.
Быстро, говоришь?
Позвольте мне сначала уточнить, что я имею в виду под постом. В основном мы будем пытаться достичь двух вещей:
Быстрое создание : это в основном влияет на вашу жизнь как разработчика (и, возможно, редактора). По мере роста количества страниц на вашем сайте, Jekyll может начать мучительно медленно создавать. Если вы на Jekyll 3 ( теперь поддерживается на страницах GitHub ), вы можете получить некоторую информацию по этой части, используя Liquid profiler с флагом --profile.
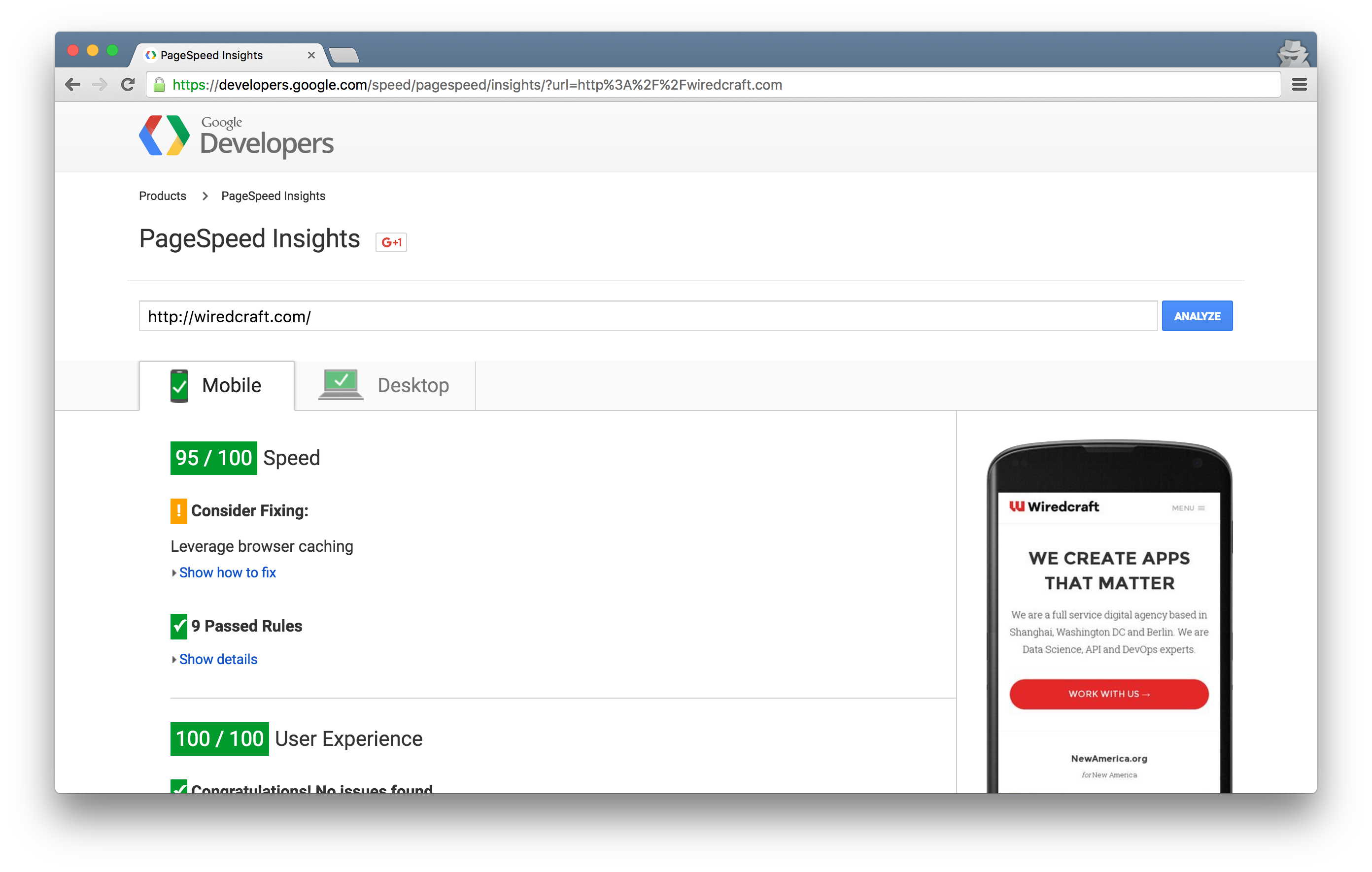
Быстрая загрузка : вы хотите, чтобы ваш сайт загружался как можно быстрее. Это где статические генераторы могут действительно сиять. Имейте в виду, что скорость загрузки вашего сайта также влияет на ваш SEO; получить высокий балл на Google PageSpeed Insights должно быть приоритетом.

