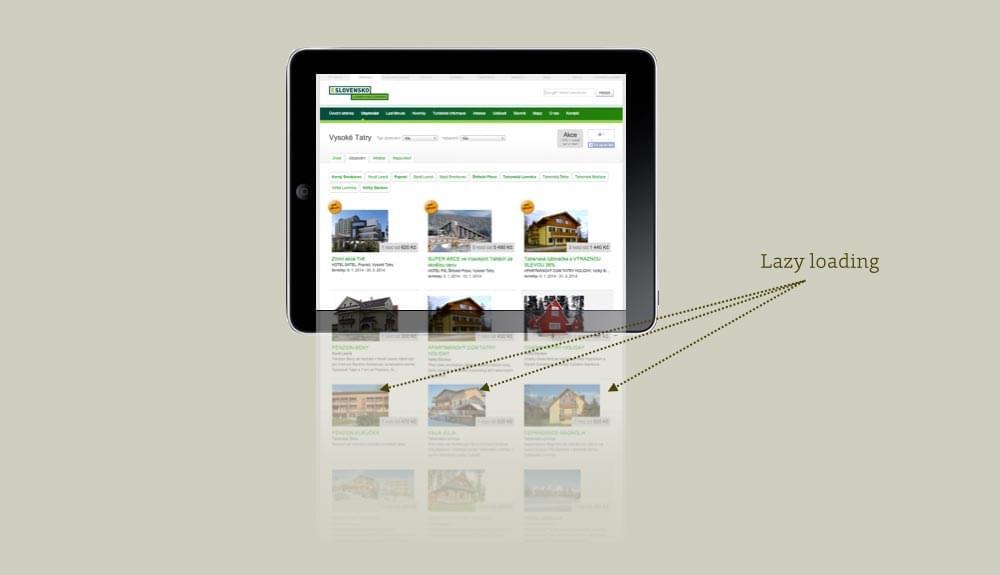
Ленивая загрузка изображений: полное руководство
Ленивая загрузка это довольно широкий термин, но в мире веб-кодирования он относится к технике, которая гарантирует, что часть содержимого страницы загружается только тогда, когда это необходимо пользователю.
Это отложенная загрузка. Чаще всего это связано с прокруткой страницы. Элемент «Lazyloaded» не будет загружен, пока пользователь не переместит страницу, чтобы увидеть элемент.
Чаще всего отложенная загрузка применяется к изображениям, но также полезно использовать ее для встроенных элементов - iframe с видео на Youtube, карты из Google или List, общий доступ к Facebook или Twitter… Но отложенная загрузка также может относиться к вашему собственному контенту.

Отложенный поиск изображений, которые не видны в окне просмотра пользователя. Это сохраняет данные и может ускорить рендеринг страницы.
Элементы интерфейса с интенсивным использованием данных, которые не являются в окне просмотра видите, пользователю не нужно скачивать.
Это полезно по двум причинам:
- Пользователь сохраняет данные и серверы разработчиков. Многие люди на вашем сайте не перемещают страницу и уходят или находят то, что им нужно, вверху страницы.
- Как разработчики, мы можем использовать отложенную загрузку, чтобы расставить приоритеты при загрузке других элементов. Например, веб-шрифты, которые связаны с файлами CSS. Это более важно для страницы, чем, например, изображения, скрытые за пределами области просмотра пользователя.
Загрузка изображений чаще всего задерживается. Чтобы вы не вставляли путь к src или параметру srcset , На самом деле, все вложенные в них файлы имеют относительно высокий приоритет в списке загрузки, и вы не мешаете браузеру загружать их.
Мы поможем вам с вашим собственным атрибутом данных:
<img alt = "…" src = "image.jpg">
Мы дали один обязательный атрибут - alt - так что все нормально для браузера. На данный момент он думает, что мы забыли указать путь к картинке и, конечно, она ничего не загружает. Нам просто нужно подумать об определении высоты изображения в HTML или CSS. Так что содержимое ниже не меняет свою позицию на отображаемой странице после загрузки и отображения изображения.
Примитивный Javascript будет делать следующее:
- Он будет ждать, пока пользователь переместит страницу.
- Затем он проверит, находится ли изображение в окне просмотра, например, используя getBoundingClientRect ().
- Если это так, он обменял бы data-src на src.
Остальным будет браузер, который будет загружать и отображать изображение по умолчанию.
Так работает большинство ленивых библиотек.
Например, вы можете попробовать это на моем примере, который использует библиотеку Unveil.js. cdpn.io/e/ILhbK
Но ждать смены страницы не очень хорошая идея
Потому что это невыгодно с точки зрения производительности рендеринга. Смотрите следующее Записки разработчика Google Developer ,
Этот подход (…) мучительно медленный, так как каждый вызов getBoundingClientRect ().
Таким образом, этот путь не так. Давайте попробуем это более современно.
Пересечение Наблюдатель JavaScript API, который позволяет асинхронную защиту пересечения поверхности определенного элемента с поверхностью другого элемента. Или с плоским окном просмотра.
Существенным преимуществом является производительность. Это встроенная функция, поэтому мы не обременяем браузер регулярным пересчетом и перерисовкой страницы.
Большинство браузеров изначально поддерживают это. На момент написания он работал не только во всех версиях Safari, но и в Internet Explorer. увидеть CanIUse.com , Но есть polyfill или вы можете просто выполнять обнаружение функций и ленивую загрузку только для большинства пользователей браузера, что может делать Intersection Observer.
Использование простое:
// Наблюдатель установлен var Наблюдатель = новый IntersectionObserver (обратный вызов, опции); // Мы сообщаем ему, какие элементы нужно посмотреть var contentImages = document.querySelector ('. Content img'); наблюдатель.обсервис (contentImages);
Некоторые ссылки:
Обратите внимание на примеры rootMargin Возможности Intersection Observer, позволяющие установить опцию для активации загрузки изображения. Например rootMargin: "100px 0" для отведения стопиксела. Изображение только начинает загружаться, когда оно приближается к окну просмотра. Итак, давайте возьмем на себя инициативу в случае более медленного соединения.
Intersection Observer также использует некоторые современные библиотеки для облегчения отложенной загрузки. Я недавно сделал их поиск. И это вы, вот результаты.
Часто бывает достаточно написать кусок кода и использовать Intersection Observer. Тем не менее, если у вас есть более конкретные требования, вот список библиотек, которые легче отложить.
Примечания к таблице:
- Я сортирую библиотеки по размеру уменьшенного дистрибутивного файла. Конечно, они имеют наименьший приоритет.
- Кроме того, важно, чтобы библиотека требовала jQuery или с чистым Javascript.
- Контент - какой тип контента можно отложить? Обычно нам нужно больше, чем просто картинки.
- Int Int. Наблюдатель говорит, что он может использовать Intersection Observer.
Если мне нужна ленивая загрузка на небольшом или среднем сайте, я бы предпочел использовать Observer с моим собственным решением. Кроме того, я мог бы обратиться к библиотеке LazyLoad. Но библиотеки имеют гораздо больше параметров, чем указано в таблице. Лучше сделать более глубокий анализ, чем вы выбираете.
Есть два общих варианта:
- Ждите прокрутки страницы . Просто, когда пользователь прокручивает страницу, чтобы изображение появилось в окне просмотра.
- Дождитесь некоторого события javascript и загрузите все изображения. Например, загрузите элемент окна, когда мы узнаем, что браузер уже загрузил все остальное.
Первый вариант более интересен с точки зрения экономии данных. Загружаются только те файлы, которые, вероятно, нужны пользователю.
Но - о! - Что скажут роботы? Например, из Facebook или из Google Images. Первый вообще не может запустить Javascript, другой может это сделать, но ожидает загрузки всей страницы. Однако важно то, что ни один известный робот не сдвигает страницу. Кроме того, некоторые роботы, такие как Google, не индексируют контент <noscript>, где можно вставить замещающий тег <img> с путем к изображениям в src.
Итак, нравится нам это или нет: на наши веб-сайты всегда будут приходить роботы, которые не будут знать о изображениях, на которых развернута отложенная загрузка. Что, вероятно, не будет приятно для нас.
Поэтому хорошо подумать дважды, где именно использовать отложенную загрузку.
Я рекомендую разделить изображения как минимум на две категории:
- Изображения необходимы для представления контента на данной странице. Что касается деталей продукта, это будут все важные изображения продукта. Или самые важные картинки внутри статьи.
- Все остальные необходимы. Так, например, изображения рекомендуемых товаров или изображения в списке товаров в интернет-магазинах. Без них роботы (и даже пользователи) могли бы просто обойти.