Последнее, что нужно упомянуть, прежде чем мы углубимся в шаги, необходимые для достижения этих двух целей: в некоторых случаях я буду предполагать, что вы используете страницы GitHub. На сегодняшний день это все еще самое удобное решение для хостинга веб-сайтов Jekyll.
Давайте начнем, не так ли?
Шаг 1: оптимизируйте ваши фотографии
Большинство ваших фотографий, вероятно, не оптимизированы для Интернета. Вы можете захотеть потратить пару минут на размышления об этой проблеме, когда появятся снимки на весь экран, сетчатка и т. Д.
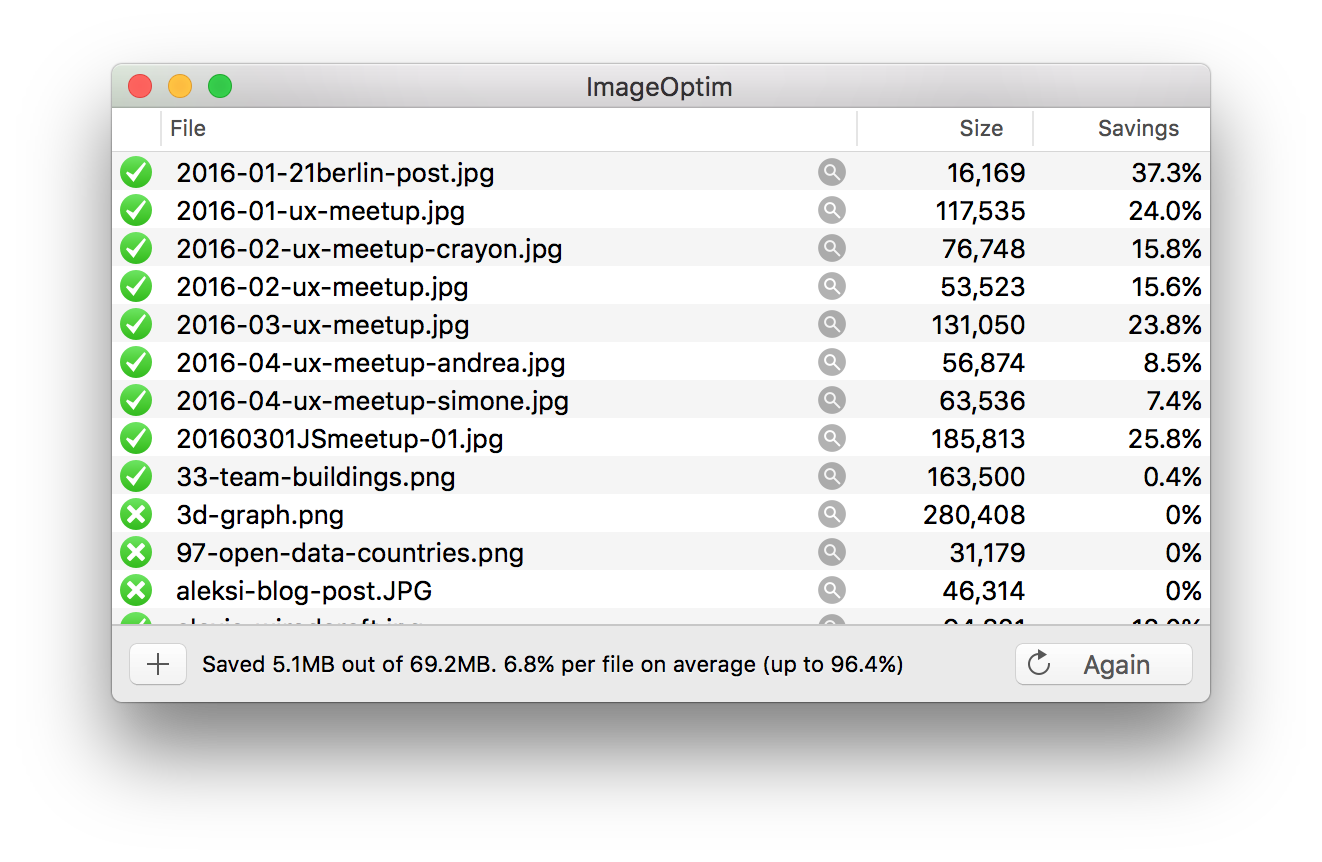
Лично я помещаю всю папку Jekyll в нечто вроде ImageOptim (Я уверен, что вы можете найти эквивалент для Windows или Linux), и я получаю сжатие без потерь через несколько минут. Вы можете уменьшить размер изображения более чем на 50%.