Ну, мы можем просто убрать отсроченную загрузку из раскаяния.
Во время написания я склонен думать о ненужных изображениях также как о тех, которые мы можем использовать пустой атрибут alt:
<img alt = "" src = "remnant-image.jpg">
Пустой alt не является ошибкой. Это абсолютно серьезный признак представления изображения. Радек Павличек на Здрояке скажу тебе больше.
Необходимое изображение не имеет добавленной ценности к тексту. Картинки в списке товаров обычно являются хорошим примером:
<article> <img alt = "" src = "obrazek-produkt.jpg"> <h2> Название продукта </ h2> </ article>
Их альтернатива будет только включать название продукта . Это излишне дублирует информацию, которая уже существует на странице для читателей и других машин.
Я предполагаю, что вы хотите, чтобы ваши изображения были проиндексированы поисковыми системами.
Наиболее распространенная замена, которая подтверждается как Google, так и List, с альтернативой <noscript>:
Другое возможное решение - указать запасной вариант в атрибуте src, заполнитель в srcset и фактические изображения в data-srcset. увидеть документация библиотеки Lazy Sizes , Но у меня нет ресурса, чтобы проверить, что поисковые системы обрабатывают, как ожидалось.
И последнее решение: встроить загрузку изображения в событие Scroll (не выполняется роботами поисковой системы), но некоторые другие перед Load.
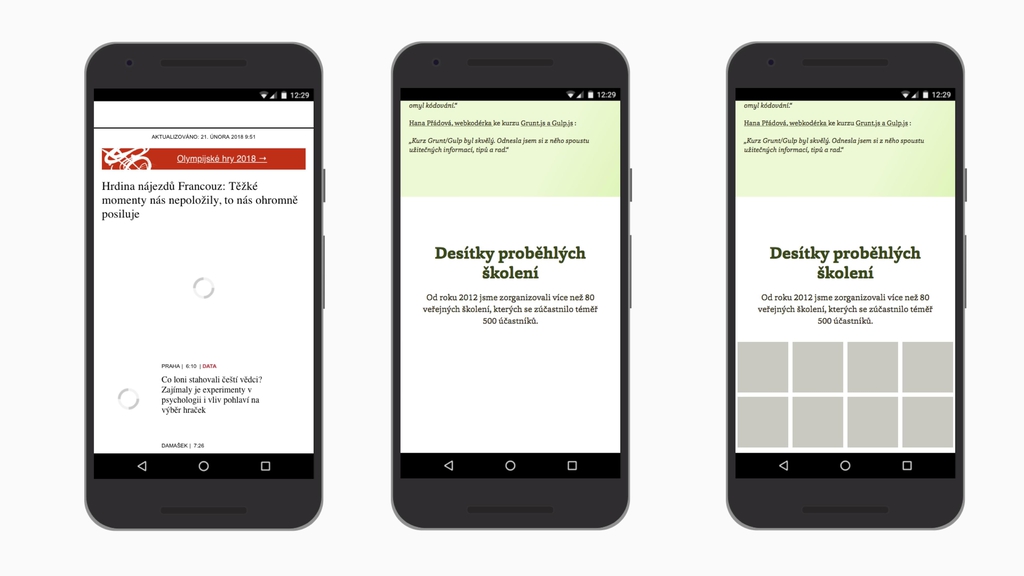
Многие веб-создатели (включая автора Unveil) в демонстрационном примере ) был увлечен прелоадерами. Используя src = "" в качестве заполнителя, он дает вращающееся вращающееся колесо или другое анимированное злодеяние. Пожалуйста, не делай этого.
Я убежден, что перед загрузкой изображения пользователям намного проще увидеть область чистого цвета, немного отличающуюся от цвета фона. На самом деле, анимация привлекает больше внимания, чем текстовое содержимое, что является более важным.
Второе: при ленивой загрузке в Upside Down я использовал заполнитель в виде прозрачного PNG вместо изображений. Но я обнаружил, что если я нахожу пользователя без изображения в качестве пользователя, похоже, что он не продолжается. Поэтому я предпочитаю полупрозрачный цветной PNG, где признается, что что-то будет когда-то.