Шаг 2: Используйте конвейер активов
Jekyll обрабатывает SASS "из коробки", но терпит неудачу, как только вам требуется конкатенация, минификация, зависимости Javascript ... Для этого вам понадобится что-то вроде хрюкать а также Глоток ,
Я обычно использую Gulp. У меня есть только несколько npm-зависимостей в моем package.json ( увидеть суть ):
"dependencies": {"bower": "*", "gulp": "*", "gulp-concat": "*", "gulp-minify-css": "*", "gulp-sass": " * "," gulp-uglify ":" * "," node-bourbon ":" * "}
И это пример того, как я использую SASS в моем gulpfile.js ( увидеть суть ):
// Готовит CSS-файл gulp.task ('css', function () {gulp.src (assets.css) .pipe (sass ({includePaths: require ('node-bourbon'). IncludePaths})) .pipe ( concat ('styles.css')) .pipe (minify ({keepBreaks: true})) .pipe (gulp.dest ('_ includes'));});
Я также рекомендую вам использовать Беседка для интерфейсных зависимостей (например, jQuery).
Шаг 3: JS в конце и встроенный CSS
Вы, вероятно, уже знаете, что вы должны удалить свои файлы JS в конце <body>.
Но если ваш CSS не гигантский (и, надеюсь, это не так), Google рекомендует включить это в <head> вашей страницы ,
Как вы видели в моем предыдущем пункте, я пишу свой сцепленный и минимизированный CSS в папке _include /. Это позволяет мне просто включить его в шаблон _layouts / default.html моего сайта:
<! - CSS -> <style> {% include styles.css%} </ style>
И сделано!
Шаг 4: Избегайте блокировки CSS / JS
Хороший пример для этого - @ font-face. Вы, вероятно, сталкивались с «Вспышка невидимого текста» в какой-то момент.
Вы можете легко обойти это, асинхронно загружая пользовательский шрифт на странице, используя jQuery, например:
$ (function () {var fonts = 'https://fonts.googleapis.com/css?family=Montserrat:300,300italic,400,400italic,700,700italic|Lato:300,300italic,400,400italic,700,700italic'; if (документ) .createStyleSheet) document.createStyleSheet (шрифты); иначе $ ("head"). append ($ ("<link rel = 'stylesheet' href = '" + fonts + "' type = 'text / css' media = 'screen '/> "));});
В общем, просто одобрить асинхронное поведение ,
Шаг 5: Используйте CDN
Это, наверное, самый важный момент. Используйте чертов CDN, серьезно .
CloudFlare это бесплатная ежу понятно. Просто сделай это.

Кроме того, вы получите пару бесплатных из этого ...
Шаг 6: Включить сжатие и кеширование в браузере
Из коробки с CloudFlare ( используй это уже ). Вы хотите gzip ваши страницы и активы а также использовать кеширование в браузере ,
Шаг 7: Включить SSL
Google теперь поддерживает сайты HTTPS , Опять же, вы получаете это бесплатно с CloudFlare: включите SSL и добавьте PageRule для принудительного перенаправления с HTTP на HTTPS ,

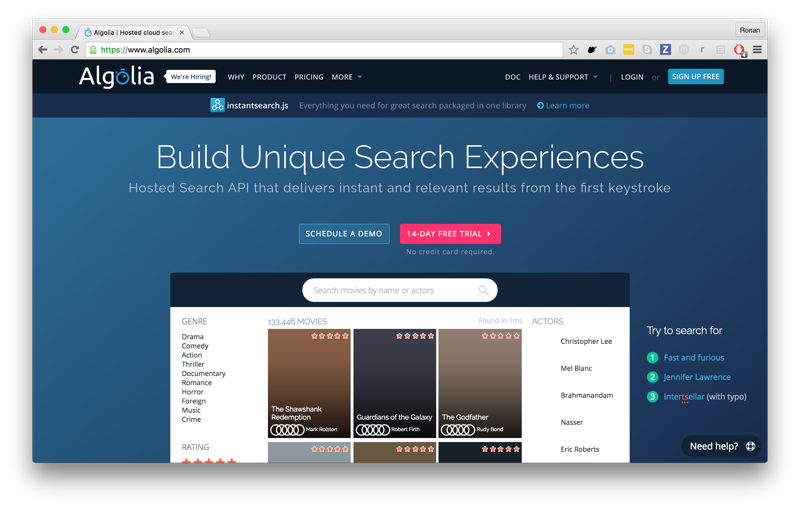
Теперь, если вам нужно добавить поиск на статический сайт, Algolia (или что-то подобное) является очевидным выбором.
Но мы также используем его, чтобы заменить две основные черты, на которые сосет Джекилл;
Нумерация страниц: ваши старые добрые листинги (например, ваш блог). В то время как Джекил предлагает нумерацию страниц Сложно реализовать и медленно генерировать. Поскольку эти страницы обычно не имеют никакого значения для SEO, вы можете легко заменить их нумерацией страниц из Algolia.