Три разных подхода для заполнителей: анимированные на первом изображении (iRozhlas.cz), хотя и хорошо информированные о статусе страницы, но, на мой взгляд, слишком много внимания. Второе изображение получено с помощью Upside Down с использованием прозрачных заполнителей. У пользователя нет информации, что он должен чего-то ожидать здесь. Последняя версия со статическими полупрозрачными подстановочными изображениями, на мой взгляд, лучшая.
И это все.
Давайте подведем итоги того, что мы теперь знаем о отложенной загрузке изображений:
- Используйте ленивую загрузку! Для сохранения данных и определения приоритетов загрузки других элементов, кроме элементов, из области просмотра.
- Попробуйте написать собственное решение с помощью Intersection Observer.
- Если вам нужна библиотека, выберите меньшие или те, которые используют Intersection Observer.
- Подумайте, какие ленивые образы развернуть, и опустите необходимые.
- Некоторые заполнители полезны, но не используют анимированные.
Похожие
Google Lighthouse, простой инструмент SEO-аудита ... но не полный... нет-страниц. До сих пор плагин проверял только производительность, соответствие прогрессивной технологии веб-приложений, доступность сайтов для роботов и лучшие практики. Напоминаем, что Lighthouse тестирует только одну страницу за раз, что дает преимущество в предоставлении информации, независимой от остальной части сайта. Еще один момент - это инструмент, ориентированный на мобильные устройства. Вот как используется Lighthouse и что можно ожидать в рамках SEO-аудита. Влияние Google (не указано) не только на SEO-сайты
Думаете, что (не указано) влияет только на сайты, связанные с SEO? Подумай еще раз. Институт Пойнтера некоммерческая школа журналистики, хорошо известная в медиа-кругах, Практическое руководство по подаче статей
О стратегиях построения ссылок всегда много шума. Некоторые, как утверждают, являются передовыми, другие так же стары, как Роллинг Стоунз; некоторым говорят, что они дают большие результаты, другим - потерю усилий. Сегодня мы рассмотрим несколько классическую стратегию: маркетинг статей или представление каталогов статей. Здесь есть два варианта: вы можете передать эту задачу стороннему поставщику услуг или сделать это самостоятельно. В последнем случае вам необходимо выполнить следующие SEO плагины для Wordpress - SEO руководство и руководство для Wordpress
Одним из наиболее важных моментов в CMS, такой как Worpdress, является большое сообщество, которое поддерживает и постоянно совершенствует инструмент, и каждый день они работают над созданием новых плагинов и тем. В этом разделе мы сделаем компиляцию плагинов, которые мы считаем более подходящими для улучшения определенных аспектов нашего блога или веб-сайта, созданного с помощью WordPress, поскольку они могут быть на уровне структурирования, навигации, скорости загрузки и многих других аспектов, Эффективный от Страницы SEO Техники 2017
... страницы выполняется с веб-сайта. Теперь возникает вопрос: в чем важность SEO страницы и как это сделать эффективно. В этом блоге мы обсудим детализацию вне страницы и узнаем некоторые эффективные методы SEO вне страницы, которые вы должны попробовать в 2017 году. Но прежде всего мы хотели бы обсудить важность «SEO вне страницы» и то, как это может быть выгодно для владельцев сайтов. Важность офф-страницы SEO: Вне страницы SEO так же важно, Пример использования SEO: методы Black Hat мертвы, но не создание ссылок
... не возможен. Всегда сложно предсказать, как именно поисковые системы будут реагировать на изменения, внесенные на веб-сайте. Тем не менее, правильное исследование и стратегия могут снять стресс и облегчить процесс. Шаг первый: просмотрите текущие рейтинги клиента по терминам, по которым они хотят ранжироваться, и оцените сложность, используя такой инструмент, как Spyfu. Соревнование можно увидеть в инструменте подсказки ключевых слов Google, но это Красный, спортивный, но не итальянский - тест SEAT Ibiza SC 1.2 TSI FR
ТЕКСТ: АТТИЛА ДОКА, ФОТО: ЮХАШ МЕЛИНДА Фольксваген находится в нелегком положении с Ибицей, поскольку между двумя братьями-сестрами, Фабией и Поло, куда подходит маленький испанский, довольно мало места. Одна и та же платформа и одни и те же двигатели не позволяют слишком много взлететь бренду, который отдает приоритет спортивности. Решение, конечно, в деталях, таких как превосходная версия тела SC. Не оспаривается, что Обратные ссылки и рейтинг страницы Google
Фактические отношения между входящими ссылками и Google Page Rank не очень известны в сообществе поисковых систем. Все, что у нас есть, это «экспертные заключения», которые могут быть или не быть полностью правильными. В этой статье мы рассмотрим подробнее, что на самом деле происходит. Для SEO, техническое понимание обратных ссылок и Google Page Rank имеет важное значение для ответа на распространенные вопросы, задаваемые нетехническими клиентами SEO, и для получения понимания SEO это тактика, а не стратегия
... очень уважаю - следовательно, Йода, а не Боба) хотел использовать SEO для построения своего онлайн-бизнеса. Это не может сделать это. Это может создать трафик - надеюсь, соответствующий трафик. Но это не может построить бизнес. SEO важно. Это единственная тактика онлайн-маркетинга с почти бесконечной масштабируемостью. Вы не платите за клик, поэтому успешное SEO снижает ваши затраты на приобретение. Но сосредоточьтесь исключительно «Совы не то, что они кажутся».