Связанные должности : Джекилл предлагает переменная related_posts , но это означает дополнительную гимнастику на каждой странице для отображения связанных постов, и, как известно, она плохо рекомендует фактическое релевантное содержание. Используя Algolia, вы загружаете этот контент асинхронно во внешний интерфейс и получаете гораздо больше релевантных сообщений.
Это подводит меня к следующему пункту.
Шаг 9: Не используйте Jekyll Plugins
Просто не надо. В любом случае, они не поддерживаются на страницах GitHub, и это лучший способ в конечном итоге выстрелить себе в ногу. Больше плагинов означает более длительное время сборки (и, возможно, ошибки).
Почти всегда есть лучший или более простой способ сделать что-либо, используя ванильный Jekyll в сочетании с интерфейсной библиотекой или сторонним разработчиком (например, Algolia), когда это необходимо.
Я даже не использую Rouge, подсветку синтаксиса, которая поставляется с Jekyll. За последние несколько лет я просто использовал Highlight.js , подсветка синтаксиса интерфейса.
Шаг 10: Избегайте циклов и используйте переменные
Во-первых, используйте назначать а также захватить чтобы не запускать одни и те же тесты снова и снова.
Когда я работаю на многоязычных веб-сайтах, я обязательно объявляю свою локаль как переменную в верхней части шаблона _include / default.html. Я часто вижу, как люди разбрасывают одни и те же условные выражения по всему коду.
И тогда, пожалуйста, убегайте как можно быстрее из петель. Подумайте об этом небольшом цикле for, который вы просматриваете в своем списке авторов, чтобы написать биографию, когда у вас появятся 20 авторов и 100 сообщений.
Недавно я перешел на перенос блога из Wordpress в Jekyll, в котором было около 80 авторов и более 40 000 постов. Вместо того, чтобы просматривать весь массив авторов в каждом из постов, чтобы показать их маленькие кусочки информации (которые даже не интересуют поисковые системы), я сделал следующее:
Создайте (один раз!) Весь дамп информации об авторе в файле JSON по адресу api / автор.json:
{"Bob Smith": {"picture": "https://example.com/users/bob-smith.jpg", "bio": "Bob is jerk.", "Url": "https: // linkedin.com/bob-smith/ "," twitter ":" bob-smith "}," John Doe ": {" picture ":" https://example.com/users/bob-smith.jpg "," био ":" Джон не придурок. "," url ":" https://about.com/john-doe/ "," twitter ":" john-doe "}}
Примечание: я фактически сохранил информацию об авторе в файле CSV в _data ( люблю эту особенность ), чтобы клиенту было проще вести список авторов в Excel. Затем я сгенерировал файл JSON с простым шаблоном Liquid.
В шаблоне статьи просто отобразите полное имя автора, которое было легко доступно.
Используйте небольшой скрипт jQuery для асинхронного получения и отображения полной биографии автора:
$ (function () {if (typeofhors! = 'undefined' && автор.length) {// Получить метаданные авторов и создать упоминания в нижней части статьи $ .getJSON (url + '/ api / авторы. json ', function (data) {$ (' # content .body .wrapper '). append (' <footer class = "авторы>> </ footer> '); для (i = 0; i <автор.length; i ++) {var name = авторы [i]; var meta = data [name]; // На всякий случай у нас нет никакой информации (случается дерьмо), если (meta == undefined) meta = {}; упоминание var = ''; упоминание + = '<раздел class = "author">' + "\ n"; упоминание + = '<h3>' + "\ n"; if (meta.picture == undefined || meta.picture = = '') meta.picture = 'https://www.newamerica.org/images/experts/avatar-placeholder.png'; упоминание + = '<img src = "' + meta.picture + '" alt = " '+ name +' \ 's picture "/>' +" \ n "; if (meta.url! = undefined && meta.url! = '') упоминание + = '<a href ="' + meta.url + '">' + name + '</a>' +" \ n "; еще упомянуть + = '' + name +" \ n "; упомянуть + = '</ h3>' +" \ n "; если (meta.bio! = undefined && meta.bio! = '') {упоминание + = '<p>' + meta.bio.substr ing (0, 140) + '...'; if (meta.url! = undefined && meta.url! = '') упомянуть + = '<a href="'+ meta.url +'" class="more"> прочитать всю биографию → </a>' ; упоминание + = '</ p>' + "\ n"; } упоминание + = '</ section>' + "\ n"; $ ('# content .body .authors'). append (упоминание); }}); }});
Я резко сократил время компиляции, сохранив себе этот цикл.