Я, наверное, уже упоминал об этом раньше, но когда дело доходит до фильмов и телевидения, меня все портят. Отчасти это моя вина: я читаю развлекательные сайты и десятку лучших для удовольствия, но даже без этого у меня действительно есть умение спотыкаться о спойлерах в самых нелепых и невероятных местах. Чтобы дать вам представление, вот список некоторых вещей, для которых я был испорчен - некоторые из которых были полностью понятны, а некоторые из них были совершенно НЕ ОДОБРЕННЫ: Battlestar Seoquake.com - SEOquake сейчас не работает?
... не отображается, это означает, что служба не работает, а сайт отключен. История статуса сервиса Дата Время Ping Время Дата Время Ping Время 28.Ap.2019 19:17 6.26 мс. 05. May.2019 08:51 7,13 мс. 08 мая 2019 11:56 10,95 мс. 11.May.2019 09:55 6.71 ms. 13 мая 2019 19:58 мс. 16 мая 2019 01:45 20,39 мс. 19.May.2019 22:24 7.32 ms. 20. мая.2019 13:36 7,91 мс. 24 мая 2019 07:58 7,18 мс. 24 мая 2019 11:46 9,46 мс. * Отображается время по тихоокеанскому
Комментарии
То есть не в 2004 году достаточно ли ключевых слов на этой странице, не вставляя ключевые слова в страницу, но с точки зрения страницы, правильно ли назван этот фрагмент контента?То есть не в 2004 году достаточно ли ключевых слов на этой странице, не вставляя ключевые слова в страницу, но с точки зрения страницы, правильно ли назван этот фрагмент контента? Что-то в этом названии повторяется в первом предложении первого абзаца? Есть ли где-нибудь в теле или в нижней части того, что основная ключевая фраза повторяется снова? Это также входит в так называемые якорные тексты. Якорные тексты также могут выходить за пределы сайта. Я собираюсь перейти от якорных текстов к метатегам. Почему вы не ведете блог, не более или не часто?
Почему вы не ведете блог, не более или не часто? Не пора ли возродить культуру кросс-блогового обсуждения? Пока нет ни слова о том, кто будет играть другого О Хе-Янга; Я с любопытством буду ждать этих новостей, поскольку сцена не полностью подготовлена без соперника / коллеги, не так ли?
Пока нет ни слова о том, кто будет играть другого О Хе-Янга; Я с любопытством буду ждать этих новостей, поскольку сцена не полностью подготовлена без соперника / коллеги, не так ли? Я не могу решить, будет ли Ван Чжи Хе (я думаю, Личный вкус, Рождение красавицы ) идеальным кастингом или настолько очевидным выбором, чтобы быть неинтересным. Oh Hae-young Again будет драма с понедельника по вторник на ТВ после Pied Piper , премьера которой состоится в мае. Никто не ищет информацию о данной теме до тех пор, пока история не прекратится, но как получить новости там в первую очередь?
Никто не ищет информацию о данной теме до тех пор, пока история не прекратится, но как получить новости там в первую очередь? Конечно, этот тип журналистики труднее распространять. В прежние времена было легче с печатной бумагой, порогом, корсетами и тому подобным. Может показаться, что гораздо проще написать истории, о которых вы уже знаете, что люди ищут информацию. Я спросил Клея, как он рекомендовал журналистам искать читателей для историй, которые никто не искал, и он сказал мне: Исследование ключевых слов: полное руководство (обновлено 2017) - Вы действительно занимаетесь SEO, если вас не интересуют ключевые слова?