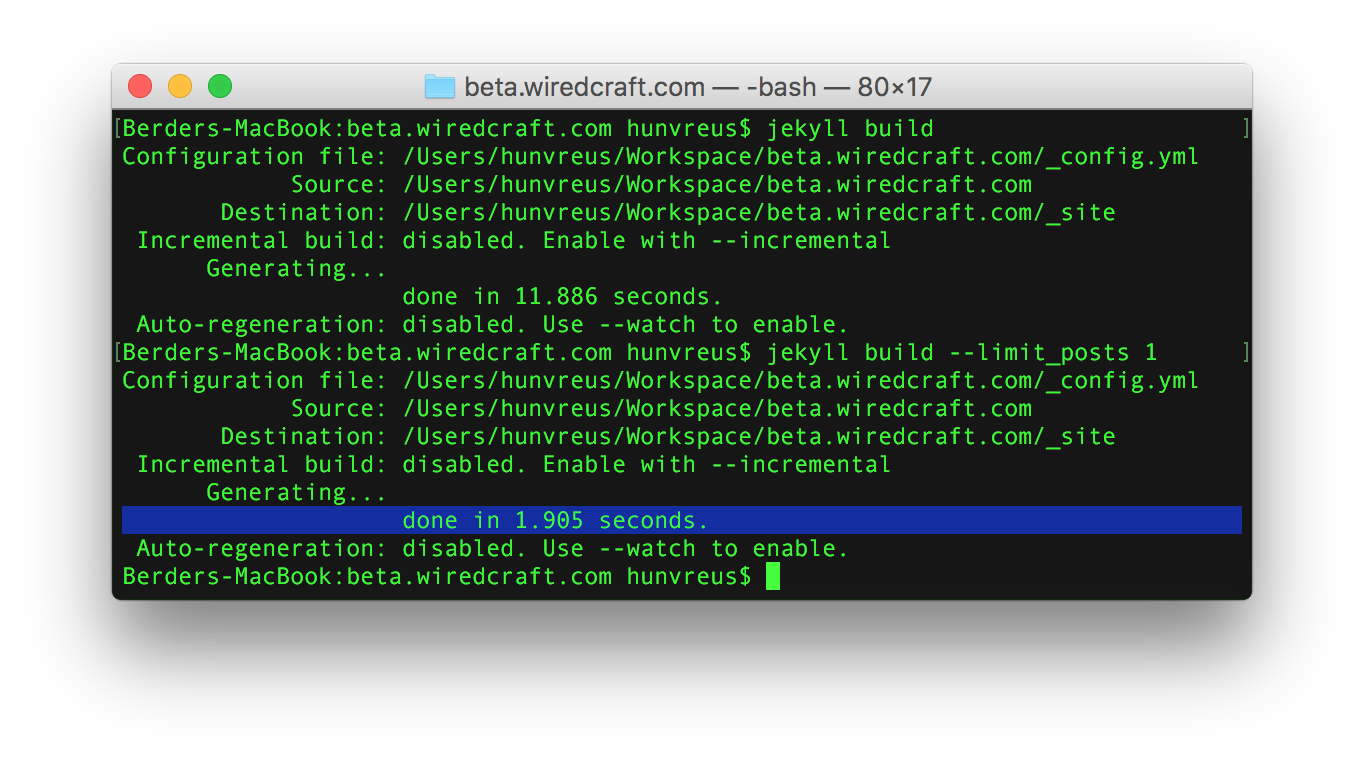
Шаг 11: Создайте только последний пост

Потому что, как только вы закончите настраивать свой дизайн, вы в основном будете просто время от времени добавлять новую страницу или статью. Зачем тогда вам нужно заново генерировать весь сайт?
Используйте флаг --limit_posts, чтобы воссоздать только последний измененный файл ,
Шаг 12: Игнорировать вещи

Используя _config.yml или добавляя подчеркивание в ваши папки, вы можете указать Jekyll игнорировать папки. Люди часто не понимают, что если у них есть пара сотен картинок на их веб-сайте, Jekyll необходимо просматривать каждую из них каждый раз, когда он генерирует сайт.
Вы можете легко проигнорировать все ваши изображения, например, переместив их в _images / и обрабатывая их передачу в производство отдельно, либо с помощью отдельного конвейера развертывания, либо с помощью отдельного сервиса для их размещения.
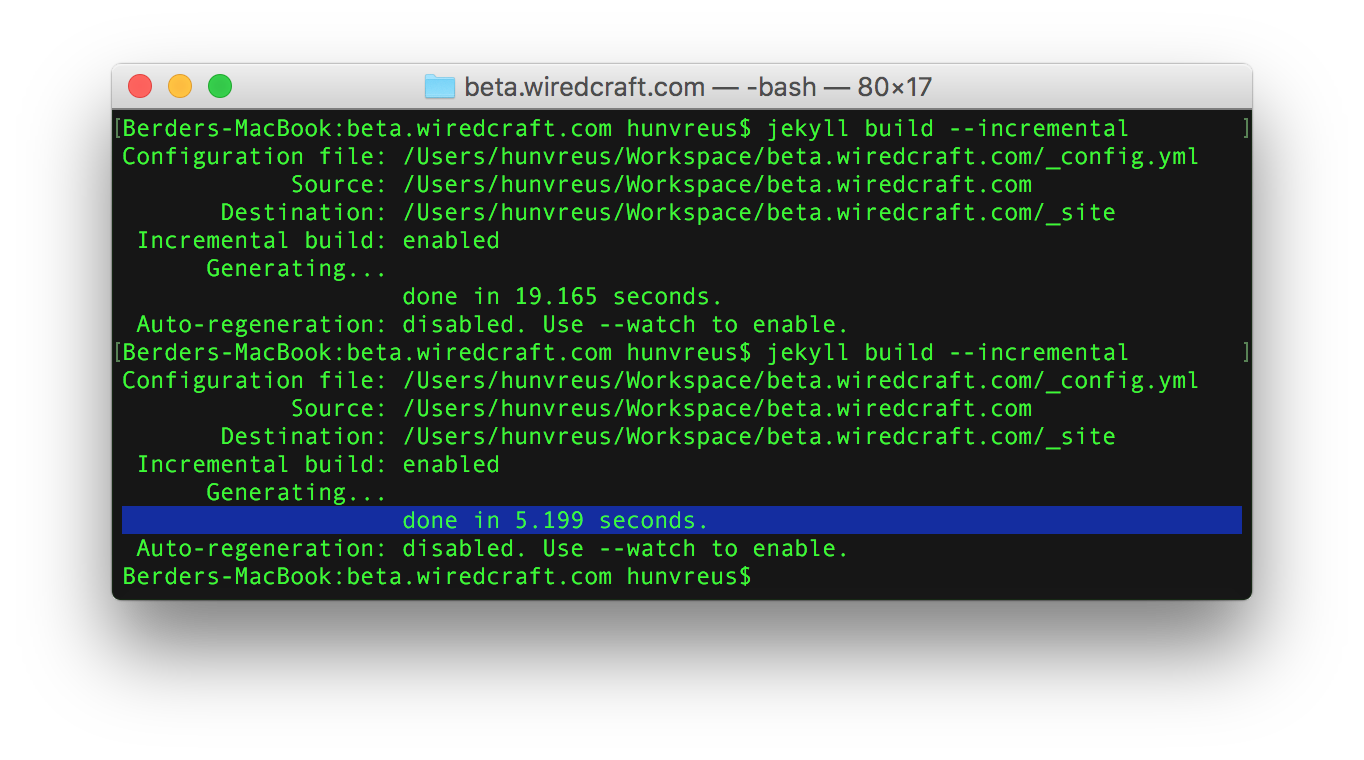
Шаг 13: Инкрементные сборки

Теперь, если вы используете Jekyll 3 ( что, опять же, поддерживается на страницах GitHub ), вас ждет угощение.
Эта версия поставляется с экспериментальной поддержкой инкрементных сборок; Jekyll ведет индекс изменений файлов и их соответствующих зависимостей, позволяя ему определить минимальное количество страниц, которые нужно перестраивать при каждом изменении чего-либо.
Тебе скучно?

Если вы все еще чувствуете, что не получаете желаемой производительности на стороне генерации, я предлагаю вам воспользоваться профилировщиком Liquid (с флагом --profile на Jekyll 3), чтобы выяснить, на что сборки Jekyll тратят больше всего времени.
Вы также можете рассмотреть эти альтернативы: для больших сайтов (более 100 000 страниц) у меня были отличные результаты с Хьюго статический генератор, написанный на Go с интересное выступление , Мне также нравится тот факт, что мне не нужно иметь дело с нелепо хрупкими зависимостями Ruby и Gems (как и мои коллеги по DevOps).
У вас есть какие-нибудь советы для Джекилла, которые я не освещал? Дай мне знать в Твиттере или же Отправить нам письмо со своими советами и хитростями.
Похожие
Влияние Google (не указано) не только на SEO-сайтыДумаете, что (не указано) влияет только на сайты, связанные с SEO? Подумай еще раз. Институт Пойнтера некоммерческая школа журналистики, хорошо известная в медиа-кругах, Как использовать инструмент подсказки ключевых слов?