Никто не ищет информацию о данной теме до тех пор, пока история не прекратится, но как получить новости там в первую очередь? Конечно, этот тип журналистики труднее распространять. В прежние времена было легче с печатной бумагой, порогом, корсетами и тому подобным. Может показаться, что гораздо проще написать истории, о которых вы уже знаете, что люди ищут информацию. Я спросил Клея, как он рекомендовал журналистам искать читателей для историй, которые никто не искал, и он сказал мне: Ответа может и не быть, но почему бы вам не исключить такую возможность?
Ответа может и не быть, но почему бы вам не исключить такую возможность? Почему Google не индексирует мои страницы? Это может быть большой проблемой для новых сайтов. Для хорошего способа отслеживать, насколько Google нравится поток вашего сайта, Инструменты для веб-мастеров предлагают запустить сайт: поиск по вашему домену. Тем не менее, остается вопрос: если вы можете намеренно заработать себе штраф вручную, почему вы не можете повторить тот же процесс для веб-сайта, который вам не принадлежит?
Тем не менее, остается вопрос: если вы можете намеренно заработать себе штраф вручную, почему вы не можете повторить тот же процесс для веб-сайта, который вам не принадлежит? Возможно, ваше тестирование даст нам некоторое понимание. Дополнительные идеи ручного тестирования штрафов Какая тактика сама по себе, скорее всего, будет замечена и приведет к ручному штрафу? Хорошо известные сети ссылок, скрытый текст, ссылки с оштрафованных сайтов или спам Но с другой стороны, зачем вам SEO для сайта, который вам не нужно оптимизировать?
Но с другой стороны, зачем вам SEO для сайта, который вам не нужно оптимизировать? Это маленькая чепуха, и я просто выразил это ради баланса. На самом деле, я не могу вспомнить ситуацию, когда я мог бы доставить любитель. Как и в любой другой ситуации, вы получите столько, сколько заплатите здесь. И давайте посмотрим правде в глаза, каждый из нас знает кого-то, кто знает немного обо всем. Но это проблема. В нем "вид". Немного FB, немного Instagram, немного электронной почты, немного SEO ... Возможно, вы даже не знаете, как это работает, но вы уже знакомы с концепцией SEO (поисковой оптимизации), если у вас нет статьи на тему " Что такое SEO?
Обслуживание главной страницы - Вы также не заинтересованы в том, чтобы обновлять домашнюю страницу и обновлять ее?
Но вы, возможно, задаетесь вопросом: откуда вы знаете, что ваши усилия по SEM не каннибализируют ваши усилия по SEO?
Но вы, возможно, задаетесь вопросом: откуда вы знаете, что ваши усилия по SEM не каннибализируют ваши усилия по SEO? Как цифровой маркетолог, вы хотите тратить время на обе стратегии, но не за счет того, что вы можете работать в режиме самоконтроля. Вот сделка. Если ваши платные поисковые объявления не показываются, вы наверняка увидите падение посещений вашего веб-сайта при просмотре платных отчетов о поиске. Люди, которые печатают поисковые запросы в веб-браузере, находятся вне чьего-либо
Что скажут роботы?
Com - SEOquake сейчас не работает?
То есть не в 2004 году достаточно ли ключевых слов на этой странице, не вставляя ключевые слова в страницу, но с точки зрения страницы, правильно ли назван этот фрагмент контента?
Что-то в этом названии повторяется в первом предложении первого абзаца?
Есть ли где-нибудь в теле или в нижней части того, что основная ключевая фраза повторяется снова?
Почему вы не ведете блог, не более или не часто?
Почему вы не ведете блог, не более или не часто?
Не пора ли возродить культуру кросс-блогового обсуждения?
Пока нет ни слова о том, кто будет играть другого О Хе-Янга; Я с любопытством буду ждать этих новостей, поскольку сцена не полностью подготовлена без соперника / коллеги, не так ли?
Пока нет ни слова о том, кто будет играть другого О Хе-Янга; Я с любопытством буду ждать этих новостей, поскольку сцена не полностью подготовлена без соперника / коллеги, не так ли?