Ключевые слова - это слова и фразы в вашем веб-контенте, которые позволяют людям найти ваш сайт через поисковые системы. Эта статья покажет вам, как использовать анализ ключевых слов и инструмент предложения шаг за шагом. Избегайте потери сока SEO-ссылок на традиционные CDN
Одна из проблем многих традиционных CDN состоит в том, что они требуют, чтобы вы переписали URL-адреса ваших статических ресурсов, чтобы они указывали на сторонний домен. Это проблематично по двум причинам: одна очевидная, Последний онлайн-турнир по покеру
... ит конкурс блога SEO или конкурс SEO с общим призом в 15 миллионов рупий. Ключевое слово или тема конкурса SEO - «Дешевые отели в Джакарте». Тема: Дешевые отели в Джакарте Время проведения конкурса: Регистрация: 27 января - 18 апреля 2014 г. Конкурс начнется Ноградцы имели только комфорт
ASTALISENISIS - Конкурс на конец года В субботу в гимназии Миксатского лицея Pásztói AC провел ежегодные соревнования по настольному теннису для взрослых и даже командных команд. В дополнение к местным жителям, игроки прибыли из Bátonyterenya, Salgótarján, Mátraszel и больше всего из Будапешта. Мы нашли двух спортсменов с нарушениями слуха между Гергели Бенчик, Макай Макай и спортсменом-инвалидом Пергени Надь Шилви среди стартеров. 71-летний Испан Гьезо, 71-летний Пашто, также 7 самых эффективных способов ускорить ваш сайт WordPress
... шаг, но он играет огромную роль, когда речь идет об улучшении скорости сайта. Раньше я полагался на дешевые компании с общим хостингом, и это работало нормально, но с мудростью оглядываясь в прошлое, я понял, что если вы занимаетесь онлайн-бизнесом, то вам следует инвестировать в хорошего провайдера веб-хостинга. Если вы хотите, чтобы ваш сайт загружался быстро, вы можете начать использовать премиум хостинг 3 SEO стратегии, которые ваши конкуренты не принимают во внимание
Чтобы лучше понять, как он работает и какие преимущества он приносит для оптимизации вашего сайта, я расскажу, как трафик вашего сайта развивается из кампании по оптимизации. Качество трафика повышается, поскольку вы оптимизировали весь контент и страницы и релевантны определенным поисковым запросам и ключевым словам. Тот факт, что ваши посетители более релевантны после оптимизации, чем раньше, будет отражен в количестве продаж или потенциальных клиентов. Как эффективно вести блог за 10 простых шагов
Чтобы быть успешным в контент-маркетинге, вам нужно научиться эффективно вести блог. Нравится вам это или нет, ведение блога является важным аспектом цифрового маркетинга, и если вы хотите создать прочное присутствие в Интернете, вы должны иметь возможность вести блог быстрым и эффективным способом. я знаю это начинающие SEO Получите ваши SEO основы здесь
... игу SEO Essentials для Топ-10 рейтинга в поисковых системах в Путешествие предпринимателя в начале этого месяца Я предполагаю, что автор электронной книги - Эрик Браун - хочет еще больше разоблачения (и ответить на несколько вопросов), поэтому он решил включить это 29 смертельных ошибок SEO, которые вы больше не будете делать в 2017 году
... используйте (хорошие) названия Название является одним из наиболее важных элементов статьи. Просто потому, что заголовок часто является элементом, на котором потенциальный человек решает, читать статью или нет. Проверьте это: в Facebook и Twitter заголовок для первого элемента - наряду с любым изображением - это то, что кто-то видит ваш контент. Название страницы или статьи также очень помогает Google определить, о чем идет речь. Убедитесь, что вы включили ваше самое Местное руководство по SEO для слесари
... шаговый процесс, чтобы вывести вашу компанию на передний план. Но сначала давайте посмотрим, почему локальный SEO необходим всем слесарям. 3 причины, по которым слесари должны инвестировать в местное SEO Желтые страницы мертвы, и Google правит: До недавнего времени слесари могли начинать новое дело, размещая объявление в «Желтых страницах» и ожидая звонка телефона. Но времена изменились, и теперь 97% людей ищут местные компании в Интернете.
Комментарии
Почему вы не ведете блог, не более или не часто?Почему вы не ведете блог, не более или не часто? Не пора ли возродить культуру кросс-блогового обсуждения? Вы ищете более глубокое исследование и более полный путь, который не ограничивается только SEO?
Вы ищете более глубокое исследование и более полный путь, который не ограничивается только SEO? Вы можете рассмотреть следующие мастера: Это полные учебные курсы, которые объединяют необходимые знания для работы в цифровом мире, и не только в Seo, но также, например, в электронной коммерции или социальных сетях. Магистерские курсы включают от 70 до 168 часов обучения. В конце есть практическая часть, Опыт работы. Вы станете частью команды и будете Но вы, возможно, задаетесь вопросом: откуда вы знаете, что ваши усилия по SEM не каннибализируют ваши усилия по SEO?
Но вы, возможно, задаетесь вопросом: откуда вы знаете, что ваши усилия по SEM не каннибализируют ваши усилия по SEO? Как цифровой маркетолог, вы хотите тратить время на обе стратегии, но не за счет того, что вы можете работать в режиме самоконтроля. Вот сделка. Если ваши платные поисковые объявления не показываются, вы наверняка увидите падение посещений вашего веб-сайта при просмотре платных отчетов о поиске. Люди, которые печатают поисковые запросы в веб-браузере, находятся вне чьего-либо Так что, если Google не считает слова в статье и использует это как фактор ранжирования, почему исследования предполагают, что более длинные статьи будут иметь более высокий рейтинг?
Так что, если Google не считает слова в статье и использует это как фактор ранжирования, почему исследования предполагают, что более длинные статьи будут иметь более высокий рейтинг? Это из-за других факторов, связанных с более длинными статьями. Более длинные статьи, как правило, содержат более ценную информацию, что делает их более полезными для читателя. И что Google хочет получить наивысший рейтинг на странице? Удобный, популярный контент. Дело не в количестве слов; это то, Если вы все еще не уверены в различных типах электронной коммерции и в том, подходит ли она вам, почему бы не проверить наш пост о причины, чтобы начать маркетинг электронной коммерции здесь ?
Так что, если Google не считает слова в статье и использует это как фактор ранжирования, почему исследования предполагают, что более длинные статьи будут иметь более высокий рейтинг? Это из-за других факторов, связанных с более длинными статьями. Более длинные статьи, как правило, содержат более ценную информацию, что делает их более полезными для читателя. И что Google хочет получить наивысший рейтинг на странице? Удобный, популярный контент. Дело не в количестве слов; это то, Разве я не говорил тебе не быть агрессивным?
Разве я не говорил тебе не быть агрессивным? Да я была! Однако есть время и место для развязывания атак. Вы все еще должны быть умными об этом, но есть время. Это короткое время, и оно наступает только тогда, когда вы глупо позволяете себе получить удар и получить урон. Тогда у вас есть возможность глупо атаковать в ответ и, надеюсь, быть вознагражденным. Я сказал глупо, потому что это может закончиться хорошо или очень, очень плохо для вас. Когда вы получаете Если нет, то это не имеет никакого смысла, тебе не кажется?
Если нет, то это не имеет никакого смысла, тебе не кажется? Теги, категории, блоги и SEO, конечно, у вас есть анекдот об этом. Здесь нет волшебных формул, главное, что работает для вас. Как ты это делаешь? У вас есть четкое различие между категорией и ярлыком со всем, что они подразумевают? Индексирование или не индексирование меток? Я хотел бы знать ваше мнение Тем не менее, остается вопрос: если вы можете намеренно заработать себе штраф вручную, почему вы не можете повторить тот же процесс для веб-сайта, который вам не принадлежит?
Тем не менее, остается вопрос: если вы можете намеренно заработать себе штраф вручную, почему вы не можете повторить тот же процесс для веб-сайта, который вам не принадлежит? Возможно, ваше тестирование даст нам некоторое понимание. Дополнительные идеи ручного тестирования штрафов Какая тактика сама по себе, скорее всего, будет замечена и приведет к ручному штрафу? Хорошо известные сети ссылок, скрытый текст, ссылки с оштрафованных сайтов или спам Для тех, кто имеет только SEO, это не ясно, поэтому я подытожил свой опыт ведения блога в этой области?
Для тех, кто имеет только SEO, это не ясно, поэтому я подытожил свой опыт ведения блога в этой области? Перейти к статье Нужно более последовательно и легко развивать ваши продажи онлайн?
Нужно более последовательно и легко развивать ваши продажи онлайн? Мы Спектрум Групп , и мы предлагаем стратегические и тактические консультации, чтобы вы могли монетизировать свое присутствие в Интернете. Позвоните нам для бесплатной 30-минутной консультации, чтобы обсудить ваши онлайн-продажи и маркетинговые стратегии. Свяжитесь Когда вы получаете более высокий рейтинг в поисковых системах и потоках трафика, что вы хотите, чтобы ваши посетители делали на вашем сайте?
Когда вы получаете более высокий рейтинг в поисковых системах и потоках трафика, что вы хотите, чтобы ваши посетители делали на вашем сайте? 3. План стратегии SEO стратегия компании поможет вам достичь финансовых целей вашего бизнеса. Стратегия заключается в том, чтобы увидеть план с высоты птичьего полета. При планировании стратегии очень важно определить, на каких сегментах рынка вы хотите сосредоточиться. Не вдаваясь в подробности, вы можете настроить
Быстро, говоришь?
Быстро, говоришь?
Давайте начнем, не так ли?
Com/css?
Зачем тогда вам нужно заново генерировать весь сайт?
Тебе скучно?
Почему вы не ведете блог, не более или не часто?
Не пора ли возродить культуру кросс-блогового обсуждения?
Вы ищете более глубокое исследование и более полный путь, который не ограничивается только SEO?
Вы ищете более глубокое исследование и более полный путь, который не ограничивается только SEO?

